چیدمان محتوا به شکل F
چیدمان مناسب محتوا در وبسایت یکی از اساسی ترین اصول جذب کاربر است. اگر محتوای مناسبی داشته باشیم ولی نتوانیم آن را با ساختار مناسب نمایش دهیم , کاربران خود را از دست می دهیم. برای این کار باید نگاه کاربر را در وبسایت, درست کنترل کنیم و در مسیری مناسب قرار دهیم. برای مثال نگاه کاربران بعد از دیدن لوگوی سایت به کدام سمت و کدام محتوا متمایل شود؟
برای ساختار محتوا, چیدمان های متفاوتی وجود دارد که در این مقاله , به یکی از آن ها می پردازیم.
ساختار F چیست و چگونه کار می کند؟
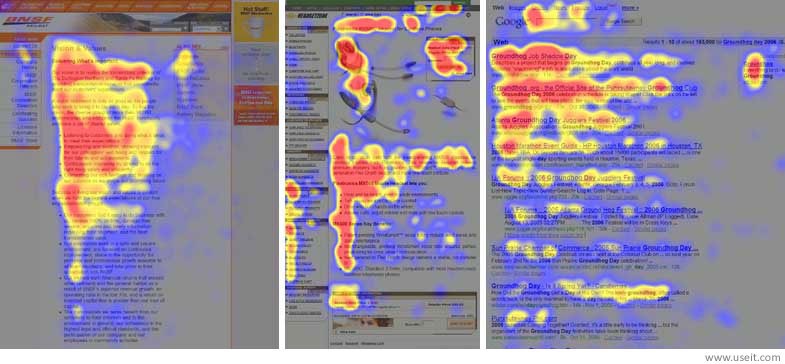
این ساختار توسط NNGroup طی تحقیقاتی در زمینه “دنبال کردن نگاه کاربران”, به شهرت رسید. در این تحقیق نگاه بیش از ۲۰۰ کاربر در هنگام خواندن محتوای وبسایت ضبط شد. با مشاهده این نتایج مشخص شد که نگاه اکثر کاربران مانند حرف F دنبال می شود.

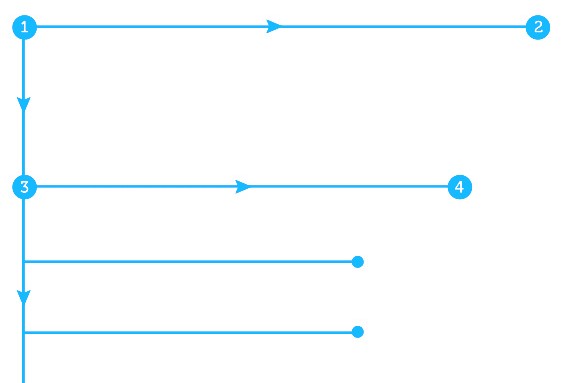
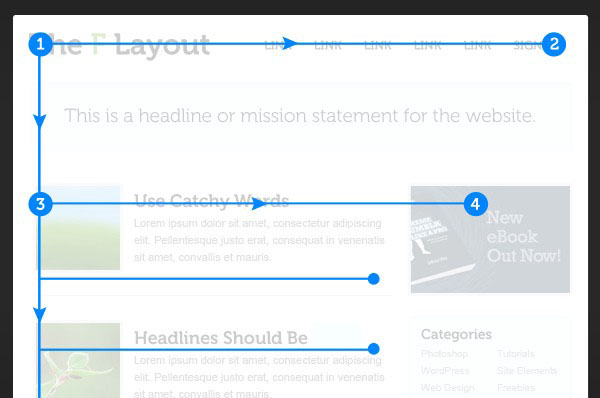
این ساختار از سه جز تشکیل می شود:
- کاربران ابتدا به صورت افقی سربرگ محتوا را دنبال می کنند. در این حالت , قسمت بالای حرف F شکل می گیرد.
- پس از آن ,تا ابتدای اولین محتوا به صورت عمودی به پایین می آیند و حال به صورت افقی آن خطوط را دنبال می کنند. دقیقا مانند متون داخل کتاب , پس از رسیدن به انتهای خط , به سطر بعدی می روند و این روند تا پایان محتوای این بخش , برای کاربر ادامه دارد. حال قسمت میانی حرف F نیز شکل می گیرد.
- در نهایت کاربر به صورت عمودی به دنبال محتواهای دیگر جست و جو می کند که در این حالت قسمت پایینی حرف F شکل می گیرد.
کاملا مشخص است که نگاه کاربران دقیقا حرف F را شکل نمی دهد و می تواند حرف F با دندانه های بیشتری را ایجاد کند.

چرا از این چیدمان استفاده کنیم؟
ساختار F ساده ترین ساختار برای خواندن محتوا توسط کاربر است. همه ما از دوران کودکی با خواندن کتاب بزرگ شدیم و عادت کردیم که به این شکل محتویات کتاب را بخوانیم. طبیعی است که برای ما فارسی زبانان , این ساختار به شکل قرینه حرف F خواهد بود.
چه زمانی از این چیدمان استفاده کنیم؟
این چیدمان مختص وبسایت هایی است که متون زیادی دارند. مانند سایت های خبری و یا وبلاگ ها. در این شرایط استفاده از ساختار F, نگاه کاربران را به شکل درستی کنترل می کند.
چگونه از ساختار F استفاده کنیم؟
این چیدمان به طراح کمک می کند تا مشخص کند کدام محتوا بیشتر دیده شود.
محتوای خود را الویت بندی کنید.
قبل از قرار دادن عناصر سایت , الویت های این عناصر را در نظر بگیرید. زمانی که الویت عناصر خود را درست تشخیص داده باشید , می توانید عناصر مهم را در نقاط پر بازدید قرار دهید.
انتظارات اولیه کاربر را پاسخ دهید.
دو پاراگراف ابتدایی , مهم ترین قسمت برای جای گذاری محتوای اصلی هستند. تلاش کنید تا مهمترین محتوای خود را در این دو قسمت قرار دهید تا در نگاه اول , با کاربران سایت ارتباط برقرار کنید و نیازهای ابتدایی آنها را پاسخ دهید. در غیر این صورت کاربران شما , محتوای مد نظرشان را پیدا نمی کنند و سایت شما را ترک می کنند!

معمولا تمام کاربران از هدر سایت (لوگو و فهرست های سایت) شروع به مطالعه می کنند و بعد از آن به صورت عمودی به سمت پایین می آیند.
از چیدمان F بهترین استفاده را ببرید
زمانی که عناصر را طبق این ساختار در جای خود قرار می دهید , به این فکر کنید که آیا این چیدمان , کاربران را در یک نگاه جذب می کند یا خیر؟
- هر پاراگراف را با یک عنوان جذاب و فریبنده شروع کنید.
- کاربران ابتدا به برجسته ترین عنصر (المانی که بیشترین وزن بصری را دارد) توجه می کنند. پس به عناصری که می خواهید بیشتر مورد توجه قرار گیرند , وزن بیشتری بدهید. می توانید برای مثال از یک تایپوگرافی خوب برای متون و یا از رنگ های مناسب برای برجسته کردن دکمه ها استفاده کنید.
- در هر پاراگراف به یک موضوع بپردازید و موضوعات متفاوت را به صورت لیست نمایش دهید.
- مهم ترین محتوا (مانند دکمه های ثبت نام و یا خرید) را در سمت چپ و یا راست هر سطر قرار دهید. لبه های هر سطر قسمتی است که کاربر خواندن محتوا را شروع می کند و یا آن را به پایان می رساند. به همین علت این بخش از محتوا بیشتر در خاطر کاربر می ماند.
ساختار F دقیقا نحوه خواندن محتوا توسط چشم انسان را شبیه سازی می کند. با آشنایی بیشتر در مورد این ساختار و استفاده از نکات گفته شده , محتوای مناسب تری را به کاربر نمایش دهیم و کاربران را به سمت وبسایت خود جذب کنیم.







دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.