style شخصی خود را در نقشه بسازید

امروزه بسیاری از برنامه های کاربردی به نقشه مجهز میشوند. کاربرد نقشه با توجه به کاربری برنامه متفاوت است. برای مثال شما میخواهید برنامه ای برای مسیریابی بین دو نقطه بنویسید، پس جاده ها برای شما مهم هستند ولی مکان های تفریحی اهمیت زیادی ندارند.
گاهی نیاز داریم نقشه را طوری طراحی کنیم که در زمان شب در حالت تاریک و در روز به رنگ روشن باشد، یا میخواهیم با توجه به تم (theme) برنامه، رنگ نقشه را عوض کنیم و … .
در نقشه گوگل با استفاده از متغیری از کلاس GoogleMap میتوان تغییراتی را در نقشه انجام داد که یکی از آنها متد setMapStyle میباشد.
سبک نقشه را میتوان با ساختار json به نقشه معرفی کرد. این ساختار میتواند به صورت یک رشته(string) در کد جاوا یا یک فایل json در پوشهی raw در منابع برنامه قرار بگیرد و به متد setMapStyle داده شود.
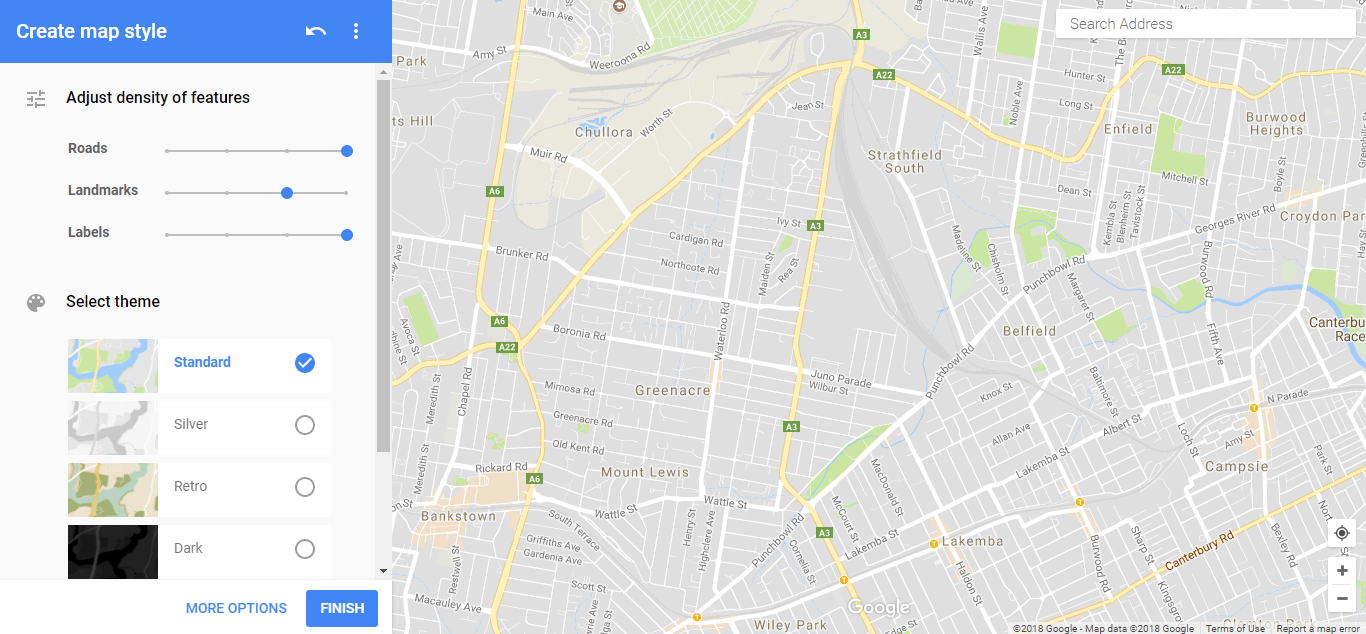
برای ساخت json میتوان از این ابزار کمک گرفت.

در صفحه اصلی سایت، سمت چپ ۶ تم آماده وجود دارد که میتوانید آنها را انتخاب کنید و نتیجه را در سمت راست ببینید. در بالای این تم ها ۳ مکان نما وجود دارد:
۱- Road (جاده): با این مکان نما میتوانید تاثیر جاده ها را در نقشه کم یا زیاد کنید. اگر در قسمت چهارم (سمت راست ترین) قرار بگیرد تمام جاده ها را نمایش میدهد. در قسمت سوم کوچه ها از نقشه حذف میشوند، قسمت دوم خیابان ها نیز حذف میشوند و در قسمت اول حتی بزرگراه ها نیز حذف میشوند و ما جاده ای در نقشه نمیبینیم.
۲- Landmarks (نشانه ها): نشانه هایی در نقشه وجود دارند که مکان های عمومی را نشان میدهند. در این مکان نما نیز مانند قبل دارای ۴ قسمت است که با توجه به اولویت از نقشه حذف میشوند. در قسمت سوم مکان های شناخته شده تر و بزرگتر (برای مثال در نقشه تهران برج آزادی و پل طبیعت در قسمت سوم حذف شدند) از نقشه حذف میشوند و به همین ترتیب در قسمت اول حتی بیمارستان ها نیز حذف میشوند.
۳- Label (برچسب): نام مکان ها و جاده ها و کوچه ها و … هرکدام یک برچسب هستند. در قسمت سوم نام مکان های بزرگ و کوچه ها حذف میشوند. در قسمت دوم نام خیابان ها و بزرگراه ها حذف میشوند و در قسمت اول تمام نام ها حذف میشوند.
بجز موارد بالا ما در قسمت پایین این صفحه با دکمه more options میتوانیم خیلی دقیق تر رنگ ها و دیگر خصوصیات نقشه را به صورت کامل شخصی سازی کنیم.
ما انواع ویژگی ها (feature type) را داریم که شامل عناصر geometry و labels هستند و این عناصر با ویژگی ها fill و stroke و … میتوان رنگ ها را تغییر داد. (با کمی آزمون و خطا میتوانید به راحتی کار با آن را یاد بگیرید)
پس از رسیدن به طرح دلخواه دکمه finish را میزنیم و کد json را میبینیم و میتوانیم آن را کپی کنیم.
حال در منابع برنامه یک پوشه با نام raw ایجاد میکنیم و یک فایل با نام zh_map.json ایجاد میکنیم و کد خود را درون آن کپی میکنیم.
سپس درون کد جاوا آن را به نقشه وصل میکنیم.
try {
boolean success = zhMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(this, R.raw.zh_map.json));
if (!success) {
// خطا در بارگذاری فایل
}
} catch (Resources.NotFoundException e) {
// فایل مورد نظر وجود ندارد
}
توجه کنید که متغییر zhMap باید درون onMapReady مقدار دهی شده باشد.
همچنین میتوانیم چندین style را به نقشه اضافه کنیم که در ارتفاع های مختلف سبک ها مختلفی را داشته باشیم.
MapStyleManager styleManager = MapStyleManager.attachToMap(this, map); styleManager.addStyle(3, R.raw.zh_map1); styleManager.addStyle(12, R.raw.zh_map2); styleManager.addStyle(15, R.raw.zh_map3);
تا آموزش بعدی خدانگهدار.







دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.