استفاده از آیکون های SVG به عنوان فونت آیکون

آیکون ها در طراحی می توانند به تنهایی مفهومی را به کاربر برسانند , اگر درست انتخاب شوند. شاید هر کدام از ما در حال حاضر برای استفاده از آیکون ها , راه های متفاوتی را انتخاب کنیم اما استفاده از فونت آیکون ها متداول ترین روش است. در این مقاله این روش ها را بررسی و در نهایت با استفاده از سرویس رایگان icomoon , برای پروژه های خود , فونت آیکون هایی اختصاصی ایجاد می کنیم.
استفاده از آیکون ها
این نکته رو میدونیم که استفاده از آیکون در پروژه هدفی داره و اون هدف چیزی نیست جز بیان یک مفهوم در قالب یک طرح زیبا. همه با در پروژه های خودمون و دیگران با آیکون های مختلفی سر و کار داشتیم و داریم. آیکون هایی برای نمایش شبکه های اجتماعی و یا آیکون هایی برای شرح وضعیت یک مطلب . یک آیکون در درجه اول باید مفهوم را به درستی به کاربر برساند. در غیر اینصورت نیاز است تا در کنار آیکون متنی برای توصیف مفهوم اون آیکون استفاده بشه و یا حتی اصلا از آیکون استفاده نکنیم.
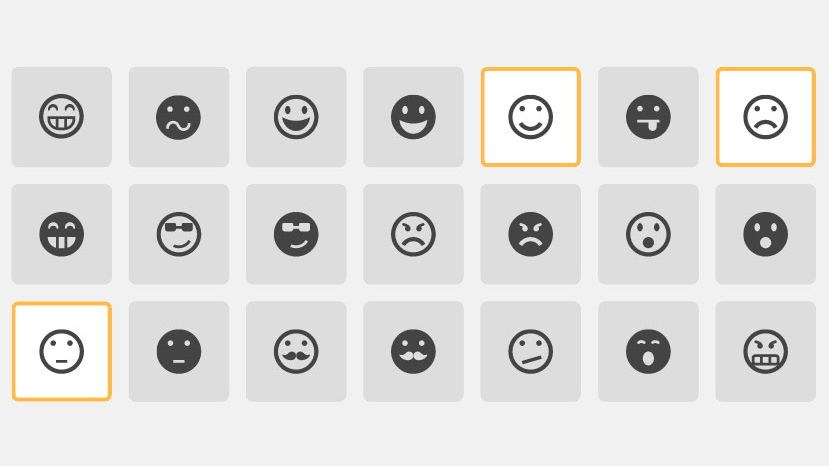
برای مثال هر کدام از آیکون های زیر مفهوم خاص خود را به کاربران می رساند.
![]()
اینطور نیست؟ ![]()
چطور در پروژه طراحی وب از آیکون استفاده کنیم؟
اولین و ساده ترین روش استفاده از تگ <img> است. فقط کافیه یک تگ <img> تعریف کنید و مقدار src اون را برابر آدرس تصویرتون قرار بدید.
<img src="Path/To/Images/YourIcon.png">
اما این روش مشکلات خودش رو داره.
- برای مثال شما اگر تصمیم بگیرید که رنگ آیکون های پروژه رو عوض کنید , باید برای تک تک این تصاویر تغییر رنگ را اعمال کنید. (با استفاده از نرم افزارهای ویرایش تصویر)
- باید هر آیکون را در سایزهای مختلفی ذخیره کنید تا در سایزهای مختلف صفحه نمایش , آیکون متناسب با آن سایز نمایش داده شود.
برای انتخاب تصاویرتون هم می تونید از سایت flaticon استفاده کنید. در زمان انتشار این مقاله بیش از ۲۶۰۰۰۰ آیکون وکتور در این وبسایت موجود بود. ![]()
استفاده از فونت آیکون
شاید با فونت آیکون ها آشنا باشید اما اگر نه , مشکلی نیست. فونت آیکون ها یک روش جایگزین برای استفاده از آیکون است. شما یک پکیج از فونت را در داخل پروژه قرار میدهید و با استفاده از کلاس های مخصوص اون فونت , آیکون هایی رو ایجاد میکنید. این آیکون ها به عنوان یک کاراکتر در صفحه شما قرار میگیرند و خیلی راحت می تونید هر زمان که خواستید با CSS , مقدار رنگ این کاراکتر رو تغییر بدید. (color:#3A3A3A) و یا حتی سایز این آیکون را تغییر بدید.(font-size:20px)
نحوه استفاده از این وب فونت ها شبیه زیر است. در صورت نوشتن خط اول , برای مثال آیکون یک تلفن به شکل فونت در جای <span> قرار می گیرد و یا برای مورد دوم لوگوی یک نامه و …
<span class="font-call"></span> <span class="font-mail"></span> <span class="font-location"></span> <span class="font-exit"></span>
معروف ترین پکیج , پکیج Font-Awesome است. در نسخه ۴.۷ این پکیج ۶۷۵ آیکون قرار دارد. می تونید در مورد نحوه استفاده از این پکیج در اینجا بیشتر مطالعه کنید اما من در ادامه روش بهتری رو بهتون توصیه میکنم.

یکی از بزرگترین مشکلات Font Awesome اینه که شما حتی برای استفاده از چند آیکون , باید تمام پکیج رو در پروژه خودتون وارد کنید و این اصلا بهینه نیست!
دومین مشکل این روش اینه که اگر یک آیکون خاصی نظرتون رو جلب کنه و در این پکیج نباشه چی؟ باید چه کرد؟ برای مثال خیلی از نرم افزارهای مختلف مثل تلگرام , در ایران بیشتر فعالیت می کنند و معروف هستن و طبیعتا وجود یک فونت آیکون این نرم افزار برای ما لازمه , اما این نرم افزار در کشورهای دیگه محبوبیت زیادی نداره و طبیعتا برای اون فونت آیکونی ساخته نمیشه!(اگر هم ساخته شده باشه , تنوعی در طرحش نیست) پس باید خودمون دست به کار بشیم و هر فونت آیکونی رو که می خواهیم , به طور رایگان بسازیم.
یک سرویس رایگان به نام IcoMoon

با استفاده از این سرویس رایگان , تمام آیکون هایی که فرمت SVG دارن رو آپلود کنید و فونت آیکون اونا رو دانلود کنید و در پروژه خودتو استفاده کنید. برای این کار ابتدا به سایت flaticon برید و چند آیکون را انتخاب و به صورت SVG ذخیره کنید.
بهتره که از آیکون های تک رنگ استفاده کنید تا در پروژه بتونید خیلی راحت تغییرات رو با CSS اعمال کنید. برای این کار کافیه مقدار Colorfilter رو به Monocolor تغییر بدید.
![]()
در مرحله بعد هر چند تا آیکون رو که نیاز دارید , انتخاب کنید و در قسمت پایین اون صفحه , فرمت SVG رو انتخاب و در نهایت دانلود رو بزنید.
حالا ما چند آیکون با فرمت SVG داریم که قصد داریم این ها رو به یک پکیج فونت آیکون تبدیل کنیم. به سایت Icomoon وارد می شویم.
![]()
قسمت ۱ همون قسمتی هست که ما میتونیم تمام فایل های SVG رو آپلود کنیم و پکیج فونت از اونا بسازیم.
در قسمت ۲ می تونیم کلمه کلیدی مد نظرمون رو تایپ کنیم تا آیکون های مرتبط با اون رو ببینیم و در صورت تمایل اون ها رو هم به پکیج خودمون اضافه کنیم.
و در نهایت در قسمت ۳ می تونیم پروژه های خودمون رو مدیریت کنیم.
حالا آیکون های SVG رو در Icomoon آپلود کنید و سپس اونا رو با کلیک انتخاب کنید. برای مثال من آیکون SVG آپلود کردم و ۴ تا از اونا رو به حالت انتخاب دراوردم.
![]()
در پایین صفحه تعداد آیکون های انتخابی برای این پکیج رو مشاهده می کنیم. برای ساخت پکیج از روی این آیکون ها کافیه روی Generate Font کلیک کنیم. در صفحه جدید لیست آیکون های پکیج رو مشاهده می کنیم. در همان قسمت Generate Font بر رویDownload کلیک می کنیم.
بعد از بازکردن پوشه دانلود شده , باید محتویات پوشه fonts رو در پوشه پروژه خودمون کپی کنیم. گام بعدی کپی کردن فایل style.css در پروژه است. حال این فایل رو باز کنید. در انتهای این فایل مشاهده می کنید که تمامی ۴ آیکون شما به کمک کلاس های اختصاصی تعریف شده اند و شما کافیست به <span> مورد نظر , کلاس تعریف شده مخصوص به خودش رو بدید. برای مثال :
<span class="icon-basic"></span> <span class="icon-calendar"></span> <span class="icon-call"></span> <span class="icon-cog"></span>
اضافه کردن آیکون به پکیج
اگر با گذشت زمان بخواهیم به این پکیج , آیکون های دیگری رو نیز اضافه کنیم , کافیست دوباره به سایت Icomoon برویم و آیکون های خودمون رو آپلود کنیم و به همراه آیکون های انتخابی قبل , بر روی Generate Fonts کلیک و سپس آن را دانلود کنیم. محتویان پوشه fonts را جایگزین قبلی کنیم و همچنین محتویات فایل style.css را بروز رسانی کنیم.
همچنین شما با می توانید فایل selection.json در هر زمان که خواستید در Icomoon آپلود کنید تا تمام آیکون های اون پکیج رو براتون نمایش بده.در نتیجه می تونید اون پکیج رو در آینده تغییر بدید.
برای آیکون هایی که gradient و یا long shadow دارن , استفاده از همون روش اول بهتره. یعنی عکس رو به عنوان یک تصویر ذخیره کنید. یا یک روش بهتر و حرفه ای تر اینه که کد SVG اونا رو در پروژه اضافه کنید. این روش خیلی بهینه تر است(چون کد است) ولی خوب زمان بر است.







دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.