نحوه عملکرد صفحه ریسپانسیو در مرورگر موبایل

تا الان خیلی از ما با استفاده از فریمورک های مختلف مثل bootstrap سایت های مختلفی طراحی کردیم که کاملا هم ریسپانسیو هستند و حتی روی موبایل هم به خوبی نمایش پیدا میکنن. اما اگه بخوایم روند ریسپانسیو شدن رو پیگیری کنیم میبینیم همه چیز تا قبل از اینکه به دستگاه های موبایلی برسیم درست عمل میکنه، ولی روی این دستگاه ها قضیه یه مقدار متفاوته.

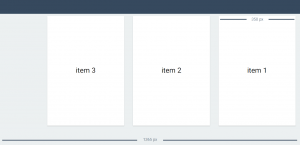
مثلا توی این عکس ۳ تا آیتم وجود داره، که هر کدوم ۳۵۰ پیکسل عرض دارن و از سمت چپ و راستشون هم ۲۰ پیکسل مارجین دارن. یعنی هر کدوم از آیتم ها ۳۹۰ پیکسل فضا توی عرض صفحه احتیاج دارن.
۳ * ۳۹۰ = ۱۱۷۰px
چون عرض صفحه ی من ۱۳۶۵px هست پس هرسه تا آیتم کنار هم نمایش پیدا میکنن.

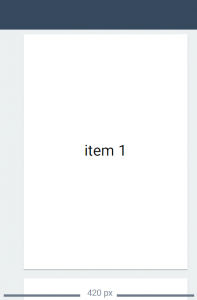
اگه عرض صفحه رو ۴۲۰px کنیم میبینیم که تو هر ردیف فقط یه آیتم جا میگیره. خب طبیعیه!
حالا همین صفحه رو روی موبایل امتحان کنیم.

اگه قرار باشه این صفحه روی گوشی galaxy s5 دیده بشه به شکل عکس بالا درمیاد. خب اینم طبیعیه، چون عرض صفحه این گوشی ۱۰۸۰px هست.
بیاید از یه دید دیگه به قضیه نگاه کنیم.
تو طراحی ریسپانسیو معمولا عرض زیر ۶۰۰px رو برای دستگاه های موبایلی درنظر میگیرن. بارها و بارها هم خودمون تست کردیم و دیدیم که عدد درستیه و نتیجه ی طراحیمون روی صفحه های موبایل همونیه که میخوایم.
حالا چی میشه که این گوشی با عرض صفحه ۱۰۸۰px مثل یه صفحه ی ۳۶۰px عمل میکنه ؟!
قبل از اینکه به جواب اصلیمون برسیم، جواب سوال بالا رو با هم مرور کنیم.
<meta name="viewport" content="width=device-width, initial-scale=1">
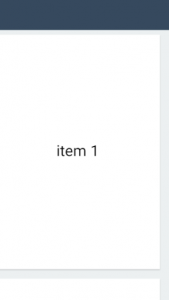
کل کار مربوط به این تگه. این تگ باعث میشه صفحه ۱۰۸۰ پیکسلیمون تبدیل بشه به صفحه ۳۶۰ پیکسلی. اگه این تگ رو نذاریم، صفحمون روی گوشی مثل عکس دوم نمایش پیدا میکنه (که اصلا هم مناسب موبایل نیست) .
عکس زیر مربوط به همون صفحه به همراه تگ بالاس.

همینطور که میبینید عرض صفحه خیلی کمتر شده، به طبع اون نحوه چینش آیتم ها تو صفحه عوض شده و همچنین فضای بیشتری برای نمایش هر آیتم در اختیار داریم (انگار روی آیتم ها زوم شده).
الان میخوایم ببینیم این عددا از کجا میان و خودمون حساب کنیم که ۱۰۸۰px قراره مثل چه رزولوشنی عمل کنه.
برای اینکار باید عرض و نسبت پیکسل(pixel ratio) دستگاه مورد نظر رو داشته باشیم.
مثلا برای galaxy s5:
عرض : ۱۰۸۰px
نسبت پیکسل : ۳
عرض بعد از گذاشتن تگ : ۱۰۸۰ / ۳ = ۳۶۰px
برای iphone 6:
عرض : ۱۲۴۲px
نسبت پیکسل : ۳
عرض بعد از گذاشتن تگ : ۱۲۴۲ / ۳ = ۴۱۴px
به همین ترتیب میشه ارتفاع جدید رو هم به دست آورد.
برای تست کردن این موضوع میتونید از inspect element مرورگر کروم کمک بگیرید.







دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.