آشنایی با SVG
در این مقاله قصد داریم به معرفی SVG و طرز استفاده از آن بپردازیم.
SVG که مخفف Scalable Vector Graphics می باشد ، یک زبان XML است که مشابه به XHTML می باشد و برای طراحی های تحت وب از آن استفاده می شود. از نکات مثبت SVG می توان به موارد زیر اشاره کرد :
- همانطور که از اسمش پیداست با استفاده از vector پیاده سازی ها انجام می شود، پس تصاویر SVG در صورت بزرگنمایی و تغییر اندازه کیفیت خود را از دست نمی دهند.
- تصاویر SVG از انیمیشن ها پشتیبانی می کنند و می توانند به صورت تعاملی (interactive) با کاربر در ارتباط باشند.
- SVG یک استاندارد W3C می باشد.
- SVG با گرافیک شطرنجی (Raster Graphic) هم همخوانی دارد.
- می توان SVG را به آسانی با XSLT و DOM ادغام کرد.
- با استفاده از ویرایشگر متن تمام کار ها انجام می شود و به نرم افزارهای سنگین نیاز نیست.
- SVG یک استاندارد باز است، که در دسترس عموم مردم است و بر رعایت حقوق مختلفی در استفاده از آن تأکید شده است.
یکی از نکات منفی که باید در نظر داشت، این است که، حجم فایل های SVG می تواند خیلی بیشتر از فرمت های دیگر تصویر باشند. پس باید در استفاده از آن حواسمان به محدودیت حافظه باشد.
ما در این جا قصد داریم که از که از تگ <svg> در HTML استفاده کنیم و طراحی های خود را انجام بدهیم. اما قبل از شروع به سه نکته توجه داشته باشید :
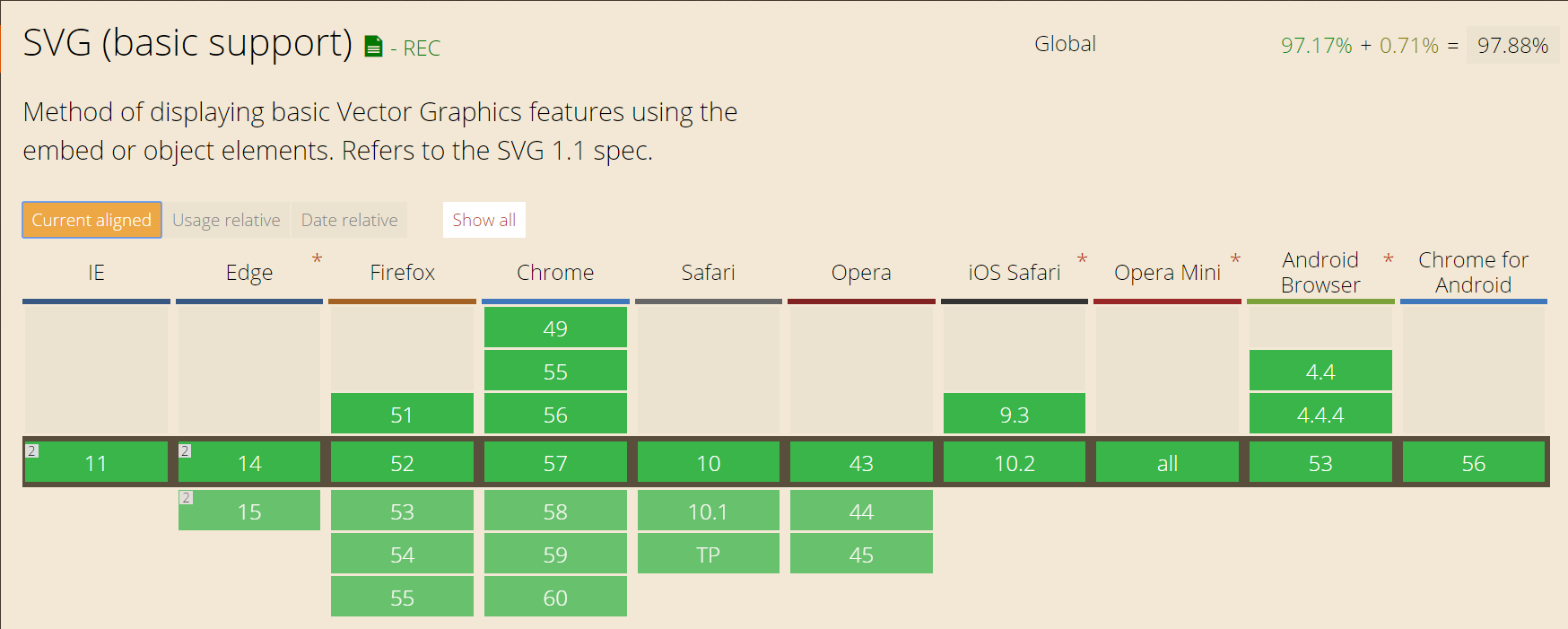
- به پشتیبانی مرورگر توجه کنید. در تصویر زیر مرورگرهایی که از SVG پشتیبانی می کنند، آمده است:

- چون SVG توسط XML نوشته شده و XML حساس به بزرگی و کوچکی کلمات است، پس باید به بزرگی و کوچکی کلمات دقت کرد.
- attribute های SVG همگی باید در داخل ( ” ) قرار گیرند، حتی اگر عدد باشند.
شکل های SVG
مستطیل
از تگ <rect> برای کشیدن مستطیل استفاده می کنیم که syntax آن به صورت زیر است:
<rect x="x-axis co-ordinate" y="y-axis co-ordinate" width="length" height="length" rx="length" ry="length" style="style information" class="style class" > </rect>
در جدول زیر لیست attribute های آن را می بینید :
| ردیف | نام attribute و کاربرد آن |
|---|---|
| ۱ | x – فاصله از چپ را مشخص می کند (پیشفرض ۰) |
| ۲ | y – فاصله از بالا را مشخص می کند (پیشفرض ۰) |
| ۳ | width – عرض مستطیل |
| ۴ | height – ارتفاع مستطیل |
| ۵ | rx – برای گرد کردن گوشه مستطیل |
| ۶ | ry – برای گرد کردن گوشه مستطیل |
| ۷ | style – برای دادن style به شکل |
| ۸ | class – مشخص کردن کلاس مورد نظر |
در اینجا به چند مثال می پردازیم :
[codepen_embed height=”312″ theme_id=”0″ slug_hash=”rydzpR” default_tab=”html,result” user=”navidagz”]See the Pen Rect1 by Navid Agz (@navidagz) on CodePen.[/codepen_embed]
[codepen_embed height=”308″ theme_id=”0″ slug_hash=”RpMZdg” default_tab=”html,result” user=”navidagz”]See the Pen RpMZdg by Navid Agz (@navidagz) on CodePen.[/codepen_embed]
[codepen_embed height=”311″ theme_id=”0″ slug_hash=”YZaxbZ” default_tab=”html,result” user=”navidagz”]See the Pen YZaxbZ by Navid Agz (@navidagz) on CodePen.[/codepen_embed]
(اگر مثال ها بارگذاری نمی شوند، روی دکمه RERUN در گوشه پایین سمت راست آن کلیک کنید)
دایره
از تگ <circle> برای کشیدن دایره استفاده می کنیم که syntax آن به صورت زیر است:
<circle cx="x-axis co-ordinate" cy="y-axis co-ordinate" r="length" > </circle>
در جدول زیر لیست attribute های آن را می بینید :
| ردیف | نام attribute و کاربرد آن |
|---|---|
| ۱ | cx – فاصله مرکز دایره از چپ(پیشفرض ۰) |
| ۲ | cy – فاصله مرکز دایره از بالا(پیشفرض ۰) |
| ۳ | r – طول شعاع دایره |
در اینجا به چند مثال می پردازیم :
[codepen_embed height=”308″ theme_id=”0″ slug_hash=”GWxMqx” default_tab=”html,result” user=”navidagz”]See the Pen Circle1 by Navid Agz (@navidagz) on CodePen.[/codepen_embed]
[codepen_embed height=”308″ theme_id=”0″ slug_hash=”RpMLaj” default_tab=”html,result” user=”navidagz”]See the Pen Circle2 by Navid Agz (@navidagz) on CodePen.[/codepen_embed]
بیضی
از تگ <ellipse> برای کشیدن بیضی استفاده می کنیم که syntax آن به صورت زیر است:
<ellipse cx="x-axis co-ordinate" cy="y-axis co-ordinate" rx="length" ry="length" > </ellipse>
در جدول زیر لیست attribute های آن را می بینید :
| ردیف | نام attribute و کاربرد آن |
|---|---|
| ۱ | cx – فاصله مرکز بیضی از چپ(پیشفرض ۰) |
| ۲ | cy – فاصله مرکز بیضی از بالا(پیشفرض ۰) |
| ۳ | rx – طول شعاع افقی بیضی |
| ۴ | ry – طول شعاع عمودی بیضی |
در اینجا به چند مثال می پردازیم :
[codepen_embed height=”310″ theme_id=”0″ slug_hash=”NpYabe” default_tab=”html,result” user=”navidagz”]See the Pen NpYabe by Navid Agz (@navidagz) on CodePen.[/codepen_embed]
[codepen_embed height=”305″ theme_id=”0″ slug_hash=”BWrwpq” default_tab=”html,result” user=”navidagz”]See the Pen BWrwpq by Navid Agz (@navidagz) on CodePen.[/codepen_embed]
خط
از تگ <line> برای کشیدن خط استفاده می کنیم که syntax آن به صورت زیر است:
<line x1="x-axis co-ordinate" y1="y-axis co-ordinate" x2="x-axis co-ordinate" y2="y-axis co-ordinate" > </line>
در جدول زیر لیست attribute های آن را می بینید :
| ردیف | نام attribute و کاربرد آن |
|---|---|
| ۱ | x1 – مختصات افقی شروع خط(پیشفرض ۰) |
| ۲ | y1 – مختصات عمودی شروع خط(پیشفرض ۰) |
| ۳ | x2 – مختصات افقی پایان خط(پیشفرض ۰) |
| ۴ | y2 – مختصات عمودی پایان خط(پیشفرض ۰) |
در اینجا به چند مثال می پردازیم :
[codepen_embed height=”310″ theme_id=”0″ slug_hash=”OpvxjB” default_tab=”html,result” user=”navidagz”]See the Pen Line1 by Navid Agz (@navidagz) on CodePen.[/codepen_embed]
[codepen_embed height=”303″ theme_id=”0″ slug_hash=”peLWdz” default_tab=”html,result” user=”navidagz”]See the Pen Line2 by Navid Agz (@navidagz) on CodePen.[/codepen_embed]
چند ضلعی
از تگ < polygon> برای کشیدن چندضلعی استفاده می کنیم که syntax آن به صورت زیر است:
<polygon points="list of points" > </polygon>
در جدول زیر لیست attribute های آن را می بینید :
| ردیف | نام attribute و کاربرد آن |
|---|---|
| ۱ | points – لیست نقاطی که باید به هم وصل شوند |
در اینجا به چند مثال می پردازیم :
[codepen_embed height=”379″ theme_id=”0″ slug_hash=”gmeGKB” default_tab=”html,result” user=”navidagz”]See the Pen Polygon1 by Navid Agz (@navidagz) on CodePen.[/codepen_embed]
[codepen_embed height=”369″ theme_id=”0″ slug_hash=”jBzGjP” default_tab=”html,result” user=”navidagz”]See the Pen Polygon2 by Navid Agz (@navidagz) on CodePen.[/codepen_embed]
[codepen_embed height=”274″ theme_id=”0″ slug_hash=”GWxOge” default_tab=”html,result” user=”navidagz”]See the Pen GWxOge by Navid Agz (@navidagz) on CodePen.[/codepen_embed]
همان طور که می بینید برای نوشتن مقادیر points چندضلعی، دو روش وجود دارد:
- نوشتن فاصله از چپ، نوشتن comma ، نوشتن فاصله از بالا و سپس فاصله(space) (مثال اول و دوم)
- نوشتن فاصله از چپ، فاصله از بالا، نوشتن comma و سپس فاصله(space) (مثال سوم)
خط مرکب
از تگ < polyline> برای کشیدن خطوط مرکب استفاده می کنیم که syntax آن به صورت زیر است:
<polyline points="list of points" > </polyline>
در جدول زیر لیست attribute های آن را می بینید :
| ردیف | نام attribute و کاربرد آن |
|---|---|
| ۱ | points – لیست نقاطی که باید به هم وصل شوند |
در اینجا به چند مثال می پردازیم :
[codepen_embed height=”379″ theme_id=”0″ slug_hash=”bqvYwd” default_tab=”html,result” user=”navidagz”]See the Pen Polyline1 by Navid Agz (@navidagz) on CodePen.[/codepen_embed]
[codepen_embed height=”265″ theme_id=”0″ slug_hash=”rydYWz” default_tab=”html,result” user=”navidagz”]See the Pen Polyline2 by Navid Agz (@navidagz) on CodePen.[/codepen_embed]
مسیر
می توان گفت که مهم ترین شکل در SVG است، که در مقاله ای جدا به آن پرداخته خواهد شد.از تگ < path> برای کشیدن مسیر استفاده می کنیم که syntax آن به صورت زیر است:
<path d="data" > </path>
در جدول زیر لیست attribute های آن را می بینید :
| ردیف | نام attribute و کاربرد آن |
|---|---|
| ۱ | d − path data,usually a set of commands like moveto, lineto etc. |
| ردیف | دستور |
|---|---|
| ۱ | M – منتقل کردن |
| ۲ | L – ایجاد خط |
| ۳ | H – ایجاد خط افقی |
| ۴ | V – ایجاد خط عمودی |
| ۵ | C – ایجاد منحنی |
| ۶ | S – ایجاد خم هموار |
| ۷ | Q – ایجاد خم Bezier (مثال دوم) |
| ۸ | T – ایجاد خم هموار Bezier |
| 9 | A – ایجاد قوس بیضوی |
| ۱۰ | Z – انتهای مسیر |
در اینجا به چند مثال می پردازیم :
[codepen_embed height=”330″ theme_id=”0″ slug_hash=”rydYwY” default_tab=”html,result” user=”navidagz”]See the Pen Path1 by Navid Agz (@navidagz) on CodePen.[/codepen_embed]
[codepen_embed height=”501″ theme_id=”0″ slug_hash=”NpYwaN” default_tab=”html,result” user=”navidagz”]See the Pen Path2 by Navid Agz (@navidagz) on CodePen.[/codepen_embed]
در این مقاله سعی شد تا معرفی کوتاهی از SVG داشته باشیم. دنیای SVG، دنیای بزرگ و جذابی است و قاعدتا نمی توان در یک مقاله آن را پوشش داد.پس منتظر مقاله های بعدی این سری باشید.







دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.