نمایش ویدیو در وب با جادوی HTML5
اگر به چند سال قبل برگردیم یعنی زمانی که خبری از html5 نبود، میبینیم که برای گذاشتن ویدیو توی صفحمون مجبور بودیم از پلاگینهای مختلفی استفاده کنیم. اونموقع استاندارد خاصی برای نمایش ویدیو نداشتیم ولی خود ویدیو رو لازم داشتیم، پس ناگزیر میرفتیم سراغ نرمافزارهای جانبی مثل فلش پلیر (استیو جابز :)!). امروز ولی مثل اونموقع نیست، ما الان html5 رو داریم که برای ویدیو استاندارد خاصی رو داره و به سادگی و زیبایی هرچه تمام به ما اجازهی استفاده از ویدیو رو میده.
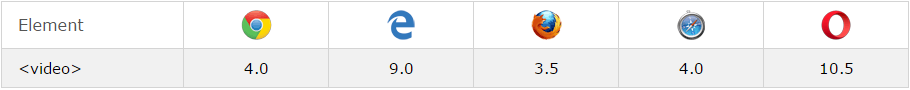
قبل از هرچیزی به جدولهای زیر نگاه کنید. جدول اول از سایت w3schools گرفته شده. طبق این جدول مرورگرهای chrome, firefox, safari, ie, opera از ورژنهای خیلی قدیمشون شروع به ساپورت کردن از تگ video کردند.

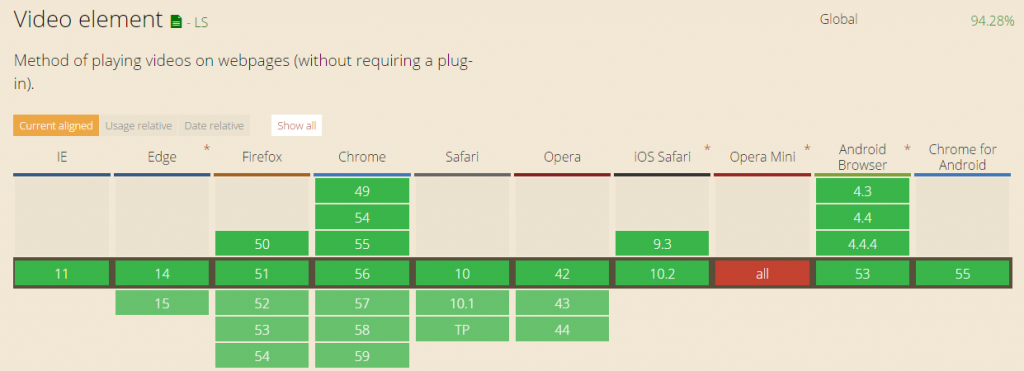
جدول دوم مربوط به سایت caniuse هست که با نوشتن ورژنهای مختلف مرورگرها، ساپورت کردن یا نکردن اونها از تگ video رو مشخص کرده. طبق این جدول از بین این ورژنهایی که مشخص شده، فقط opera mini توی هیچکدوم از ورژنهاش تگ video رو ساپورت نمیکنه.

خب حالا چجوری تگ video رو به کار ببریم.
ساده ترین حالت استفاده از این تگ به روش زیر هست:
<video id="promotional-video" src="promotional.mp4" width="700" height="400" controls>
Your browser does not support the video tag.
</video>
عرض و ارتفاع ویدیو رو با width و height مشخص میکنیم(مقدارها بر حسب پیکسل هستند) و به عنوان صفت(attribute) در تگ ویدیو مینویسیم. صفت بعدی که میتونیم از اون استفاده کنیم controls هست که با استفاده از اون، کنترلهایی در پایین ویدیو برای کاربر نمایش پیدا میکنن(از جمله دکمهی play)؛ در آخر هم با صفت src محل قرارگیری ویدیو رو مشخص میکنیم. متنی هم که بین تگهای video نوشته شده فقط در صورتی نمایش پیدا میکنه که مروگر کاربر تگ video رو ساپورت نکنه.
کد زیر هم همون کار کد بالا رو انجام میده:
<video id="promotional-video" width="700" height="400" controls>
<source src="promotional.mp4" type='video/mp4'>
Your browser does not support the video tag.
</video>
توی تگ ویدیو، تگی به اسم source داریم که بهوسیلهی اون آدرس ویدیو رو مشخص میکنیم و نوع فرمت اون رو مینویسیم. این تگ به جای صفت src در تگ video به کار میره.
تا اینجای کار اگه همین قطعه کد رو توی صفحتون بذارید (و آدرس ویدیو رو بهش بدید) همه چی به درستی کار میکنه، ولی برای اینکه انعطاف پذیری صفحتون رو بیشتر کنید یه کار کوچیک باید انجام بدید، اونهم گذاشتن چند تگ source برای ویدیوتونه. کد زیر رو نگاه کنید:
<video id="promotional-video" width="700" height="400" controls>
<source src="promotional.mp4" type='video/mp4'>
<source src="promotional.ogg" type='video/ogg'>
Your browser does not support the video tag.
</video>
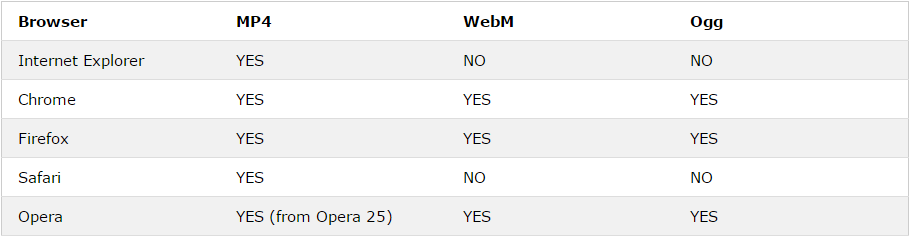
اینجا به جای داشتن یه تگ source، دوتا تگ source داریم. اتفاقی که در این حالت میفته اینه که مرورگر شما اولین فرمتی رو که بتونه ساپورت کنه نمایش میده و بقیه رو نادیده میگیره. جدول زیر نحوهی ساپورت مروگرها از هر فرمت ویدیو رو نمایش میده:

تگ بعدی که میتونیم توی video به کار ببریم object هست و فقط در این حد بدونید کافیه که زمانی که مرورگر نتونه video رو ساپورت کنه به کار میره و با پلاگینهایی مثل flash ارتباط برقرار میکنه.
خوشبختانه ویژگیهای تگ video فقط به همینها ختم نمیشه و موارد خیلی زیاد دیگهای رو برای شخصی سازی در اختیار ما قرار میده که به چندتاشون اشاره میکنیم:
- با نوشتن صفت autoplay در تگ video میتونیم به مرورگر بگیم که ویدیو رو به صورت خودکار play کنه(البته در مرورگرهای موبایل ساپورت نمیشه).
- با صفت poster میتونیم عکسی رو تعیین کنیم که قبل از اجرا شدن ویدیو روی صفحه نمایش پیدا کنه.
<video id="promotional-video" width="700" height="400" poster="promotional.png" controls>
- با نوشتن صفت muted، صدای ویدیو در هنگام اجرا به صورت پیشفرض قطع هست (کاربر با استفاده از کنترلها میتونه صدا رو فعال کنه).
- با استفاده از javascript میتونید ویدیو رو کنترل کنید. برای این کار هم موارد زیادی در اختیار شما قرار گرفته. در w3schools لیستی از کارهایی که میتونید توسط js روی video انجام بدید آورده شده. به عنوان مثال میتونید دکمههای خودتون رو برای اجرا و یا متوقف کردن ویدیو درست کنید. کد زیر رو ببینید:
var video = document.getElementById('promotional-video'); function promotional_video_play() { video.play(); } function promotional_video_pause() { video.pause(); }تنها کاری که باید بکنید اینه که توابع promotional_video_play و promotional_video_pause رو به عنوان تابع onclick دکمههاتون قرار بدید.
برای استفاده از تمام ویژگیهای تگ قدرتمند video کافیه توی گوگل عبارت html5 video tag رو جستجو کنید.







دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.