ساخت App در Django

امروزه در رابطه با توسعه وب نام فریم ورک محبوب Django و زبان Python به شدت شنیده میشود، با Django میتوانید وب سایت های خود را سریع تر و با کدهای خیلی کمتر برنامه نویسی کنید. با Zero To Hero همراه باشید تا قهرمان Django شوید.
برای یادگیری فریم ورک Django نیاز به دانش کمی در رابطه با HTML و CSS ، زبان پایتون و پایگاه داده است. Django یک فریم ورک Open Source مبتنی بر MVC ( یا MTV ) برای ساخت اپلیکیشن های تحت وب می باشد. Disqus، Instagram و Pinterest از جمله سرویس هایی می باشند که توسط پایتون و Django پیاده سازی شده اند.
همانطور که در مقاله قبلی آموزش Django یاد گرفته ایم، با نوشتن دستور زیر در ترمینال (در دایرکتوری پروژه جنگو) سرور پایتون راه اندازی میشود.
python manage.py runserver
اکنون میخواهیم طریقه ساخت App و اختصاص دادن url به آن را یاد بگیریم. برای ساخت App باید ابتدا در ترمینال به دایرکتوری پروژه برویم، سپس دستور زیر را در ترمینال بنویسیم. (قبل از این دستور میتوانید سرور را با کلید ترکیبی ctrl+c متوقف کنید.)
python manage.py startapp main_app
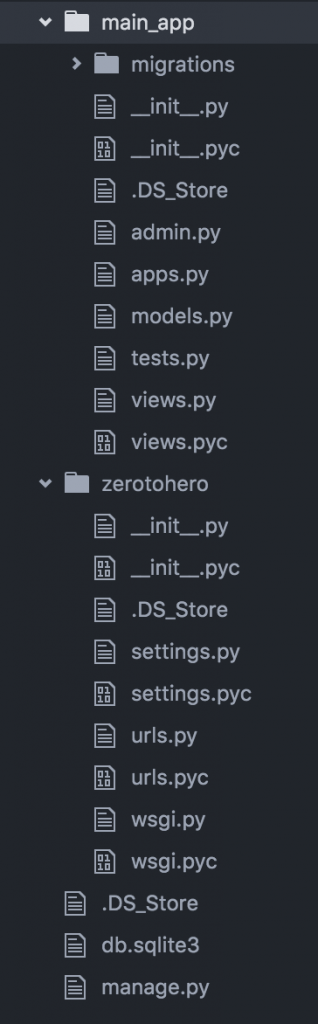
سپس باید فایل های App جدید در دایرکتوری پروژه ساخته شود. دقت کنید که نام App جدیدی که ساخته ایم main_app می باشد.

اکنون باید اولین view خود را در فایل views.py بنویسیم. اگر بخوایم view را به صورت ساده تعریف کنیم میتوانیم بگوییم view یکی از توابع پایتون می باشد که یک request را دریافت میکند و در ازای آن یک response بر میگرداند. اگر فایل views.py را باز کنیم در خط اول میبینیم که render فراخوانی شده است. render برای نمایش template به کار میرود که در آینده در رابطه با آن صحبت میکنیم. برای اینکه بتوانیم از HttpResponse استفاده کنیم باید ابتدا آن را import کنیم.
from django.http import HttpResponse
سپس تابع index را مینویسم. تابع index به عنوان ورودی یک request دریافت میکند و سپس یک reponse بر میگرداند که درون آن یک تگ H1 قرار دارد و در تگ H1 یک متن ساده نوشته شده است.
def index(request):
return HttpResponse('<h1> Hello ZeroToHero</h1>')
در نهایت فایل views.py باید دارای کدهای زیر باشد.
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse('<h1> Hello ZeroToHero</h1>')
اکنون باید این view را به یک url متصل کنیم، میخواهیم url زیر را داشته باشیم.
۱۲۷.۰.۰.۱:۸۰۰۰/index
Django دارای یک URL Dispatcher می باشد که درخواست url کاربر را در فایل urls.py بررسی میکند و در صورت تطابق در فایل views.py به دنبال view مورد نظر میگردد و آن را نمایش میدهد.
برای استفاده از views باید ابتدا آن را در فایل urls.py تعریف کنیم، به همین منظور کد زیر را مینویسیم.
from main_app import views
سپس باید درون urlpatterns دو پارامتر را مشخص کنیم، url ای که کاربر درخواست میکند و view ای که باید به کاربر نمایش داده شود. پارامتر اول یک عبارت باقاعده می باشد و به این معنیست که شروع url با کلمه ی index باشد و پارامتر دوم به تابع index در فایل views دسترسی پیدا میکند. به همین منظور در urlpatterns کد زیر را مینویسیم.
url(r'^index/', views.index),
در نهایت فایل urls.py باید دارای کدهای زیر باشد.
from django.conf.urls import url
from django.contrib import admin
from main_app import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]
سپس سرور را دوباره با دستور زیر راه اندازی میکنیم.
python manage.py runserver
اکنون اگر در مرورگر آدرس زیر را وارد کنیم باید نتیجه ی مورد نظرمان را مشاهده کنیم.
۱۲۷.۰.۰.۱:۸۰۰۰/index

در مقاله های بعد با سایر مباحث توسعه وب با Django آشنا میشویم، با Zero To Hero همراه باشید.
مطالب زیر را حتما مطالعه کنید
آشنایی با توابع در پایتون
راه اندازی Django به همراه Postgresql، Nginx و Gunicorn
آشنایی با حلقه ها در پایتون
5 ترفند css3 با عناصر کاذب before:: و after::
آشنایی با Protobuf
7 ویژگی Sass به همراه کد
5 Comments
Join the discussion and tell us your opinion.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







سلام.واقعا سایت شما بهترینه.خیلی صریح واضح وشفاف.ممنونم از همه دست اندرکاران سایت خوبتون.فقط اگر مقدوره راجع به فریم ورک محبوب جنگو اموزش بیشتری قرار بدین.
خیلی عالی بود. ممنون. ولی ۳ تا مقاله من فقط پیدا کردم. بازم مقاله میذارین از django ?
سلام و درود
بله در آینده مقاله های بیشتری از Django خواهیم گذاشت و همچنین دوره ویدیویی Django نیز در حال آماده سازی می باشد.
سلام
دوره ویدیویی Django دقیقاً کی آماده میشه
سلام و درود
دوره های آموزشی ویدیویی توسط مجموعه صفر تا قهرمان در حال آماده سازی می باشد. از آنجایی که کیفیت مهم ترین اصل در آموزش های های مجازی می باشد و برای ما نیز ملاک مهمی است کمی این پروسه زمان بر خواهد بود به همین دلیل نمیتوان زمان دقیقی بیان کرد، اما تلاش بر این است که آموزش های ویدیویی زودتر آماده و منتشر شوند.
موفق باشید