۱۴ ترفند برای طراحی بهتر جداول داده
داده ها جز اصلی هر نرم افزار هستن و اگر به شکل مناسبی نمایش داده نشن , کاربردی و قابل استفاده نیستن. هر موجودیت شامل چندین ویژگی متفاوت هست. تعداد زیادی از این موجودیت ها به همراه ویژگی هاشون یک جدول داده رو ایجاد می کنن.
یک جدول داده مناسب این امکان رو به کاربر میده تا بتونه به راحتی:
- اطلاعات جدول رو مشاهده و بررسی کنه.
- ویژگی های موجودیت های متفاوت رو باهم مقایسه کنه.
- بتونه اطلاعات رو بر اساس ویژگی هایی که میخواد فیلتر کنه.
- موجودیت ها رو بر اساس ویژگی مورد نظر به صورت صعودی یا نزولی مرتب کنه.
- عملیات خاصی روی یک موجودیت انجام بده.
در این مقاله به صورت تصویری با چندین ساختار مناسب برای طراحی بهتر و کاربرپسندانه تر این جداول داده , آشنا می شیم.
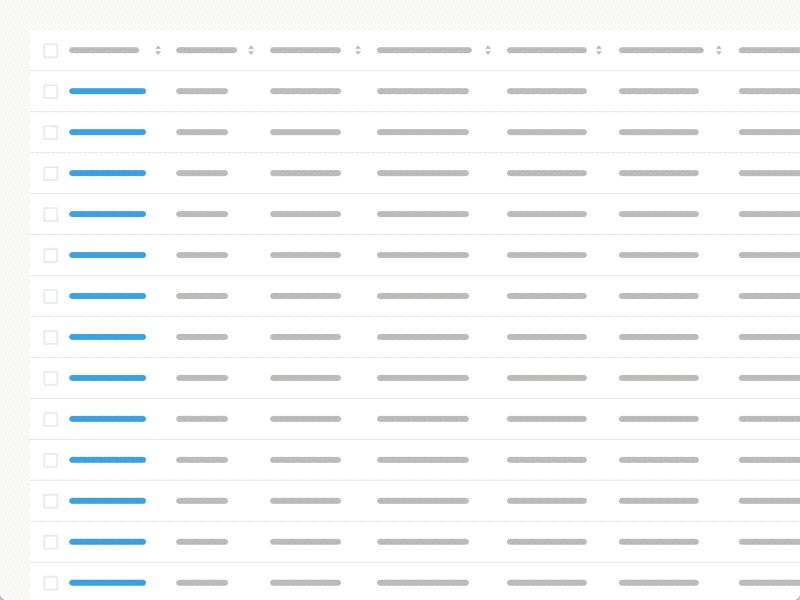
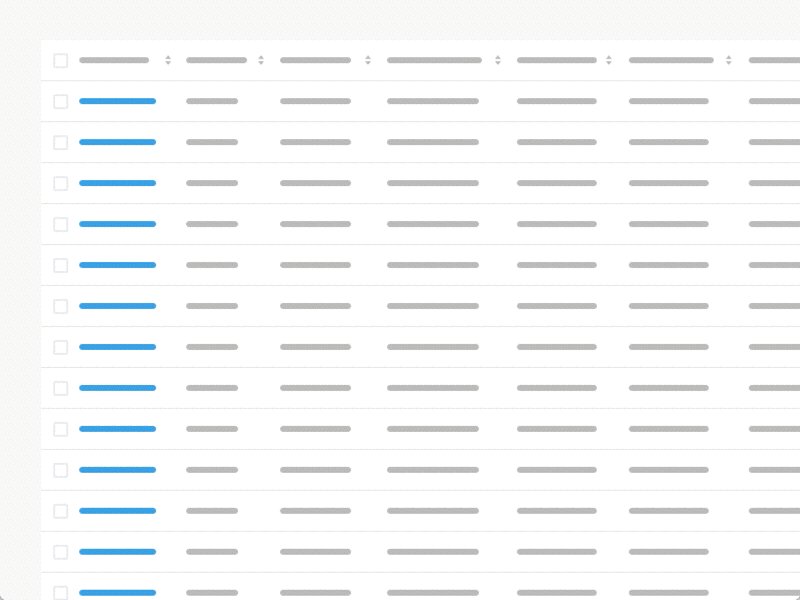
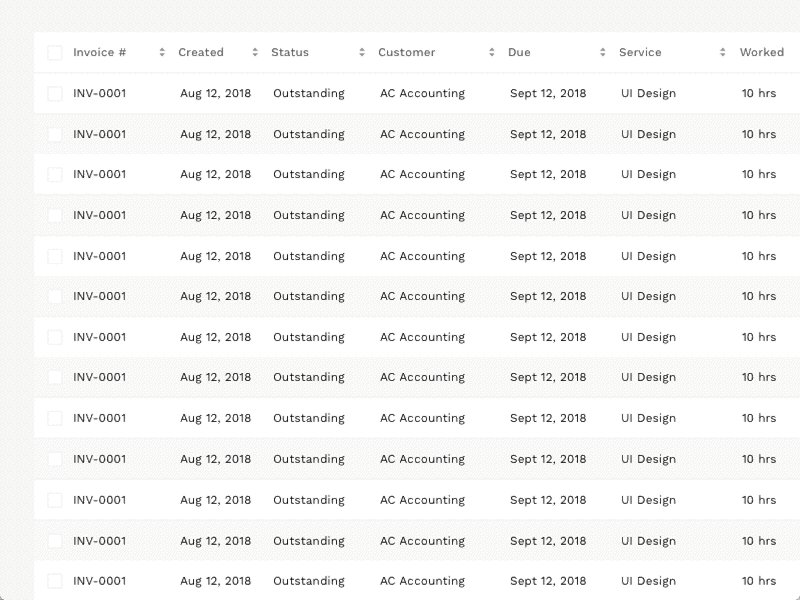
سربرگ ثابت

این روش باعث می شه تا در جداولی که سطرهای زیادی دارن، کاربر عنوان هر ستون رو فراموش نکنه.
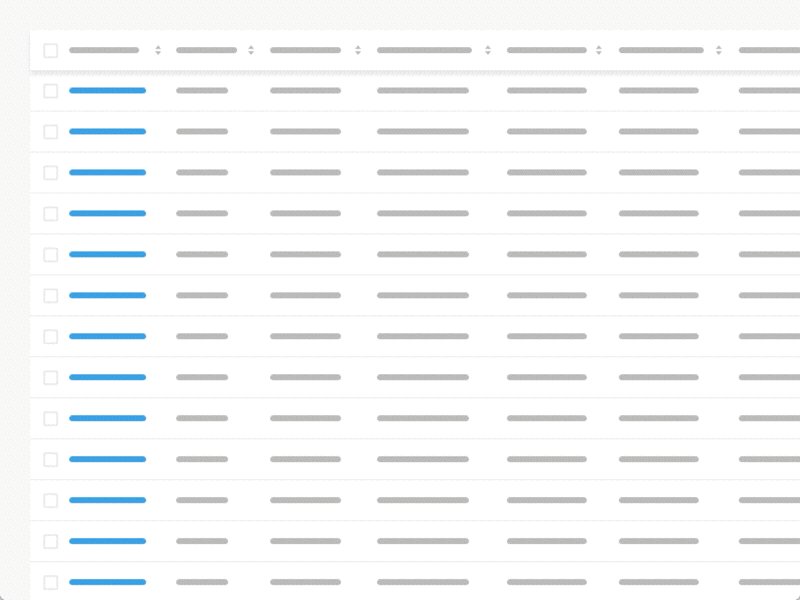
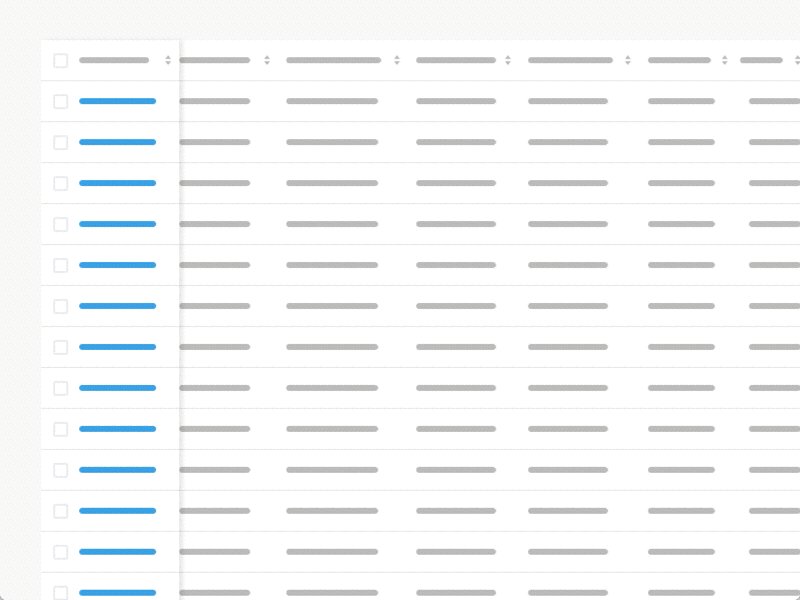
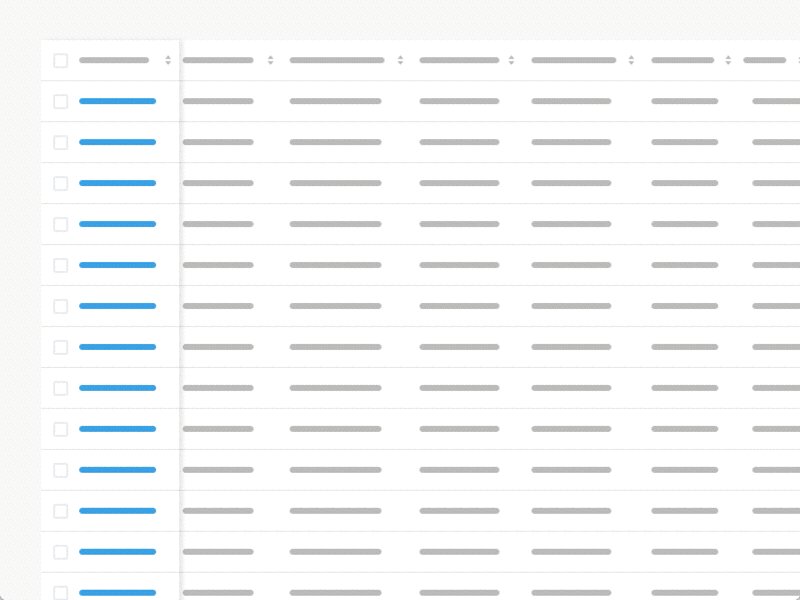
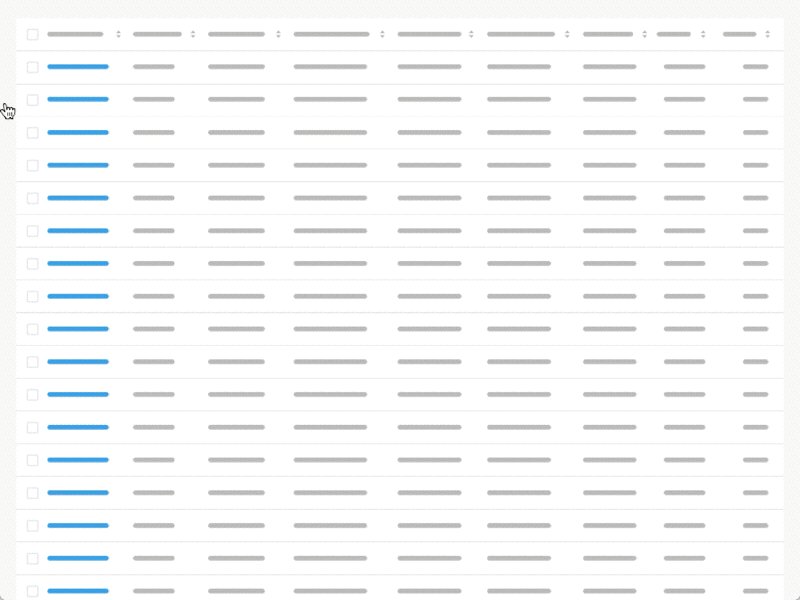
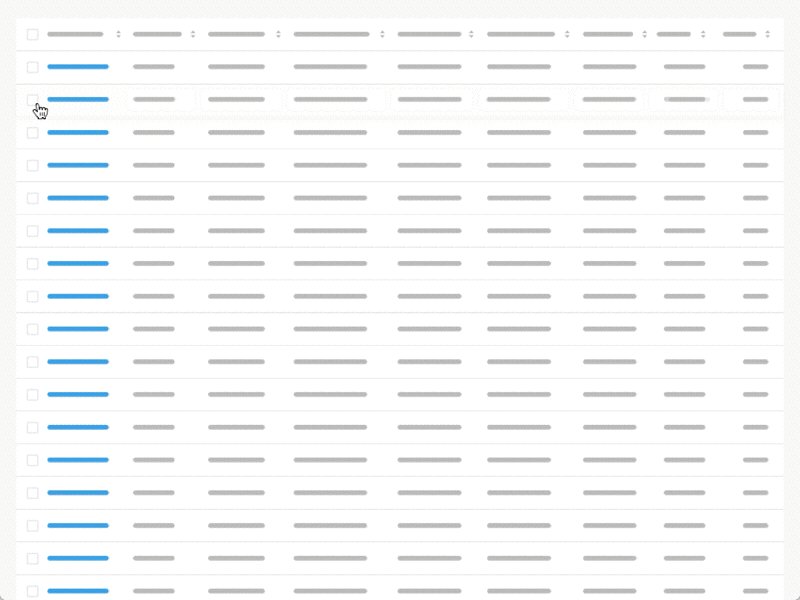
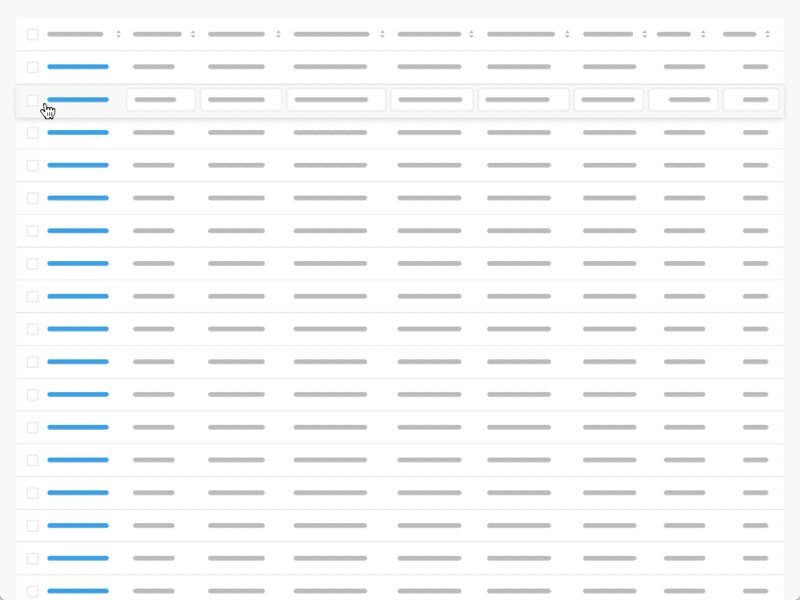
اسکرول افقی

در جداولی که برای هر موجودیت ویژگی های زیادی نمایش داده می شه , بهتره تا یک ستون (معمولا ستون اول که نام آن موجودیت هست) رو قفل کرد تا بقیه ویژگی های اون موجودیت با یک اسکرول افقی دیده بشن.
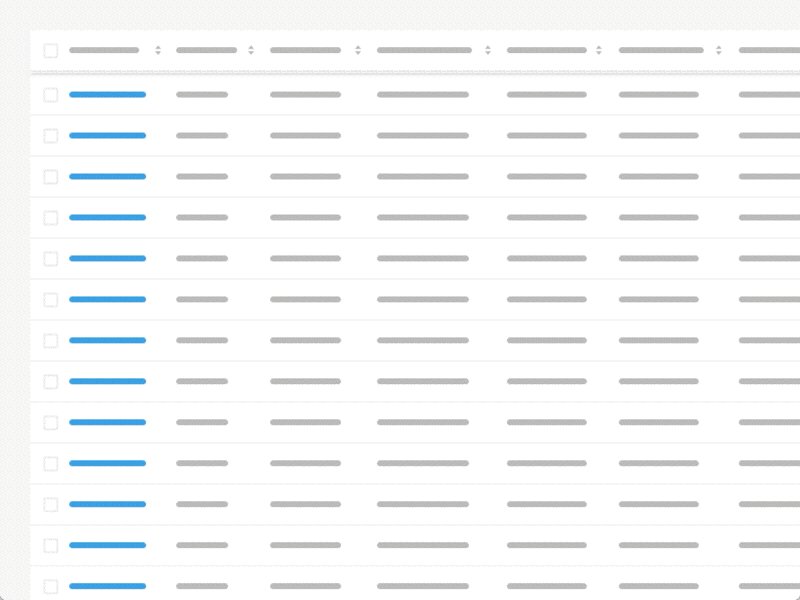
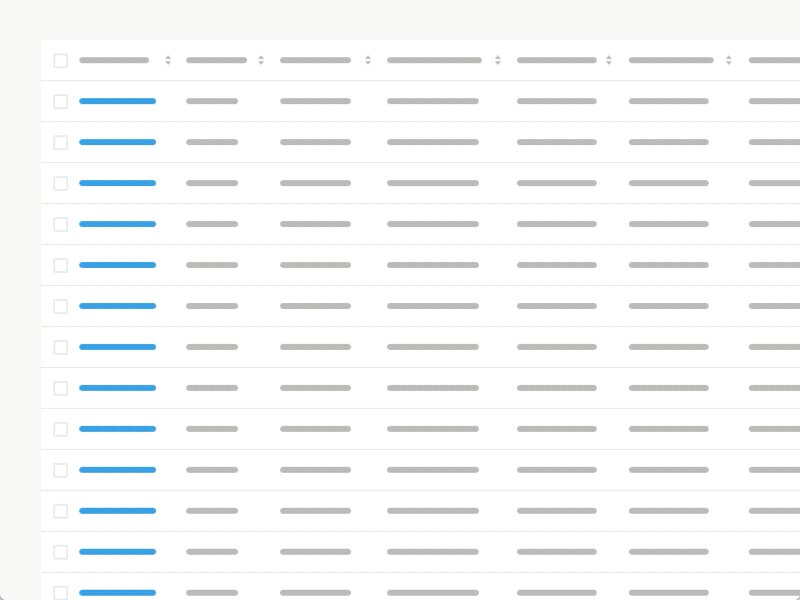
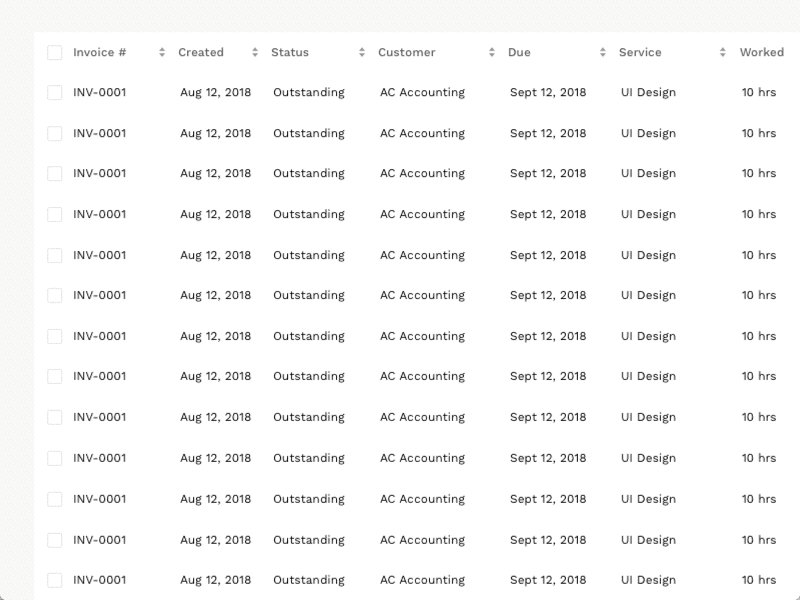
تفاوت رنگی بین سطرها

در جداول کوچک کاربر به راحتی اطلاعات سطرها رو بررسی می کنه , اما زمانی که تعداد سطرها و ستون های ما زیاد باشه , کاربر برای دنبال کردن ویژگی های یک موجودیت (ستون های اون سطر) به مشکل برمی خوره. در نتیجه اعمال تفاوت رنگ بین سطرهای زوج و فرد می تونه نگاه کاربر رو به خوبی هدایت کنه.
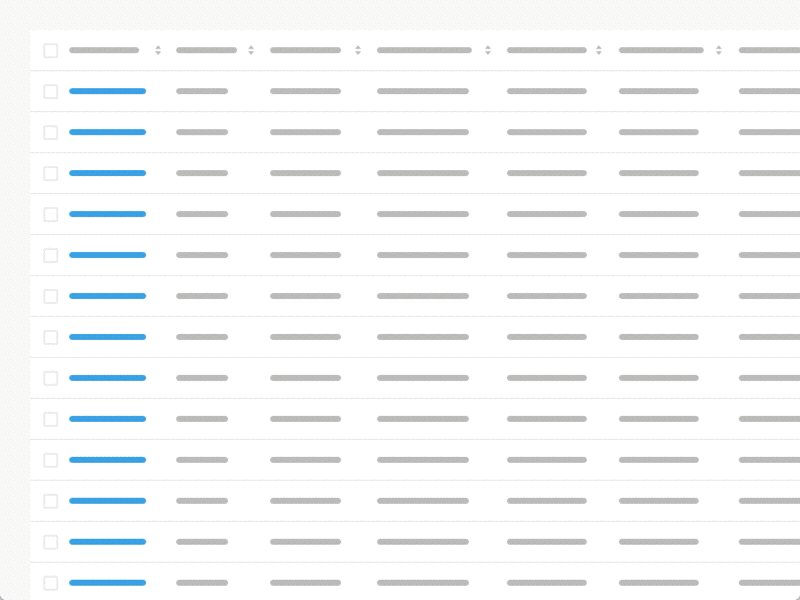
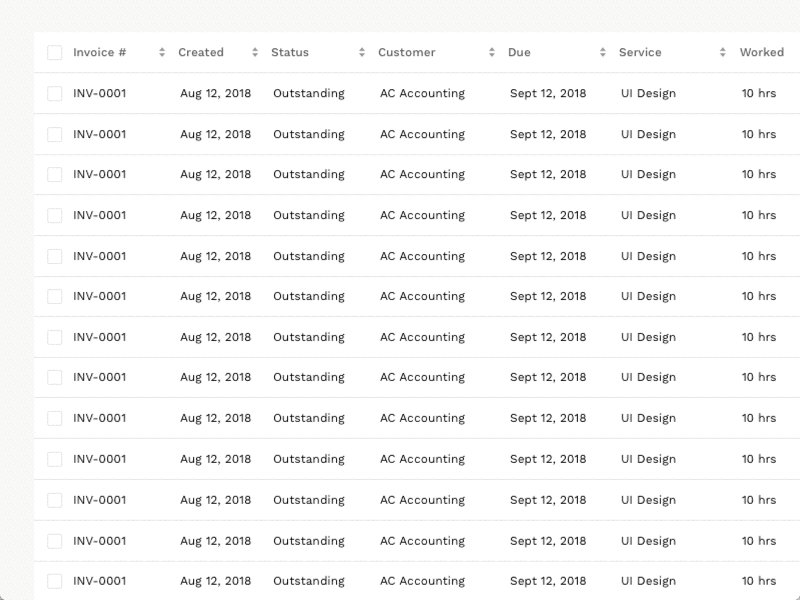
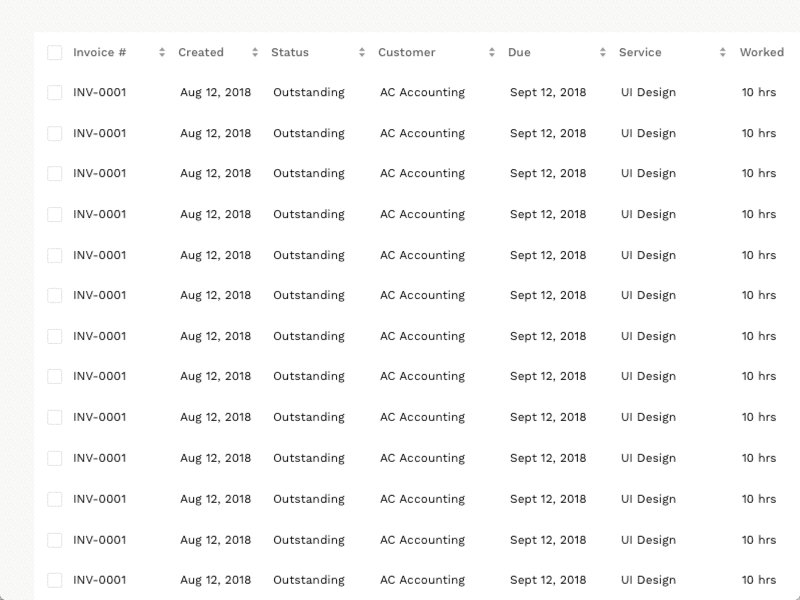
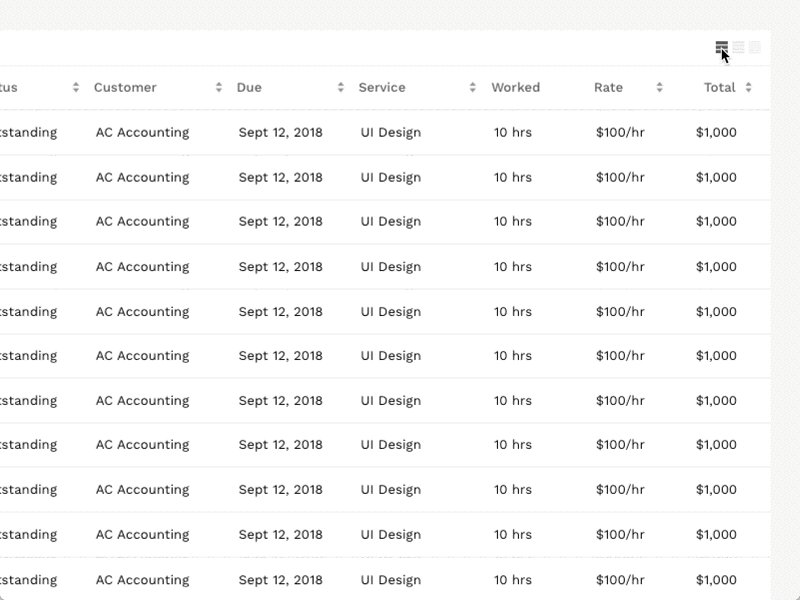
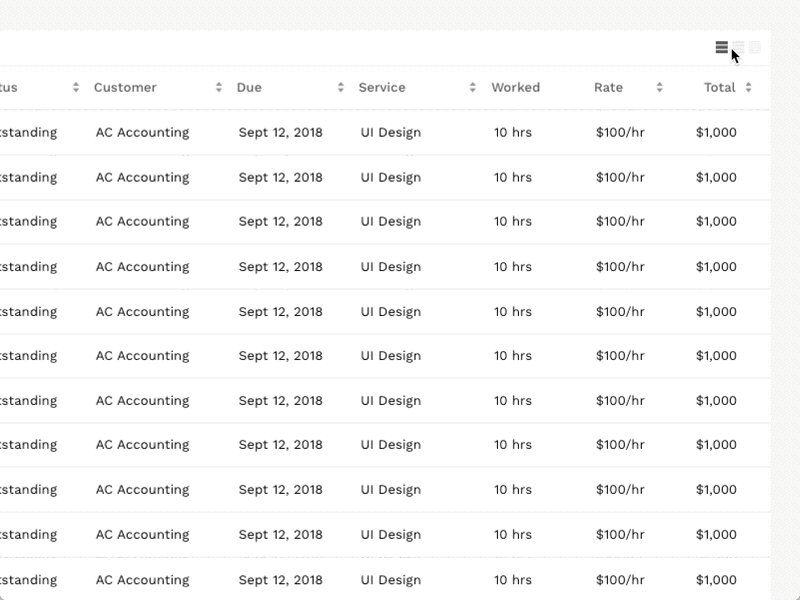
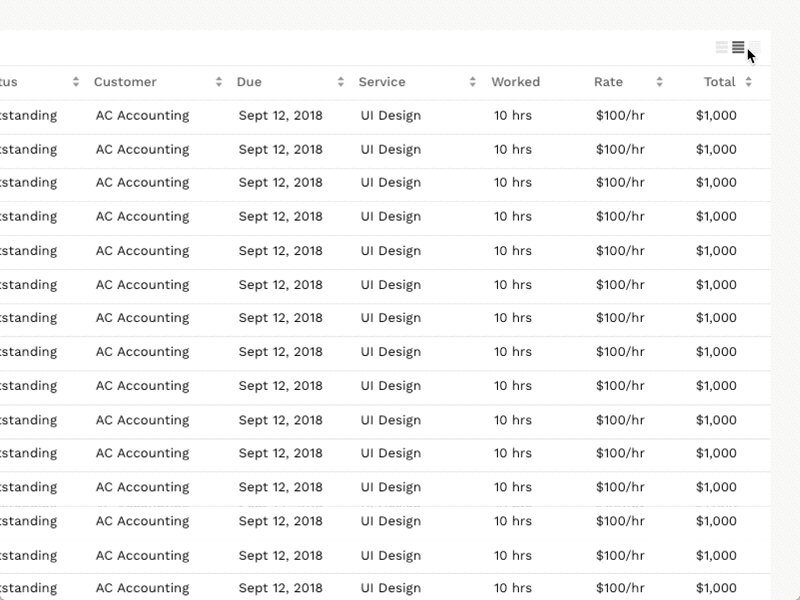
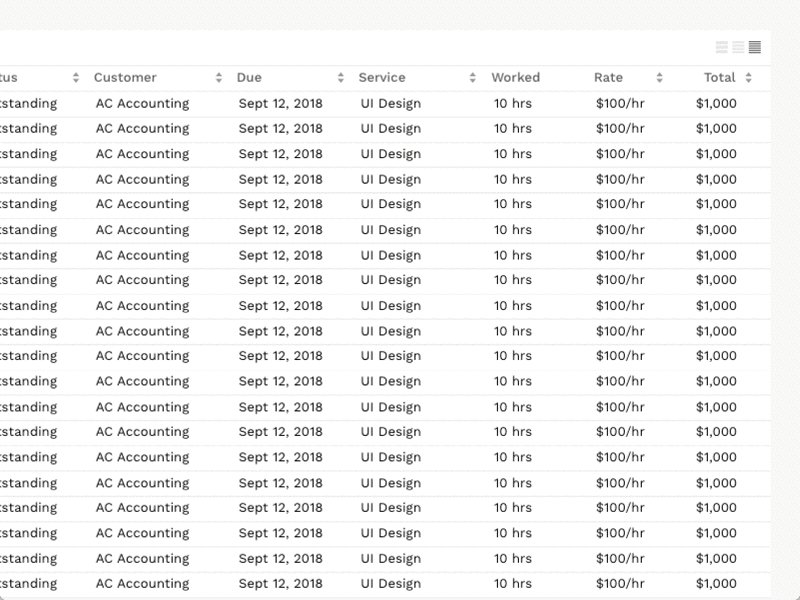
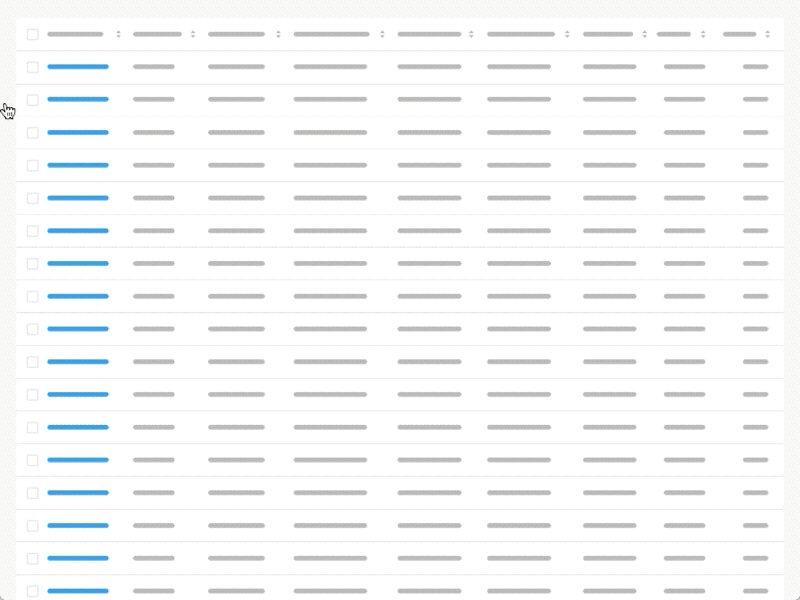
میزان تراکم نمایش اطلاعات

زمانی که ضخامت سطرها کم باشه , اطلاعات با تراکم بیشتر نمایش داده می شه و کاربر می تونه تعداد بیشتری از سطرها رو در یک جدول ببینه. ولی این نکته رو در نظر داشته باشید که خوندن سطرهای زیاد در کنار هم یه مقدار پیچیده تر می شه و شاید چشم رو اذیت کنه. بهتره که این امکان رو در اختیار کاربر قرار بدیم تا بتونه میزان تراکم نمایش اطلاعات رو تغییر بده.
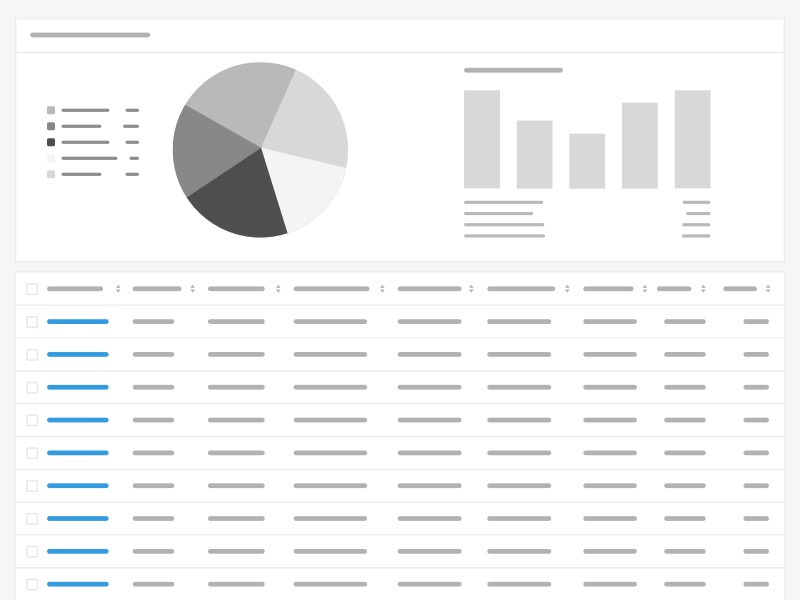
خلاصه جدول به صورت نمودارهای بصری

نمایش خلاصه ای از جدول داده به صورت نمودارهای بصری این امکان رو به کاربر می ده تا قبل از بررسی دقیق به جزئیات جدول , بتونه یک نگاه کلی به اطلاعات درون جدول داشته باشه.
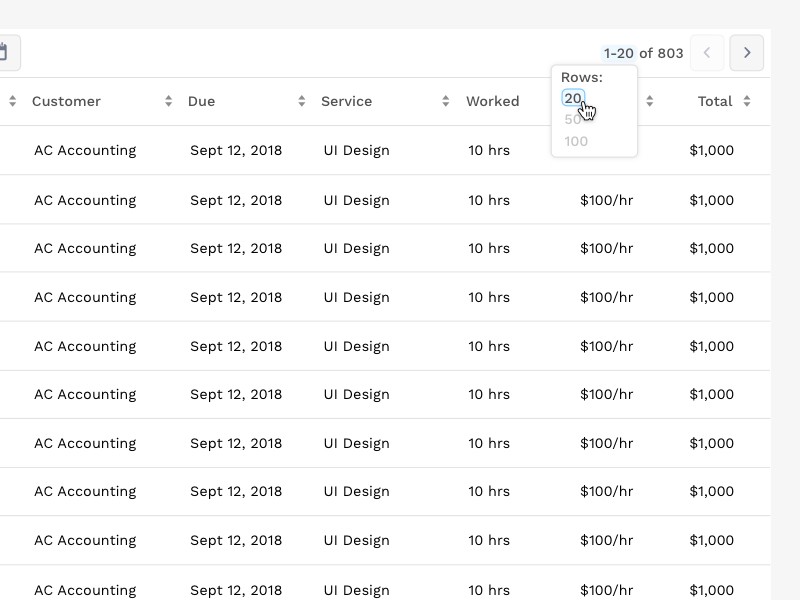
صفحه بندی

تصور کنید یک جدول داده با ۲۰۰ سطر داریم. طبیعتا در صورت نمایش تمامی این سطر ها در یک جدول , حجم زیادی از صفحه برای نمایش استفاده می شه. مشکل دیگه ای که این کار داره , بارگذاری صفحه رو زمان بر میکنه. چرا که باید ابتدا اطلاعات ۲۰۰ سطر به طور کامل بارگذاری و سپس نمایش داده بشه. برای مدیریت این مشکلات , می تونیم برای جدول امکان صفحه بندی رو اضافه کنیم تا این ۲۰۰ سطر در قالب ۱۰ صفحه شامل ۲۰ سطر نمایش داده بشه. همچنین می تونیم این امکان رو برای کاربر فراهم کنیم تا تعداد سطرهای صفحات رو مشخص کنه.
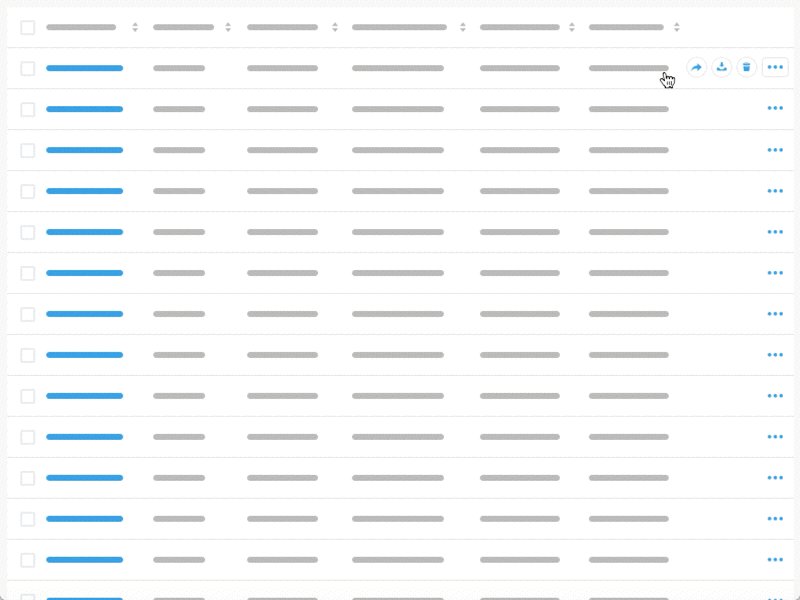
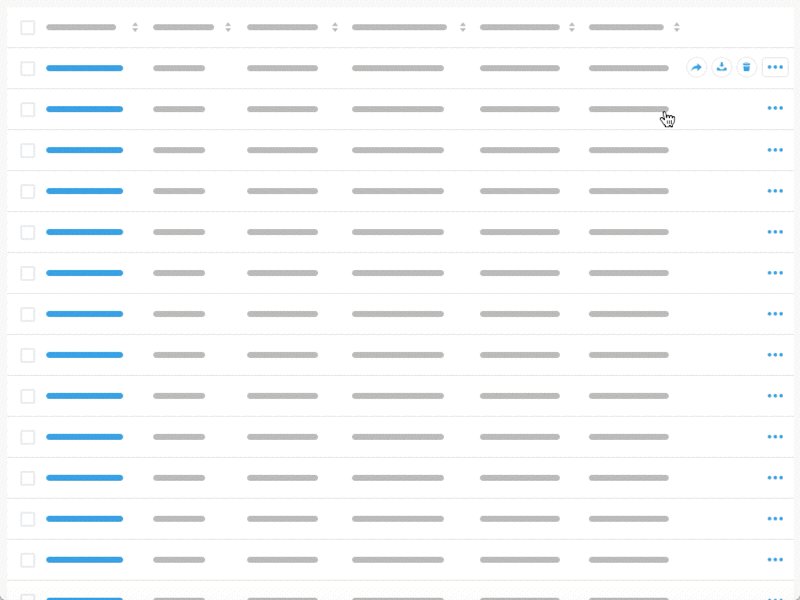
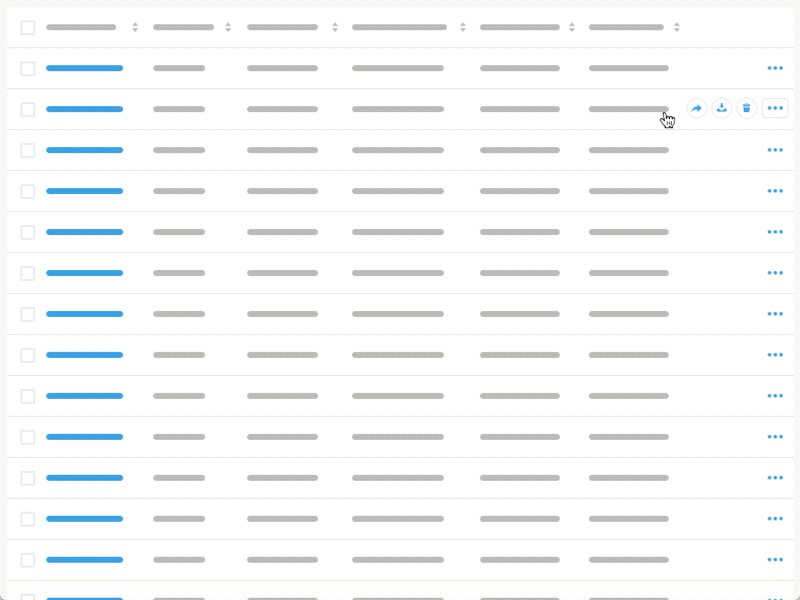
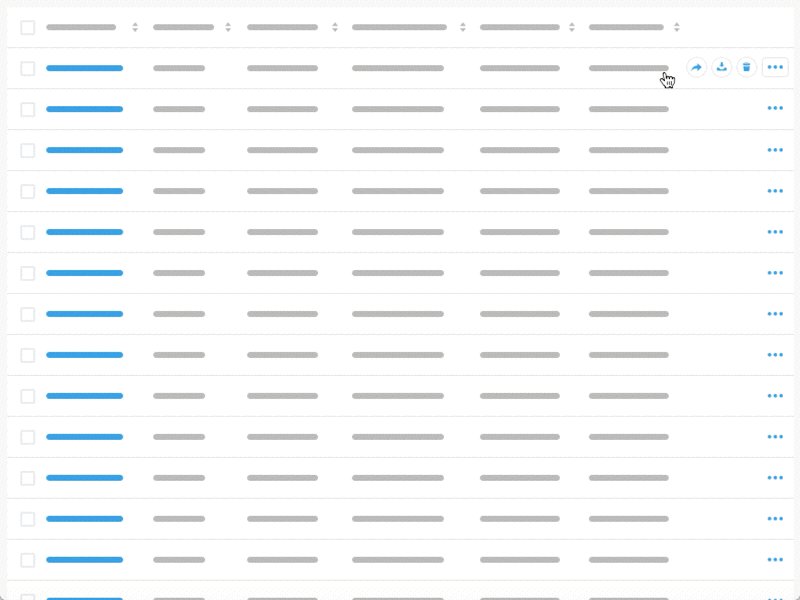
عملیات بر روی سطرها

در اکثر مواقع سطرهای جدول قابلیت حذف , دانلود , اشتراک گذاری و یا مواردی ازاین قبیل رو دارن. می شه این موارد رو زمانی که نشانگر روی سطر مورد نظرمون hover می شه , نمایش بدیم.
ویرایش اطلاعات

مزیت این روش اینه که کاربر برای ویرایش اطلاعات یک سطر , نیاز نداره تا به صفحات مختلفی منتقل بشه و می تونه به آسونی در همون جدول اطلاعات رو ویرایش کنه.
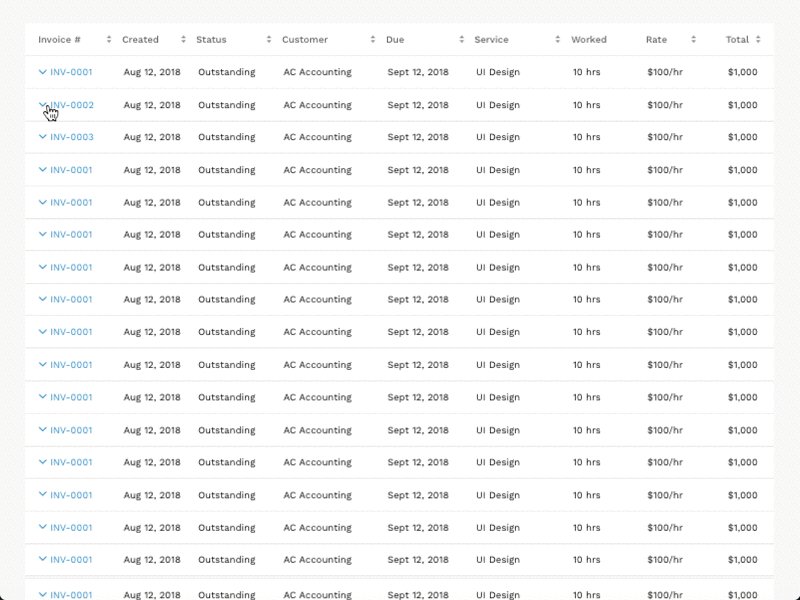
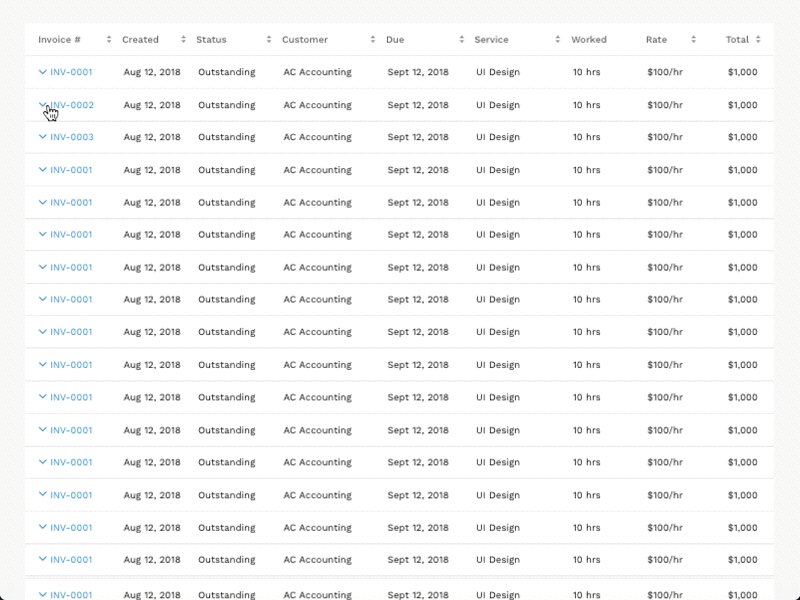
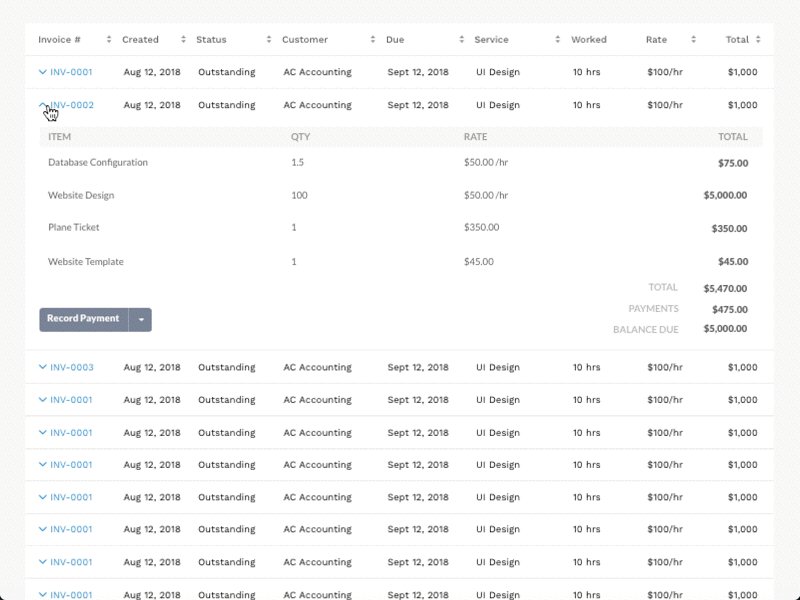
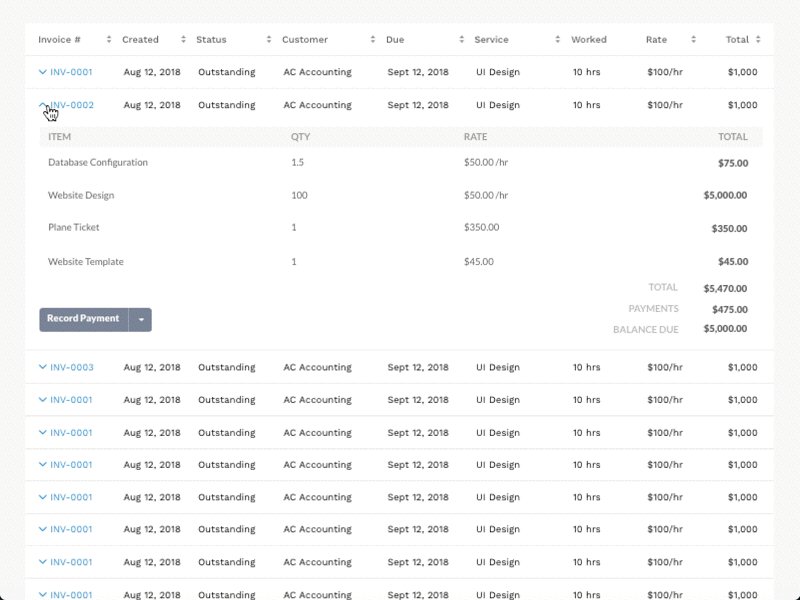
سطرهای بسط پذیر

می تونیم اطلاعات بیشتر در مورد یک سطر رو به شکل بالا نمایش بدیم.
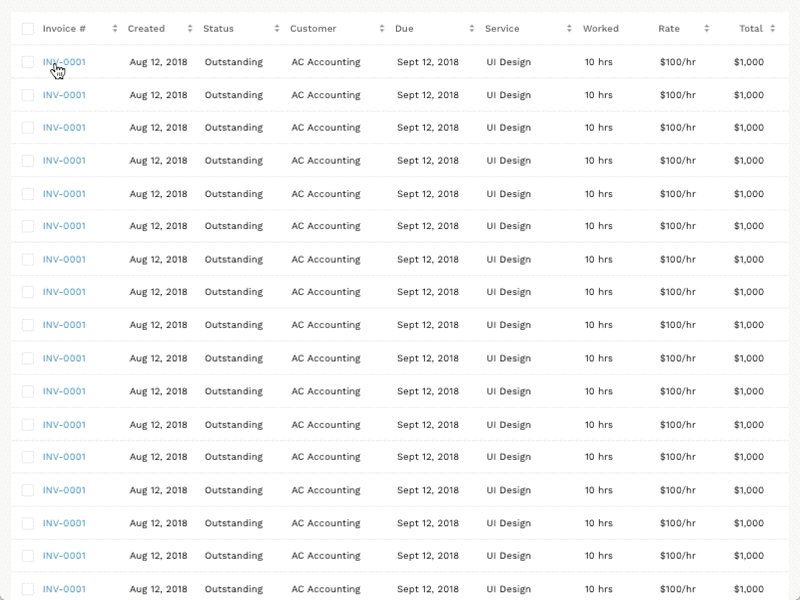
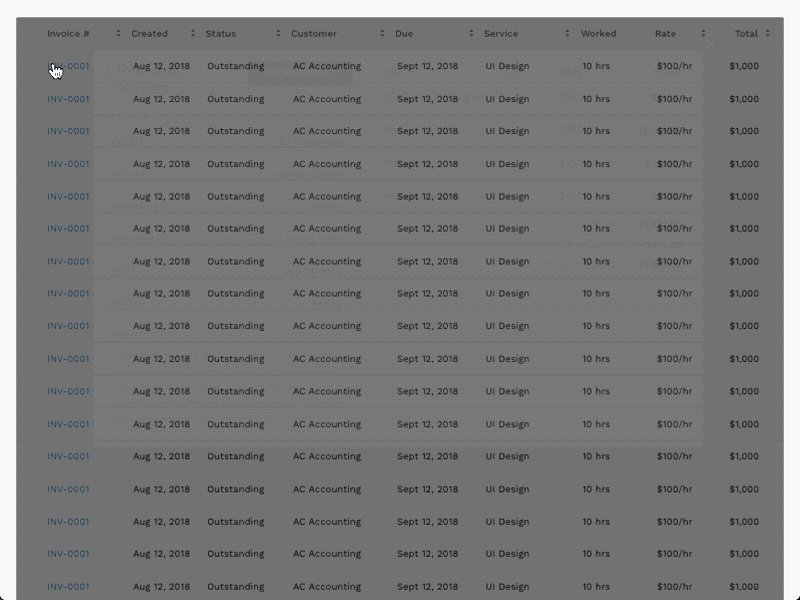
نمایش آنی اطلاعات یک سطر

با این روش می تونیم اطلاعات جزئی مرتبط با یک سطر رو در همون لحظه به کاربر نمایش بدیم تا کاربر مجبور به انتقال به صفحه دیگه ای نباشه.
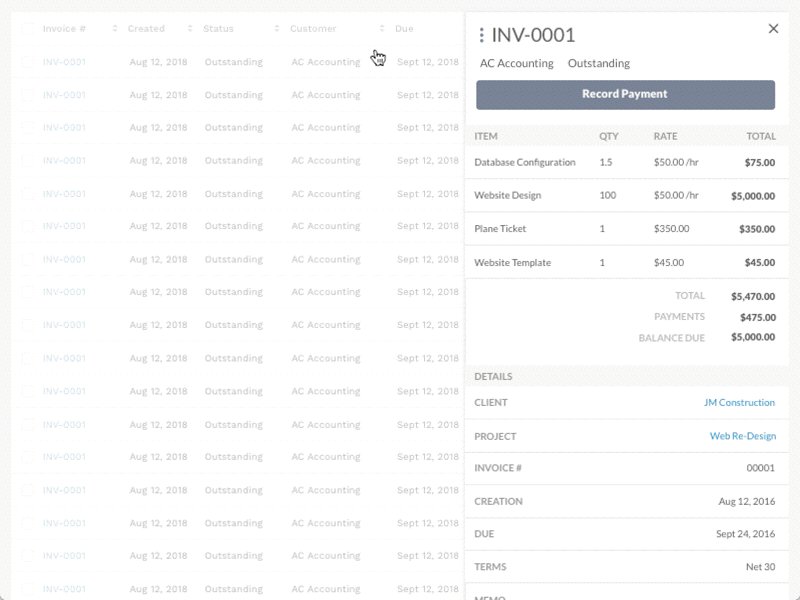
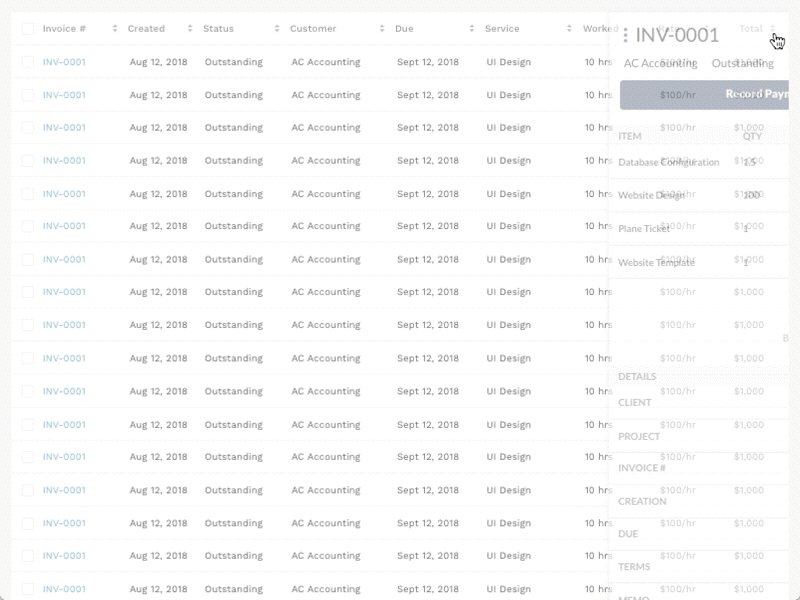
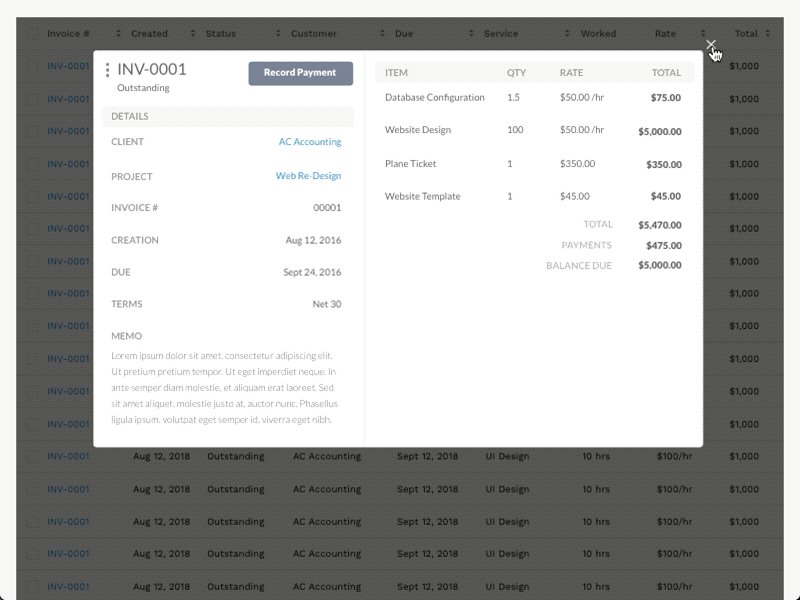
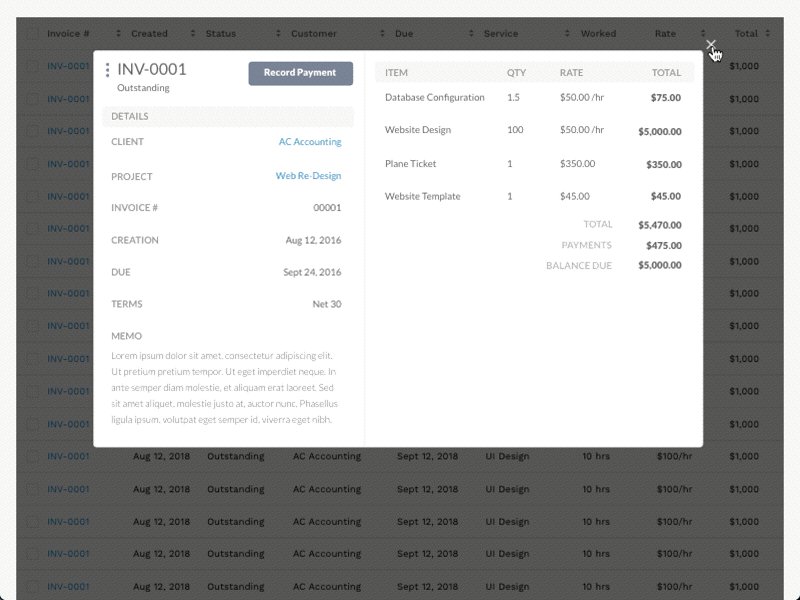
صفحه شناور

یک روش دیگه برای نمایش اطلاعات , استفاده از یک صفحه شناور (Modal) هست.
مرتب کردن ستون ها

یکی از مهم ترین ویژگی های یک جدول خوب این هست که کاربر بتونه ستون های اون جدول رو به طور صعودی و یا نزولی مرتب کنه تا دید دقیق تری نسبت به اطلاعات درون جدول داشته باشه.
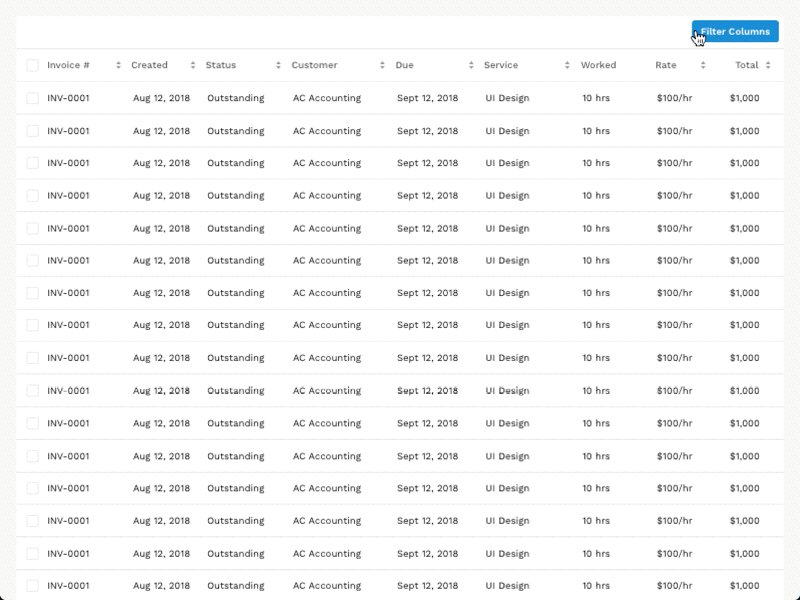
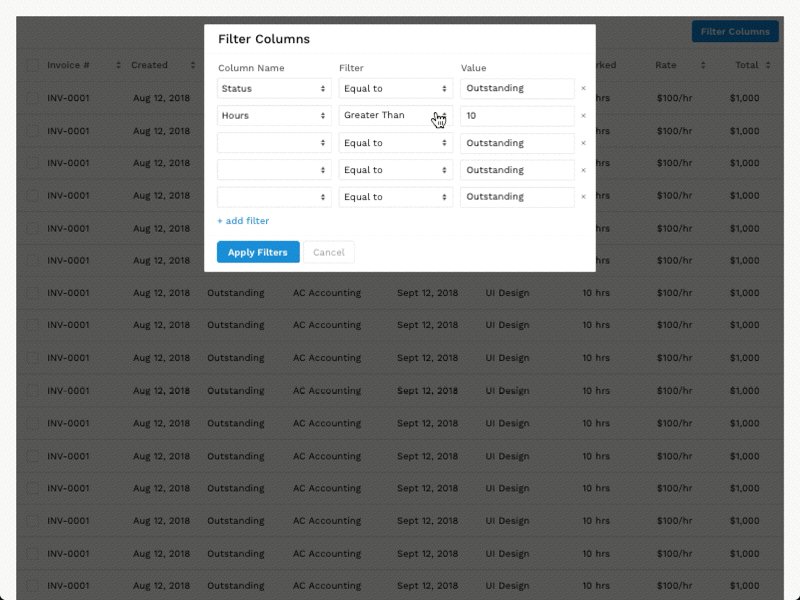
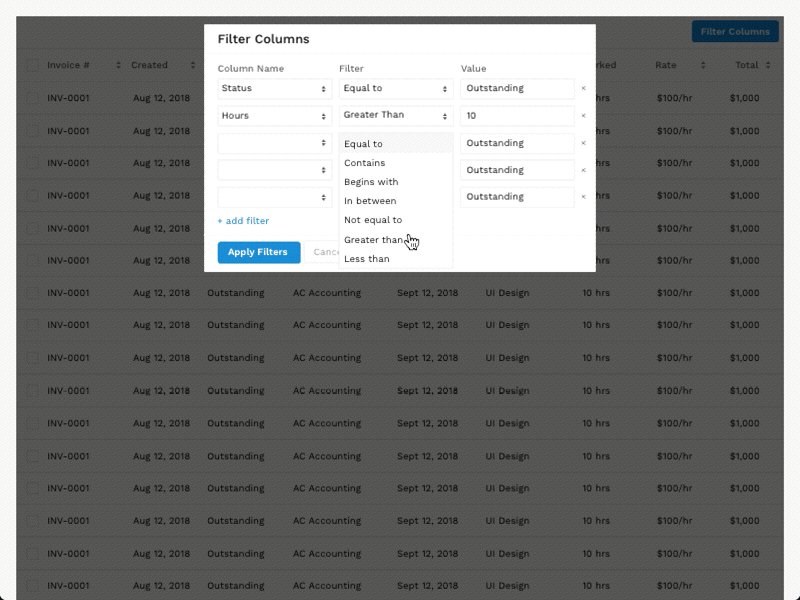
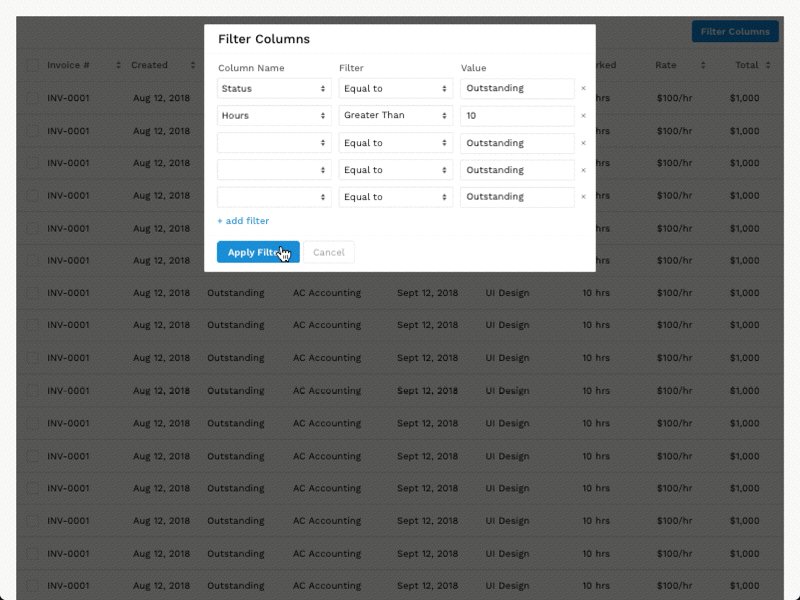
فیلتر کردن ستون ها

در جداولی که شامل سطرهای زیادی هستن , فیلتر کردن اطلاعات جدول به کاربر کمک می کنه تا فقط اطلاعاتی رو مشاهده کنه که در بازه مورد نظرش هستن.
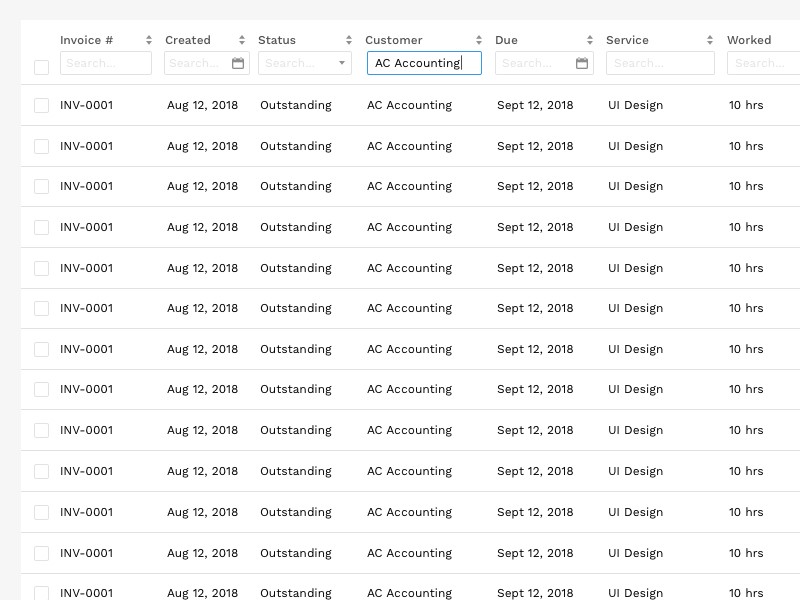
جست و جو در میان ستون ها

اضافه کردن امکان جست و جو در جداول , به کاربر کمک میکنه تا به راحتی اطلاعات مورد نیاز خودش رو پیدا کنه.
با استفاده از این ۱۴ نکته می تونید جدول های داده رو به صورت استاندارد و کاربرپسند طراحی کنید تا در نهایت , تجربه کاربری بهتری رو برای کاربر رقم بزنید.
مطالب زیر را حتما مطالعه کنید
5 ترفند css3 با عناصر کاذب before:: و after::
آشنایی با Protobuf
7 ویژگی Sass به همراه کد
شروع کار با Sass
آشنایی با برنامه نویسی Back-End
همه چیز درباره HTTP 2
2 Comments
Join the discussion and tell us your opinion.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام؛
مقاله خوبی بود. ولی کاش یکی دو تا پلاگین هم معرفی میکردید که این کارها رو انجام میداد.
ممنون از شما.
اگر از jQuery استفاده می کنید , میتونید از لینک های زیر , پلاگین های مناسبی برای طراحی جداول داده حرفه ای دانلود کنید.
http://www.bestjquery.com/example/jquery-tables/
http://www.jqueryscript.net/table/