تصاویر Hero , قهرمان وبسایت شما
وقتی کاربران به وبسایت شما وارد می شوند , واکنشی خوب یا بد نسبت به طرح شما خواهند داشت. از آنجا که بینایی مهمترین حس انسان در طراحی است , یک تصویر مناسب می تواند بازی را به نفع شما جلو ببرد و کاربر را به سمت خود جذب کند. تصاویر Hero صرفا یک تصویر زیبا نیستند بلکه یک ابزار برای ارتباط مناسب با کاربر هستند.
تصاویر Hero ؟
این تصاویر به نوعی نقش یک قهرمان رو تو سایتتون بازی می کنن , چون با باز شدن مرورگر و بارگذاری سایت شما , اولین و مهمترین نقش رو در جذب کاربر ایفا می کنن. در این مقاله چند نکته برای استفاده و انتخاب بهتر این تصاویر رو بیان می کنیم.
انتخاب مناسب مرتبط با موضوع سایت
مسلما اولین نکته برای انتخاب این تصاویر , دقت کردن به موضوع سایت هست. تصاویر می تونن اثر مثبت یا منفی در تجربه کاربر داشته باشن و این خیلی مهمه که به بهترین نحو انتخاب بشن. فقط کافیه عکس غیر مناسبی انتخاب کنید تا کاربر با تعجب و به راحتی صفحه شما رو ببنده! 😐
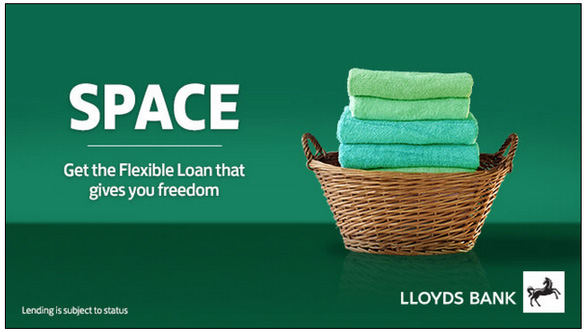
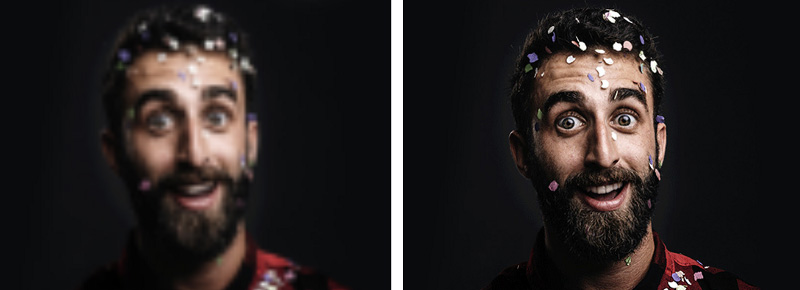
تصویر زیر نتیجه یک انتخاب ضعیفه. چقدر به جذب مخاطب کمک می کنه؟!

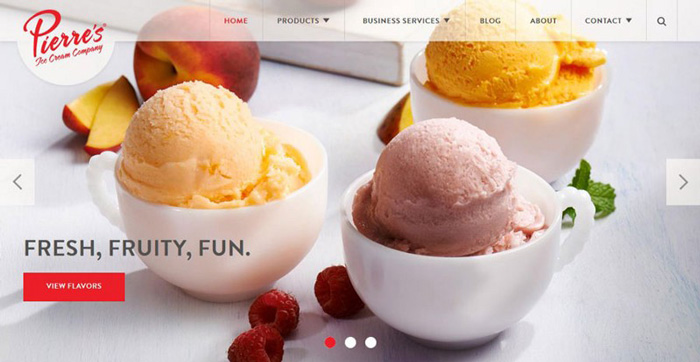
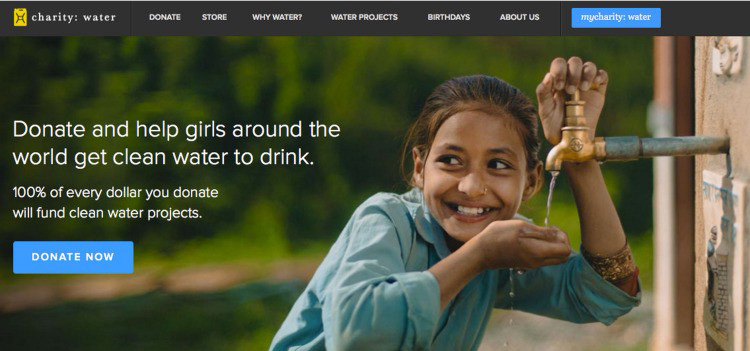
اما یک تصویر مناسب و جذاب می تونه در کاربرانتون ذوق گشت و گذار در سایتتون رو به همراه بیاره.

ذهن مخاطبتون رو به شکل مثبت درگیر کنید
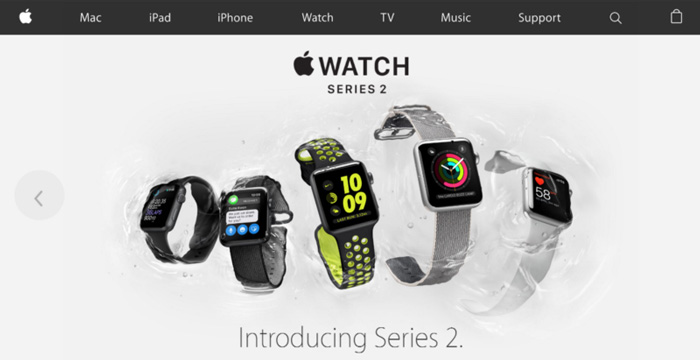
تصاویر Hero باید کاربر رو در همون لحظه متوقف و کنه و ذهنش رو به چالش بکشه و در واقع درگیرش کنه یا بهتر بگم , شگفت زده کنه. بهترین مثال در این زمینه وبسایت اپل هست.

احساسات رو شریک کنید
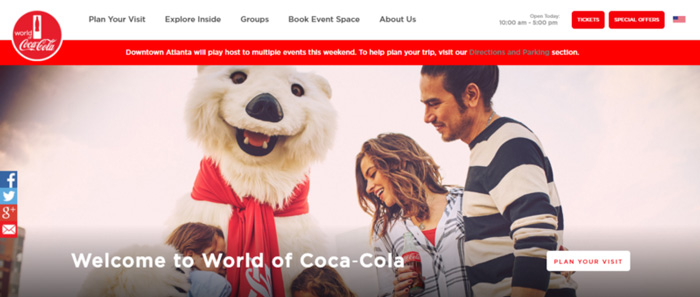
تصویر شما باید در کاربر تاثیر احساسی بزاره. به اون احساس امید بده یا براش الهام بخش باشه. یادمون نره که خیلی وقتا برای تصمیم گیری , این احساسه که بر منطق پیروز میشه 😉

انتخاب تصاویر با کیفیت
تصاویر نباید تار یا پیکسلی نمایش داده بشه. این که اولین دیدار کاربر از وبسایت ما دارای یک نتیجه مثبت باشه , یک امر حیاتیه و نباید با انتخاب تصاویر بی کیفیت اون رو به خطر بندازیم.

روی دکمه های CTA تاکید کنید
دکمه های CTA یا همان Call to Action برای برجسته کردن یک عمل خاص به کار میرن و در واقع کاربر رو به انتخاب یک عمل خاص (مثل خرید یا ثبت نام) سوق میدن. انتخاب یک رنگ مناسب برای این دکه ها بسیار اهمیت داره و باید به گونه ای انتخاب بشه که به خوبی و با وضوح بالا دیده بشه.

مناسب با کنتراست طراحی کنید
نکات مهم و زیادی در رابطه با تایپوگرافی هست که در این مقاله نمی گنجه اما نکته مهمی هست که باید به اون توجه کنیم . اگر قراره از متن بر روی تصویر استفاده کنیم , به مکان قرار گیری متن بر روی تصویر و همچنین تفاوت رنگ متن و اون قسمت از تصویر توجه کنید. اگر تصمیم دارین که از یک متن روشن استفاده کنید و تصویر به اندازه کافی تیره نیست , می تونید از یک لایه شیشه ای تیره بر روی تصویر استفاده کنید تا اون رو تیره تر کنه.

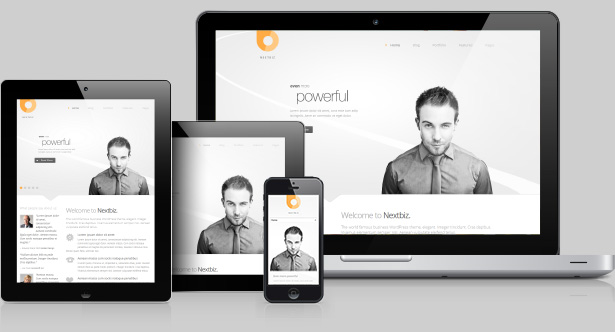
سایزهای مختلف رو در نظر بگیرید
نیازی نیست که از یک تصویر در تمام اندازه ها استفاده کنید. مسلما یک تصویر مربع در موبایل ظاهر مناسبی داره اما همون تصویر در لپتاپ و دستگاه های با نمایشگر بزرگ , ظاهر قشنگی به سایت نمیده و باعث میشه کاربر برای مشاهده کامل عکس , صفحه رو اسکرول کنه! تصویر ما در سایز بزرگ می تونه شامل حاشیه باشه ولی در اندازه موبایل , باید تمام حاشیه ها رو برداریم و حداکثر استفاده رو از عرض نمایشگر ببریم.

مطالب زیر را حتما مطالعه کنید
5 ترفند css3 با عناصر کاذب before:: و after::
آشنایی با Protobuf
7 ویژگی Sass به همراه کد
شروع کار با Sass
آشنایی با برنامه نویسی Back-End
همه چیز درباره HTTP 2
2 Comments
Join the discussion and tell us your opinion.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







مقاله زیبایی بود
اگر میشه در مورد ترفندهای روان شناختی سایتها بیشتر توضیح بدین؟
ممنون از شما 🙂
حتما در فرصتی مناسب به این موضوع میپردازیم.