بایدها و نبایدهای استفاده از placeholder
تقریبا در تمام فیلدهای ورودی HTML می توان از placeholder استفاده کرد. هدف استفاده از placeholder کمک کردن به کاربر در وارد کردن اطلاعات است. استفاده از این ویژگی HTML بسیار مرسوم است اما در بعضی شرایط , استفاده از آن به کاربرد پذیری لطمه وارد می کند. در این مقاله این شرایط را بررسی و به بایدها و نبایدهای استفاده از placeholder اشاره می کنیم.
استفاده از آن به عنوان یک برچسب

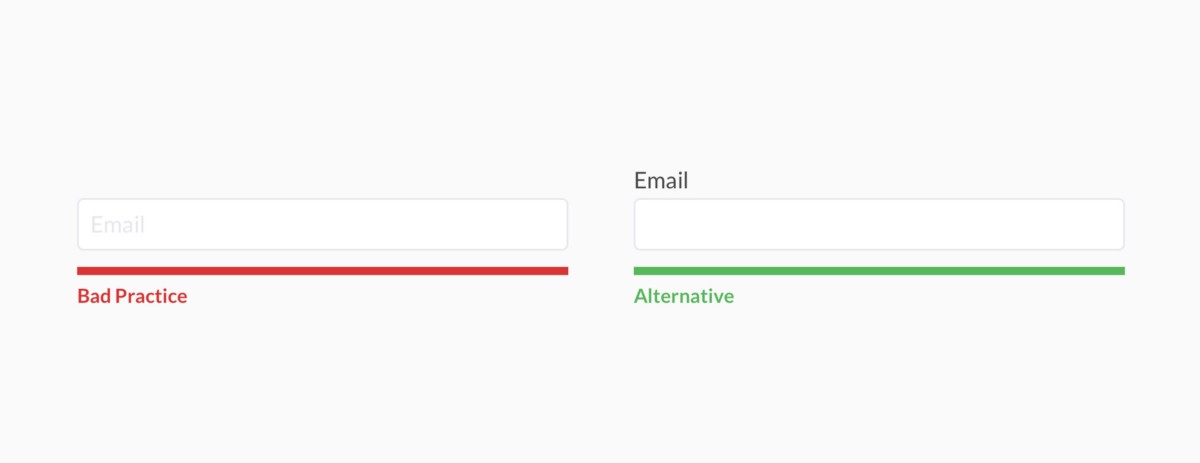
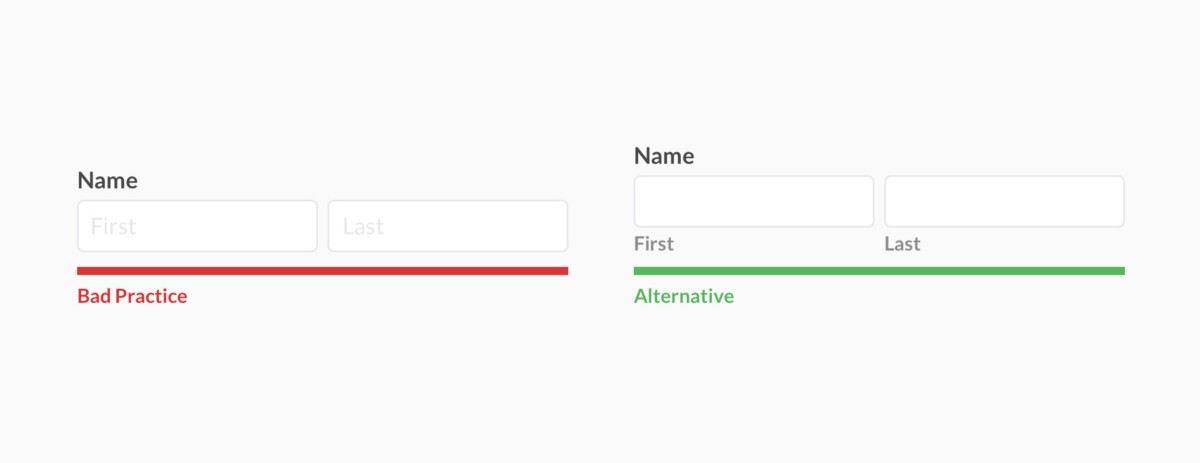
طراحان برای کوتاه کردن اندازه فرم از placeholder ها به عنوان یک برچسب استفاده می کنند. دقت کنید که این روش بسته به طول فرم و نوع فیلد ورودی , می تواند میزان بار متفاوتی را بر روی حافظه کوتاه مدت کاربر داشته باشد. چرا که با کلیک کردن و یا شروع کردن تایپ در آن فیلد , placeholder پنهان می شود و این راهنمای کاربردی ای برای فیلد ما نخواهد بود. باید فکری به حال کاربرانی که تمرکز ذهنی بالایی را ندارند نیز بکنیم. همچنین بسیاری از کاربران ما شاید از قشر نوجوان و یا جوان نباشند.

بهتر است که از یک برچسب راهنما , درست در بالای فیلد ورودی استفاده کنیم. به همین روش می توان برای فیلد های دو قسمتی نیز , از دو برچسب کوچک برای هر فیلد استفاده کرد.

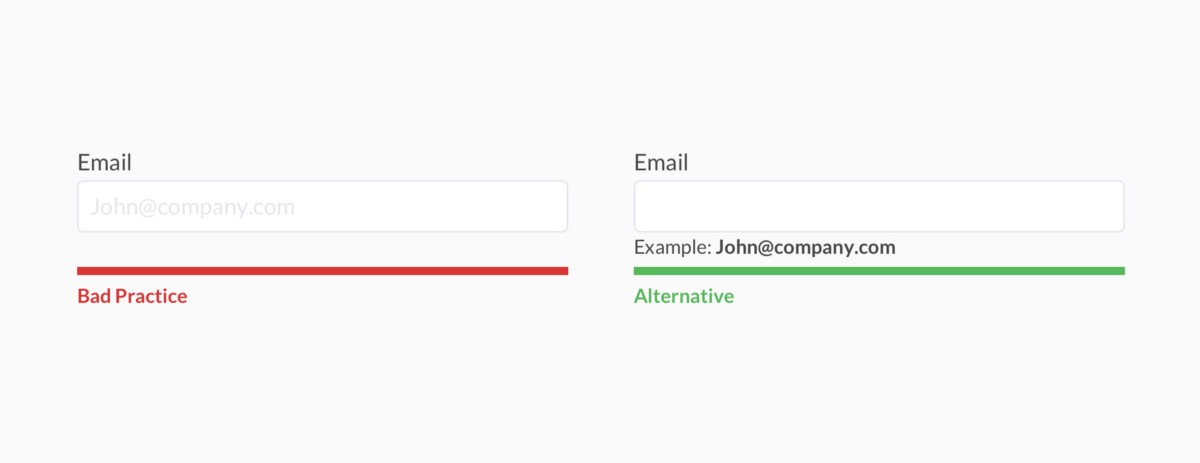
استفاده به عنوان یک مثال

بنا به دلایلی که در بالا بیان شد , استفاده از این روش در فرم هایی که فیلدهای زیادی دارند مناسب نیست و می توان از یک متن کوتاه با سایز کوچک در زیر آن فیلد و یا کنار آن استفاده کرد.
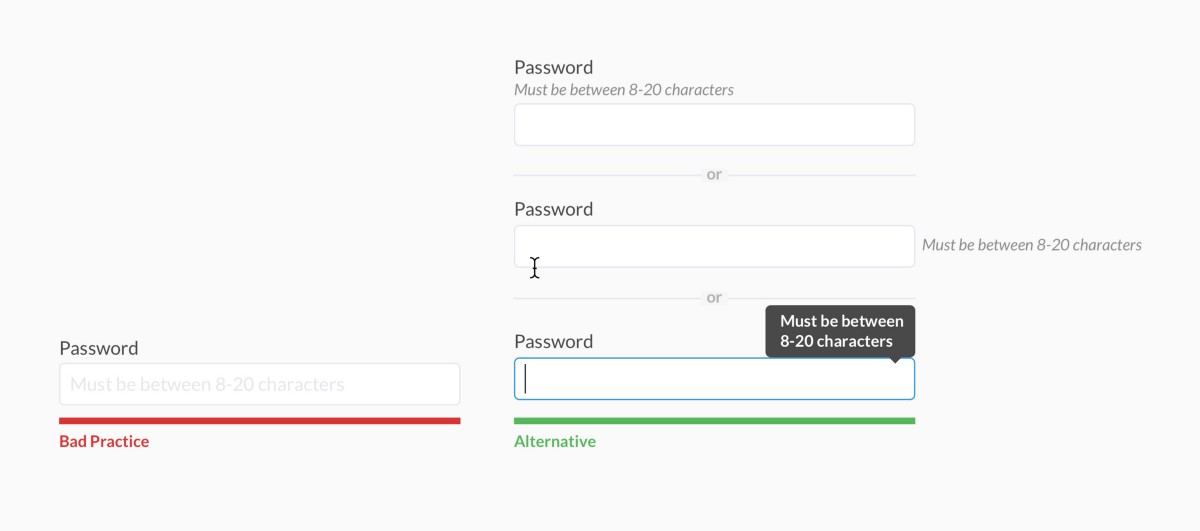
استفاده از آن به عنوان یک متن کمکی

کاربرد placeholder ها معمولا برای بیان دقیق تر این است که چه چیزی باید در فیلد ورودی نوشته شود. استفاده از این روش به دلیل نسبتا طولانی بودن توضیحات , می تواند مشکل ساز باشد. بعضی از طراحان از placeholder برای نمایش راهنمایی هایی طولانی استفاده می کنند در صورتی که راه های جایگزین مناسبی برای این روش وجود دارد.
استفاده مناسب از Placeholder
شرایطی که بهتر است از placeholder استفاده نکنیم را توضیح دادیم ولی اگر قرار به استفاده از آن باشد , چه نکاتی را باید در نظر گرفت؟

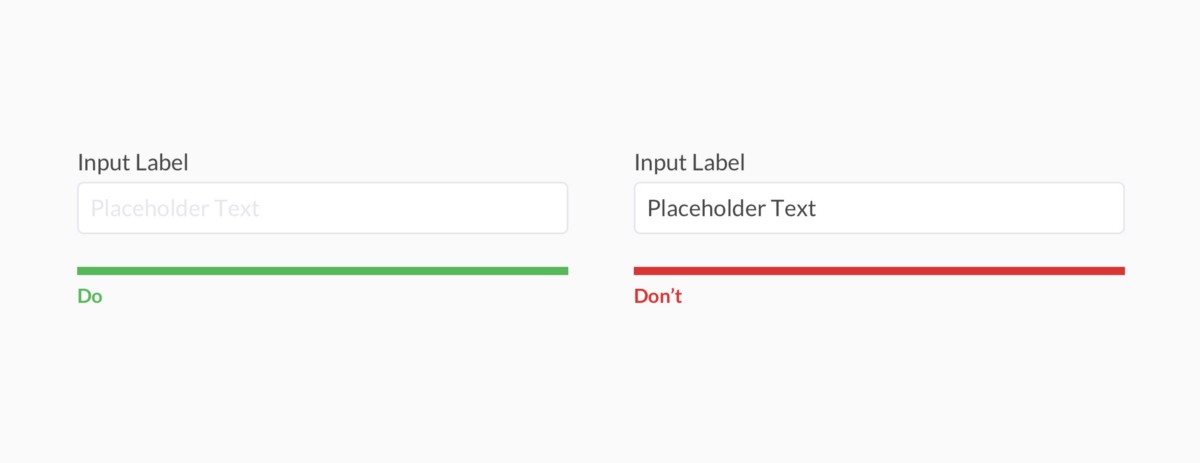
توجه به رنگ آن

کاربران در فیلد خالی تایپ می کنند و این کاملا برای آنها واضح است. اما یک فیلد ورودی با یک placeholder پر رنگ می تواند آن ها را گمراه کند. چرا که این طور تصور می شود که این فیلد خالی نیست و در آن متنی تایپ شده است. باید رنگ placeholder ها را خیلی ملایم انتخاب کرد.
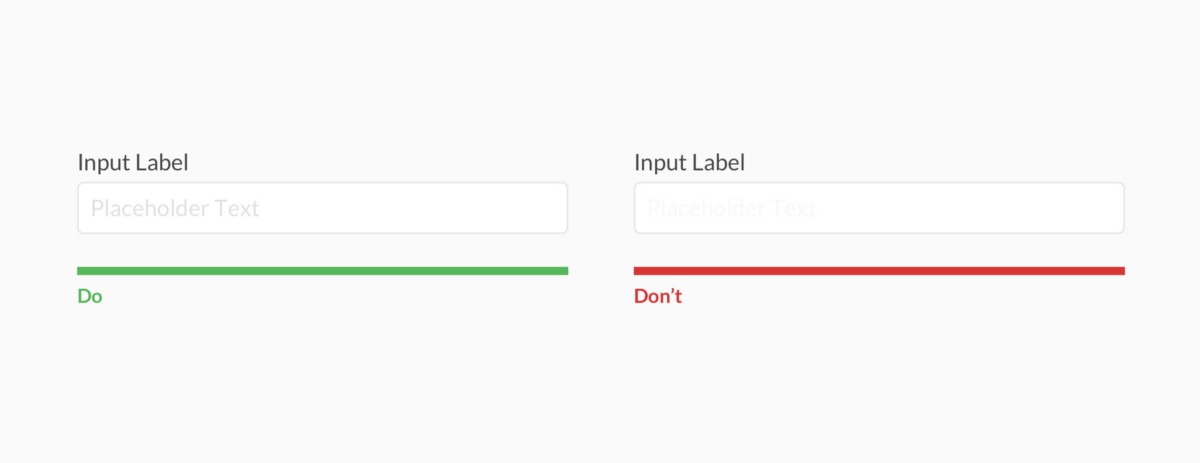
نمایش در تمام سایزها

در مورد رنگ placeholder صحبت کردیم و گفتیم که باید رنگ آن ملایم و کم رنگ انتخاب شود. اما کم رنگ بودن و روشن بودن بیش از حد آن می تواند باعث این شود که در بعضی از اندازه ها ( و یا دستگاه ها) این رنگ نمایش داده نشود. در واقع این گونه به نظر می رسد که placeholder وجود ندارد.
دقت کنید که همه چیز در نهایت به محتوا و اندازه فرم شما و یا قشر سنی کاربران شما بستگی دارد.







دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.