Material Design چیست؟

امروزه به کمتر طراحی برخورد می کنید که کلمه material design را نشنیده باشد! در این مقاله می خواهیم نگاهی کلی و جامع به تاریخچه و ویژگی های material design داشته باشیم.
گام اول این است که بدانیم متریال دیزاین به چه معناست؟
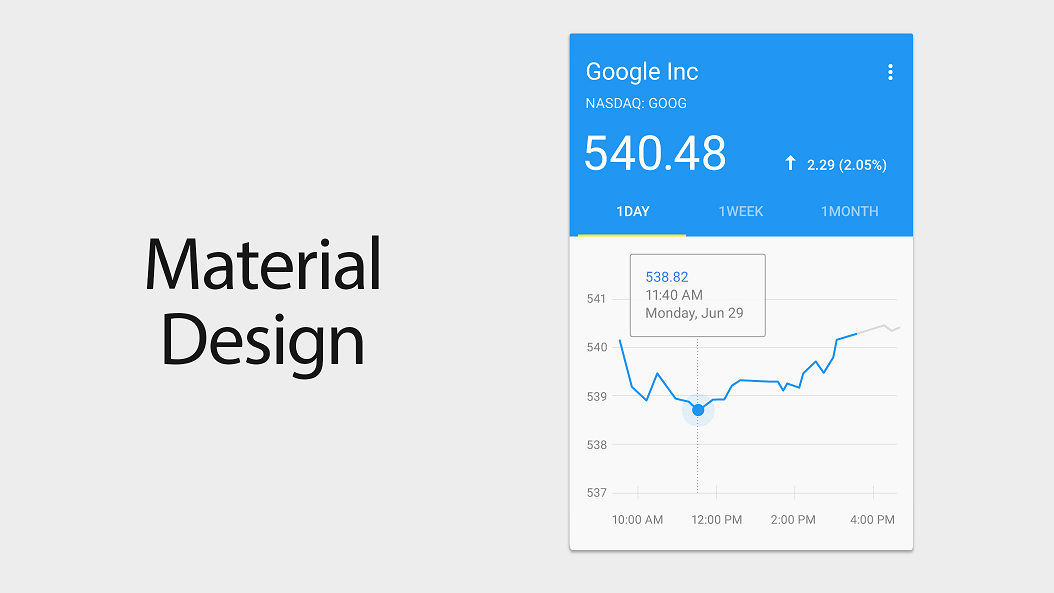
در ۲۵ژوئن سال ۲۰۱۴، گوگل در یکی از کنفرانس های خبری خود، سبک و زبانی جدید در طراحی را معرفی و ارائه کرد که می توان گفت با استقبال خوبی مواجه شد. طبق گفته ی گوگل، این زبان طراحی جدید الهام گرفته شده از طبیعت و دنیای اطراف ما و مبتنی بر مرکب و کاغذ است.
Matias durate ، یکی از طراحان مشهور جهان، می گوید:“ همان گونه که اجسام در دنیای واقعی قابل لمس هستند و طول ،عرض وارتفاع دارند، در این سبک طراحی هم باید این حس ها منتقل شود.”
این نوع طراحی، ابتدا برای اپلیکیشن های موبایل برنامه ریزی شده بود؛ اما خیلی سریع توانست مورد توجه طراحان رابط کاربری وب هم قرار بگیرد. طراحان وب سایت همواره به دنبال راهی بودند که یک زبان قابل لمس برای کاربران به وجود آورند که علاوه بر رعایت اصول طراحی کلاسیک، نوین و خلاقانه نیز باشد. گوگل در اواسط سال ۲۰۱۵ کار را برای طراحان آسان کرد و رسما فریم ورک material design lite را عرضه کرد که در آن از کد های css ، html و js استفاده شده و دارای قابلیت نصب آسان وحجم کم (۲۵کیلوبایت) است.
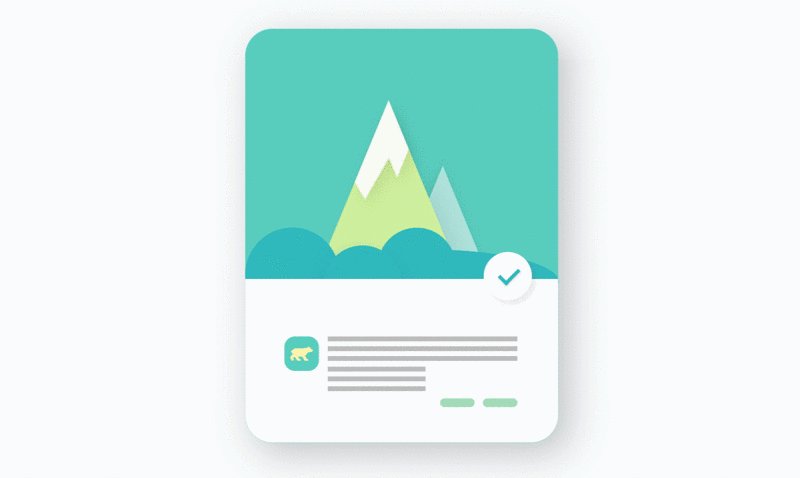
می توان گفت material design نسخه جدید، مستند و علمی طراحی تخت (flat design) است؛ البته با انیمیشن های زیباتر. عمق و سایه بر ای المان های طراحی شده در این نوع طراحی حرف اول را میزنند.
ویژگی های زبان تازه به دوران رسیده!!!
برای اینکه بتوانیم وب سایتی زیبا و کاربرپسند طراحی کنیم یا نرم افزار موبایل محبوبی را عرضه کنیم، لازم است با ویژگی های متریال دیزاین آشنا شویم.
طبق اعلام سایت materialize، متریال دیزاین شامل ۵ بخش می باشد:
۱-metaphor (شبیه کردن)
ارتباط بین فاصله ها و انیمیشن ها را بیان میکند. سطح ولبه یک نشانه بصری آشنا برای کاربر فراهم می کند که به او اجازه می دهد تا سریع تر با تکنولوژی ارتباط برقرار کند و محیط برایش قابل لمس باشد.
۲-bold (توپرکردن)
۳- graphic(گرافیک)
۴- intentional(طراحی جذاب)
رنگ ها ،تصاویر،تایپوگرافی ها و … فقط برای ایجاد زیبایی بصری به کار نمی روند؛ بلکه برای ایجاد احساس در کاربر مصرف کننده برنامه استفاده می شوند.
۵-motion (استفاده از انیمیشن)
انیمیشن ها باعث بالابردن جذابیت uiوux می شوند اما باید در استفاده از آنها تعادل را رعایت کرد! استفاده بیش از اندازه و نابجا از انیمیشن ها، نه تنها باعث می شود زمان زیادی از دست برود، بلکه شاید موجب از دست رفتن کاربرانتان نیز بشود!!

واکنش گرایی
یکی دیگر از ویژگی های متریال دیزاین، واکنش گرا بودن آن است، که به آسانی می تواند با تمام دستگاه هایی که قرار است نرم افزار و وب سایت روی آن ها به نمایش دربیاید، سازگارشود وکاربران را ترغیب کند که دوباره به سایت شما سربزنند.

سازگاری با اکثر مرورگرها
متریال دیزاین تقریبا در تمامی مرورگر های وب بدون مشکل نمایش داده می شود.


ایجاد واقعیت در فضای مجازی
با استفاده از متریال دیزاین می توان نوعی فضای واقعی مثل رنگ و حرکت را تداعی کرد و موقعیتی جذاب برای کاربر پدید آورد . این ویژگی جذاب را می توانیم با ترکیب خلاقانه وخوب انیمیشن ها، رنگ ها، سایه های مختلف و عمق دادن (سه بعدی کردن) ایجاد کنیم.
جمع بندی
متریال دیزاین می تواند نجات بخش شما از بی روحی و خشک بودن باشد! اما نباید این نکته را فراموش کنید که در این راه باید اصول و قوانین مشخص متریال دیزاین برای ایجاد بهترین کارایی رعایت شود.
شرکت هایی مانند dev component، قالب هایی آماده به زبان c، c++ وc# عرضه می کنند. همچنین طراحان مستقل در این زمینه فعالیت می کنند و در ازای گرفتن مبلغی، یک ui کاملا متریال و مطابق سلیقه ی شما طراحی می کنند.








دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.