شروع کار با Sass

برای CSS پیشپردازندههای زیادی وجود دارد و یکی از معروفترین و پراستفاده ترین آن Sass است. در مقالات قبلی گفتیم که چرا بهتر است از پیشپردازندههای CSS استفاده کنیم. در این مقاله میخواهیم با Sass، روش نصب و استفاده از آن آشنا شویم. البته Sass تنها گزینه ممکن برای انتخاب نیست و میتوانید از دیگر پیشپردازندههای CSS مانند LESS و Stylus هم استفاده کنید.
نصب Sass
برای نصب Sass ابتدا باید Ruby بر روی سیستم شما نصب شده باشد. Ruby یک زبان و تکنولوژی است که Sass در کنار آن عمل میکند. برای اینکه بدانید آیا Ruby در سیستم شما نصب شده است یا خیر میتوانید در ترمینال یا CMD عبارت زیر را تایپ کنید.
ruby –v
با این دستور نسخهای از Ruby که بر روی سیستم شما نصب شده است به شما نمایش داده میشود و اگر Ruby نصب شده نیست، میتوانید از اینجا آن را دانلود کنید و به راحتی نصب نمایید.
در گام بعدی باید Sass را نصب کنید. در CMD یا ترمینال(مهم نیست در چه پوشهای قرار دارید) دستور زیر را تایپ کنید.
gem install sass

بعد از مدت کوتاهی Sass بر روی سیستم شما نصب میشود. حالا میتوانید به راحتی به زبان Sass کدنویسی کنید تا در نهایت به CSS کامپایل شود.
برای چک کردن اینکه sass با موفقیت بر روی سیستم شما نصب شده است یا خیر هم میتوانید دستور زیر را در CMD تایپ کنید.
sass –v
شروع استفاده از Sass
ابتدا یک پوشه با نام دلخواه ایجاد کنید و در آن دو پوشه دیگر با نامهای css و scss ایجاد کنید.

حالا یک فایل با پسوند scss. ایجاد کنید و بعد از آن CMD را باز کنید و به آدرس پوشهای که ایجاد کرده بودید بروید. برای این کار میتوانید ابتدا cd را تایپ کرده و سپس با استفاده از Drag&Drop پوشه مورد نظر را به درون CMD بکشانید و رها کنید. یا همچنین میتوانید آدرس آن پوشه را به صورت دستی در مقابل cd تایپ کنید.

حال همانطور که مشاهده میکنید ما در پوشه پروژه قرار داریم. حالا دستور زیر را در CMD مینویسیم.
sass –-watch scss:css
این دستور به Sass فرمان میدهد که به محض اعمال تغییرات در فایلهای درون پوشهی scss، آن را کامپایل کرده و در پوشه css قرار دهد.

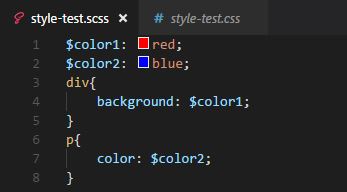
حال میتوانید فایلی که با پسوند scss. ایجاد کردید را تغییر دهید و مشاهده کنید که Sass آن را کامپایل کرده و در پوشه css قرار داده است.

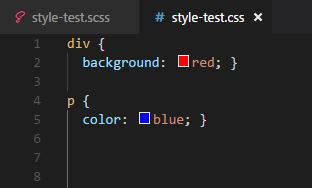
کد فوق که به زبان scss. نوشته شده است توسط Sass به کد زیر تبدیل میشود.

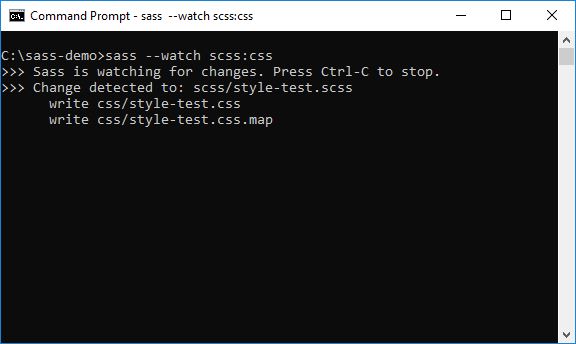
همانطور که در تصویر زیر میبینید sass تغییرات ایجاد شده را تشخصی میدهد و خروجی را در پوشه css به صورت کامپایل شده قرار میدهد و همیشه منتظر تغییر فایل scss. میماند.

در این مقاله در مورد نصب و راهاندازی Sass توضیح دادیم و در مقالات بعد به صورت دقیقتر با Sass و ساختار آن آشنا میشویم.
مطالب زیر را حتما مطالعه کنید
5 ترفند css3 با عناصر کاذب before:: و after::
آشنایی با Protobuf
7 ویژگی Sass به همراه کد
آشنایی با برنامه نویسی Back-End
همه چیز درباره HTTP 2
یادگیری متغیرهای css در 5 دقیقه!
1 Comment
Join the discussion and tell us your opinion.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







خیلی مطلب جالبی بود خیلی دنبال این اموزش بودم