در مورد طراحی اتمی (Atomic Design) بیشتر بدانید

با گذشت زمان و پیشرفت طراحی وب, نیاز شد تا سیستم های پیچیده ای طراحی بشن و وظیفه یک طراح وب فراتر از طراحی چند صفحه وب شد. از این رو طراحی اتمی یا همان Atomic Design بیشتر مورد استفاده قرار گرفت. روشی که شاید خیلی از ما ناخواسته از اون پیروی میکردیم, طراحی اتمی هست. در این سبک طراحی, رابط کاربری رو به قطعات و بخش های ریز تر تقسیم میکنیم.
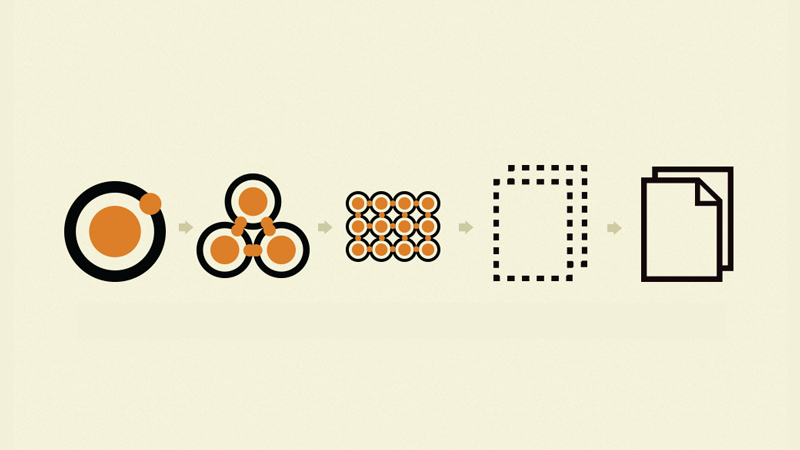
مثال بارز برای طراحی اتمی, جهانی هست که در اون زندگی میکنیم (و شاید سیارات دیگهای که هنوز در اونها زندگی نکردیم 🙂 ).
در این جهان, اتم کوچکترین جز سازنده هست و از به هم پیوستن ۲ یا چند اتم در کنار هم مولکول به وجود میاد. مولکولها در کنار هم ارگانیسمهای پیچیده تری رو تشکیل میدن تا در آخر این ارگانیسمها در کنار هم تمام چیزهای داخل جهان را بسازن. به همین شکل میشه یک رابط کاربری رو به اجزای کوچک تر تقسیم کرد و به جای طراحی کل به جز, ابتدا جزئیات را طراحی کنیم و بعد به سراغ کنار هم قرار دادن این اجزای ریز برویم تا رابط کاربری رو کامل کنیم.
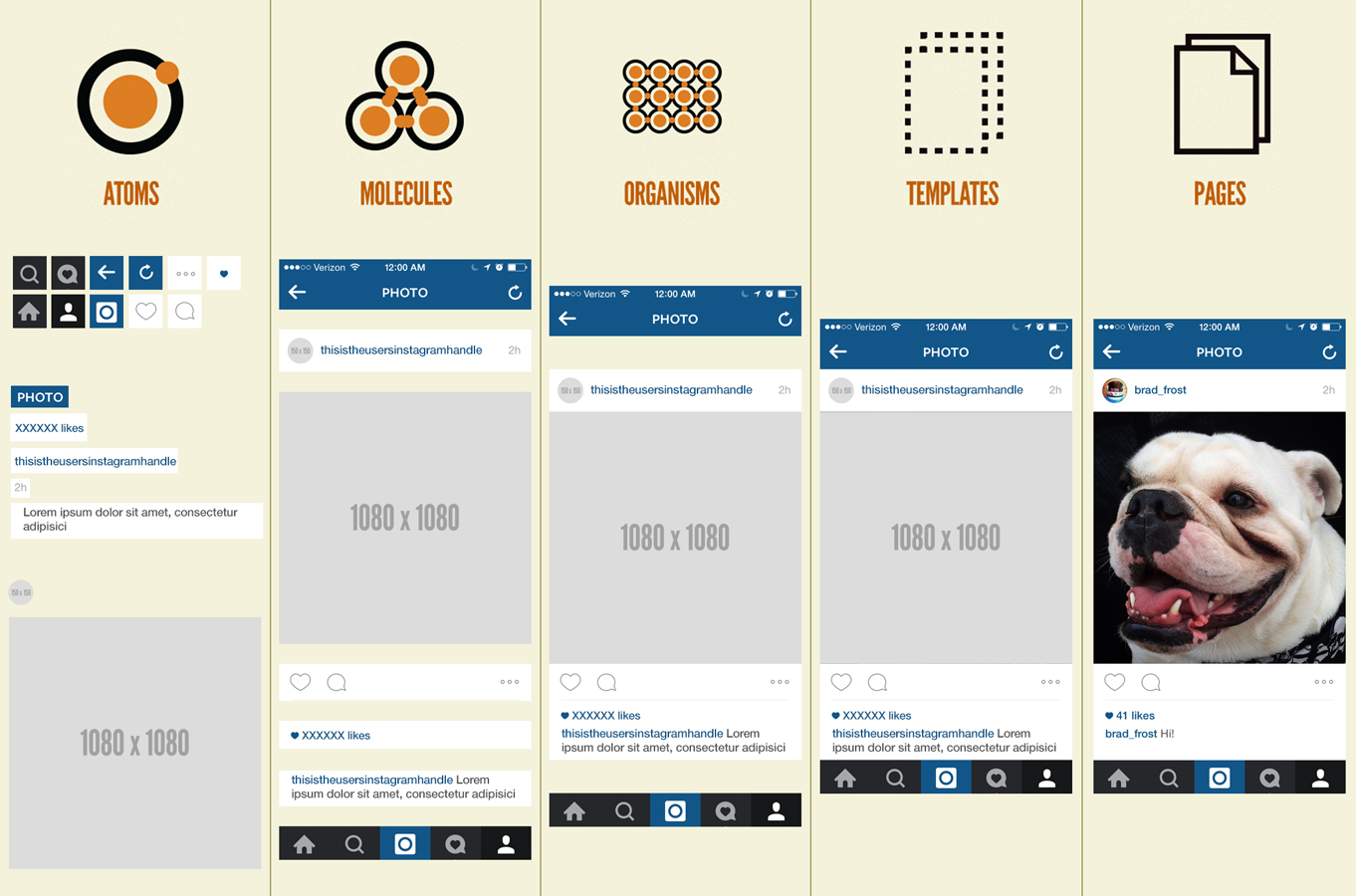
اجزای تشکیل دهنده طراحی اتمی

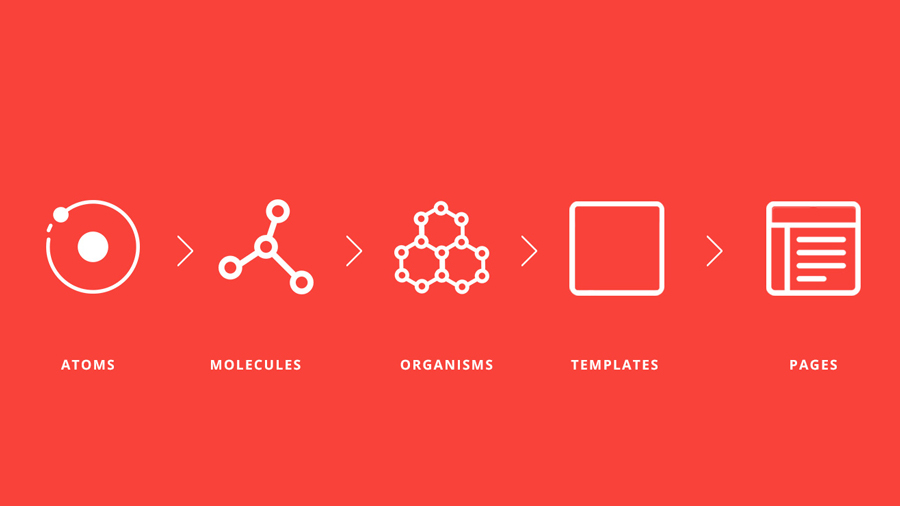
توضیح مختصری در مورد طراحی اتمی دادیم. طراحی اتمی به ۵ قسمت تقسیم میشه که در ادامه هر کدوم رو کامل تر توضیح میدیم.
- اتم
- مولکول
- ارگانیسم
- تمپلیت (Template)
- صفحه
اتم ها

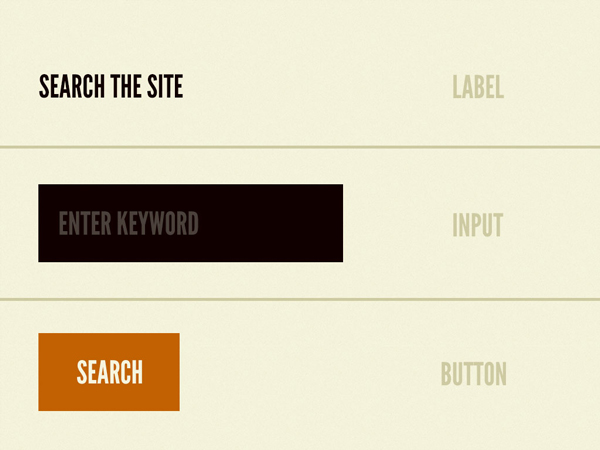
به کوچکترین جز یک طراحی که غیر قابل تقسیم شدن باشه اتم میگن. در طراحی اتمی , یک اتم میتونه یک فیلد input, یک دکمه و یا یک label باشه. معمولا اتمها به تنهایی به کار نمیان و باید در کنار اتمهای دیگه ازشون استفاده بشه. یعنی باید به مولکول تبدیل بشن!
مولکول ها

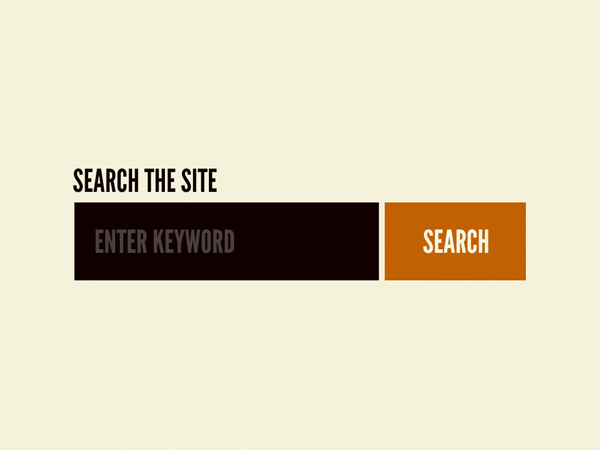
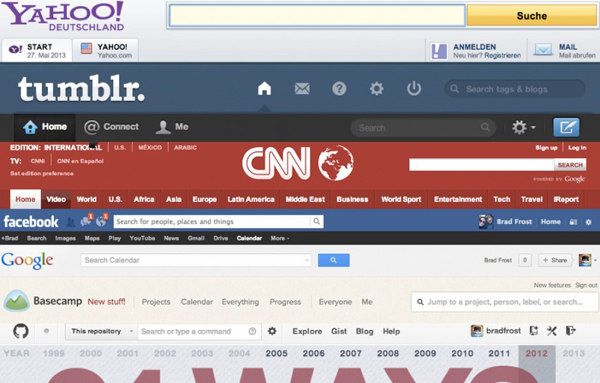
از به هم پیوستن ۲ یا چند اتم, مولکول ایجاد میشه. مولکولها کوچکترین جز اصلی یک رابط کاربری هستن که یک عمل و رفتار خاص رو دارن. برای مثال از کنار هم گذاشتن یک برچسب (label), یک ورودی متنی (input) و یک دکمه, میتوان یک جز از طرح را پیاده سازی کرد که وظیفه جستجو را داره.
ارگانیسم


مولکولها اجزای بزرگتری از یک رابط کاربری رو در اختیار ما قرار میدن. حالا میتونیم مولکولها رو با هم ترکیب کنیم و یک ارگانیسم بسازیم. ارگانیسمها اجزای پیچیده تری هستن که نسبت به مولکولها, طرح رابط کاربری رو به شکل بهتری نمایش میدن. شاید مولکولها نتونن نگاه مشتری رو جذب کنن, اما چیدمان درست اونها در کنار هم میتونه یک ارگانیسم خوب و جذاب رو بسازه.
ارگانسیمها میتونن شامل چندین مولکول متفاوت یا کاملا یکسان باشن. برای مثال یک ارگانیسم شامل لوگوی سایت, منوها و دکمه ورود به سایت هست و یک ارگانسیم دیگه شامل چندین و چند مولکول یکسان (چندین محصول به همراه نام و قیمت هر کدام).
طراحی ارگانیسمها با استفاده از مولکولها این کمک رو به طراح میکنه تا بتونه اجزایی رو طراحی کنه که در صفحات مختلف پروژه ازشون استفاده کنه. در واقع یک بار طراحی کنه و چندین بار به شکلهای مختلف ازشون استفاده کنه…
تمپلیت ها

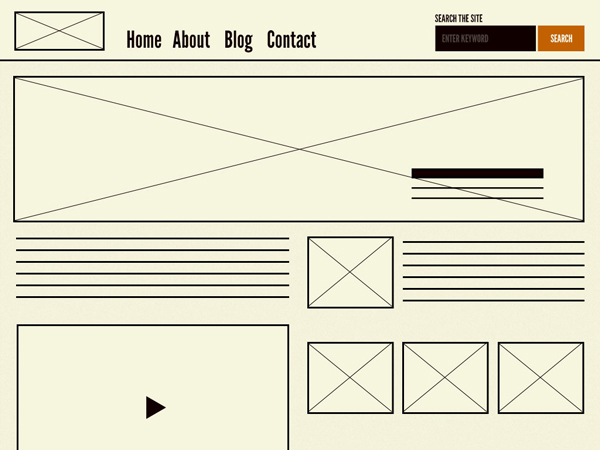
در این مرحله با استفاده از چیدن ارگانیسمهای مختلف در کنار هم, میتونیم طرحی از رابط کاربری را ارائه بدیم. اینجاست که طرحبندی (Layout) رابط کاربری شکل میگیره و مشتری نظرش رو درباره طرح میده و در صورت نیاز, میتونیم این طرح رو راحت تغییر بدیم و اصلاح کنیم. فقط کافیه تا چیدمان ارگانیسمها رو عوض کنیم. مثلا جابهجایی ارگانیسم منو به سمت بالا یا پایین صفحه و یا اگر تغییر اساسی تری مد نظرمون هست, کافیه مولکولهای طراحی شده رو تغییر بدیم. مثلا لبههای تمامی تصاویر (مولکول تصویر) رو گرد کنیم.
صفحات

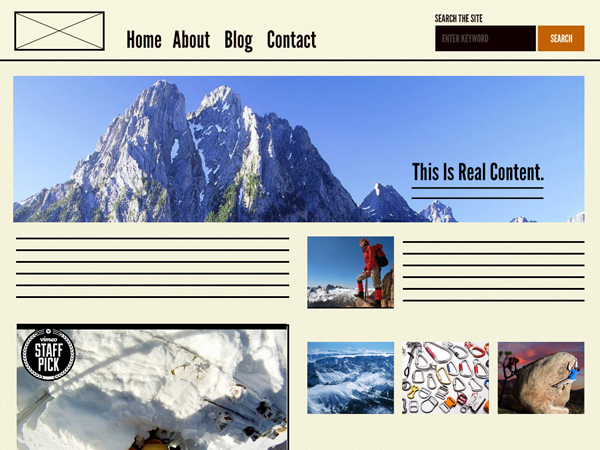
صفحات, نمونه تکمیل شده تمپلیتها هستن. در این مرحله تصاویری واقعی و متنهایی مناسب در محل خودشون قرار میگیرن تا طرح نهایی به کاربر (مشتری) نمایش داده بشه. این باعث میشه که خروجی نهایی کار رو ببینیم تا در صورت نیاز بتونیم اون رو به درستی تغییر بدیم. برای مثال اگر در قسمت تیتر یک مطالب ۴۰ کاراکتر وارد کنیم چه ظاهری پیدا میکنه؟ اگر ۲۴۰ کاراکتر وارد کنیم چطور؟ اگر اون قسمت رو خالی بذاریم , طرح نهایی ما به چه شکلی نمایش داده میشه؟ این موارد میتونه در طرح نهایی ما تاثیرگذار باشه.

شاید خیلیامون, در حال حاضر بدون اینکه نام این سبک از طراحی رو بدونیم, به همین شیوه رابط کاربری رو طراحی میکردیم! اما استفاده از این روش به طور درست و اصولی باعث میشه تا حتی کار تیمی هم بهبود پیدا کنه. طراحی مولکولها و مخصوصا طراحی ارگانیسمها رو میشه بین طراحان یک تیم تقسیم کرد و در نهایت اونا رو در کنار هم چید تا به یک تمپلیت خوب و زیبا برسیم.







دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.