۵ ترفند برای طراحی بهتر در موبایل
این روزها نرمافزارهای موبایل به شدت مرسوم و یکی از بهترین راه ها برای ارائه خدمات به کاربران هستند. ولی در این بازار شلوغ و پر از نرمافزارهای متفاوت چه کار کنیم تا نرمافزارمون کاربردی و با ارزش باشه تا بتونه کاربران رو جذب و حفظ کنه؟
یک وظیفه برای هر صفحه
هر صفحه ای که برای نرمافزار طراحی می کنید باید یک هدف برای کاربر داشته باشه. این باعث می شه که کاربر راحت تر یاد بگیره و راحت تر از اون استفاده کنه.

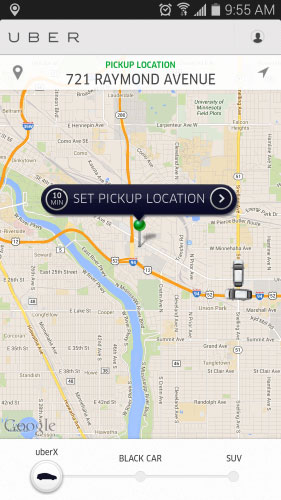
برای مثال نرم افزار Uber رو در نظر بگیرید. Uber میدونه که هدف کاربر , گرفتن تاکسی هست و اجازه نمیده که کاربر درگیر مشاهده اطلاعات متفاوت و زیادی بشه. به طور خودکار , مکان کاربر رو تشخیص میده و فقط منتظر انتخاب مقصد توسط کاربر میمونه.
محتوا به عنوان رابط کاربری
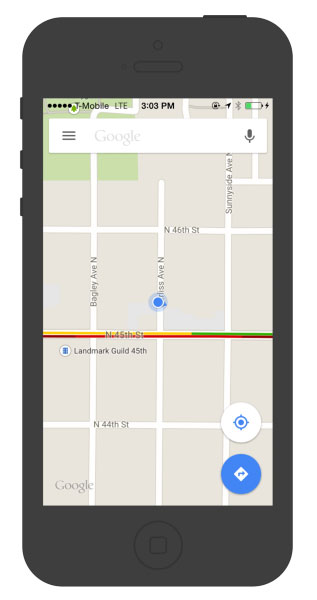
بر روی محتوا تمرکز کنید و المان های غیر ضروری رو حذف کنید. باید کاربر رو خیلی سریع به سمت محتوایی که به دنبالش میگرده راهنمایی کرد و مسیر های اضافی رو حذف کرد. برای مثال نرم افزار Google Maps رو در نظر بگیرید. بعد از طراحی مجدد این نرم افزار , گوگل تمامی المان های اضافی رو پنهان کرد تا تمرکز کاربر روی محتوای اصلی باشد یعنی همان نقشه.

استفاده صحیح از فضای خالی
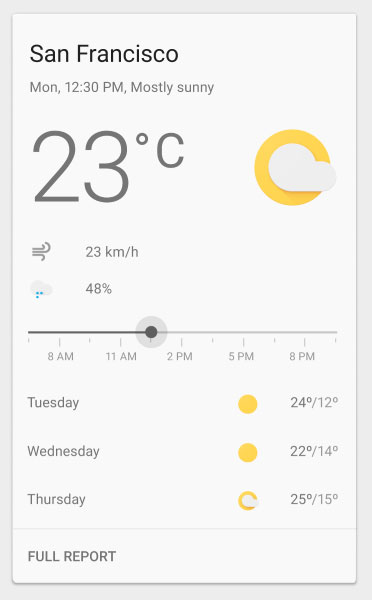
فضای خالی در طرح همون فضای بین المان هاست که اکثرا از اون غافل میشیم اما باور کنید یا نه , این فضا در طراحی بسیار پراهمیت است. در واقع باید به فضای خالی نیز یه چشم یک المان نگاه کرد. با استفاده مناسب از این فضاها , می تونیم تمرکز کاربر رو به نقاط خاصی معطوف کنیم.

پیمایش را برای کاربر آسان کنیم
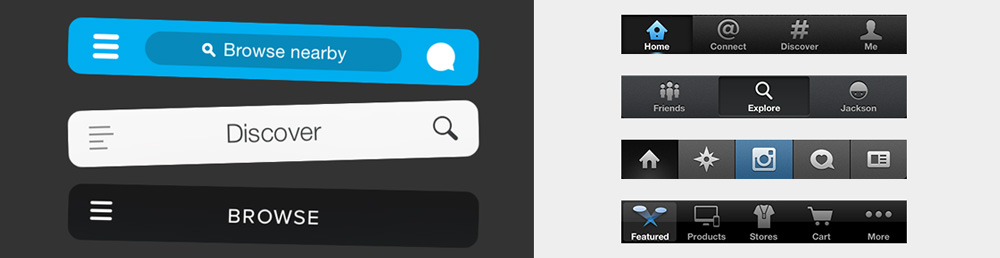
کمک به کاربر برای پیمایش راحت از الویت های مهم هر نرم افزار است اما این کار به دلیل کوچک بودن صفحه نمایش , واقعا چالش برانگیز است. برای پیمایش کاربران می توان با توجه به کم یا زیاد بودن تعداد گزینه های پیمایشی , از همبرگر منوها و یا منوهای برگه ای استفاده کرد.

وفق دادن طرح با صفحات بزرگ

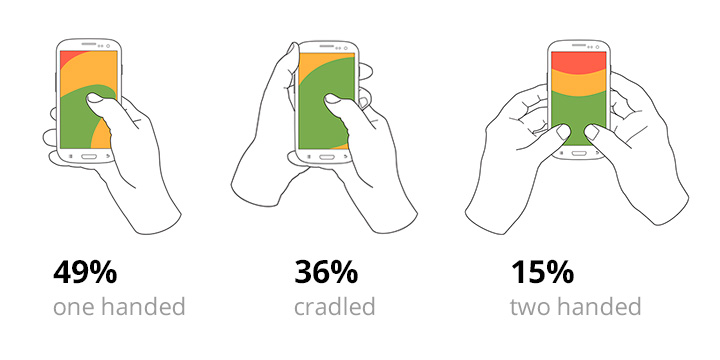
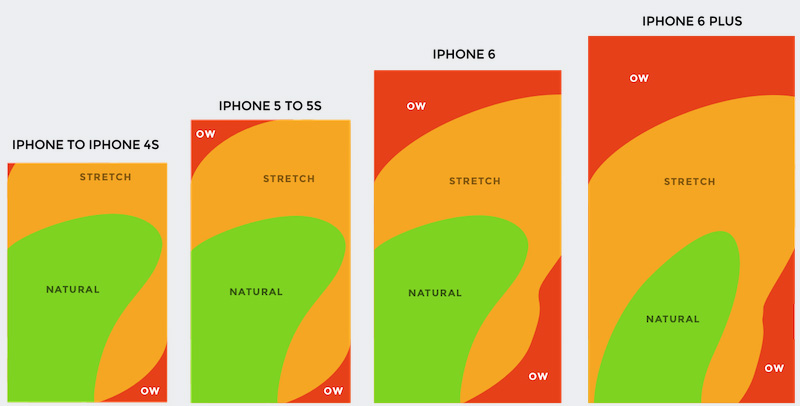
بعد از انتشار iPhone ۶ و ۶ Plus , کاملا مشخص شد که صفحات موبایل به سمت بزرگتر شدن پیش میرن و طبق تحقیقات Steven Hoober , معمولا افراد در زمان تعامل با صفحه موبایل خود , به یکی از سه شیوه زیر با آن ارتباط برقرار می کنن.

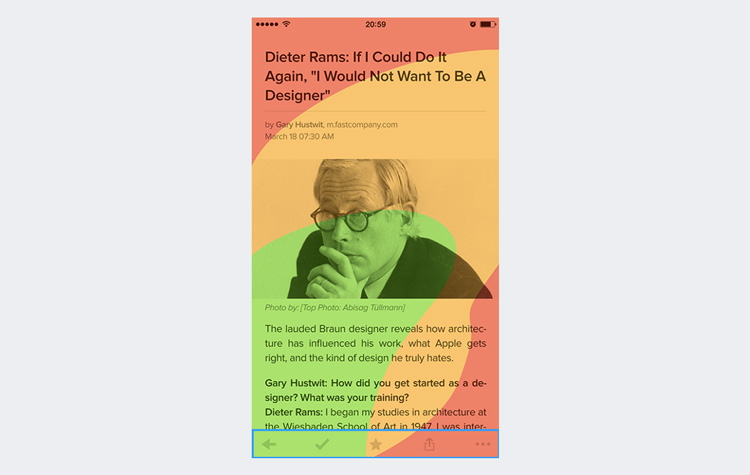
طبق این آمار , ۸۵% کاربران از یک دست برای کار کردن با موبایل خود استفاده می کنن. طبق مشاهدات Scott Hurff هرچقدر اندازه صفحه نمایش بزرگتر میشه , ناحیه کوچکتری رو میشه با یک دست به راحتی کنترل کرد.

بنابراین باید منوهای پیمایشی نرمافزار رو در محدوده ای قرار بدید که بشه به راحتی با یک دست بهش دسترسی داشت. از مناسب بودن طراحی خودتون در صفحات بزرگ هم مطمئن بشید.

صحبت آخر
طراحی یک نرمافزار , درست به اندازه امکانات اون اهمیت داره . ارزش یک کار فقط به امکاناتی که در اختیار کاربر قرار میده , بستگی نداره . بلکه در کنار امکانات , خیلی به احساس راحتی که به کاربر منتقل می کنه بستگی داره. از هزینه کردن برای طراحی نرمافزارتون اصلا نترسید. چه هزینه مالی و چه هزینه زمانی. طراحی شما خیلی خوب به یاد کاربر میمونه…
راستی , شما تحت تاثیر طراحی کدوم یک از نرمافزارهای معروف قرار گرفتید؟
مطالب زیر را حتما مطالعه کنید
آموزش Gradle – اهمیت Project Automation
درک مفهوم کدنویسی تمیز در اندروید
5 هک ساده برای کاهش سایز فایل APK
آشنایی با RecyclerView در اندروید
Open/Closed Principle در قوانین Solid
توابع در زبان برنامه نویسی Kotlin
2 Comments
Join the discussion and tell us your opinion.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام
خسته نباشی میشه شیوه های طراحی بهینه برای اپ های گوشی همراه رو هم بگین؟
ممنونم از شما. حتما در مورد طراحی بهتر در موبایل صحبت می کنیم.