MVC چیست؟
در این مقاله قصد داریم به معرفی MVC بپردازیم.
در واقع MVC الگوی معماری برای توسعه نرم افزار است. دلیل اصلی استفاده از آن این است که با تقسیم کردن قسمت های مختلف پیاده سازی، این امکان به ما داده می شود که بتوانیم از کد هایمان استفاده مجدد کنیم، پروژه خود را قابل حمل کنیم، بهینه سازی از نظر حافظه و زمان را فراهم کنیم و از همه مهم تر این که ساختاری استاندارد برای توسعه نرم افزار خود داشته باشیم.
MVC مخفف ۳ کلمه Model ، View و Controller می باشد که به توضیح آن ها می پردازیم :
- مولفه Model : مهم ترین وظیفه را دارد، که ارتباط با داده ها است. این ارتباط نه تنها می تواند با پایگاه های داده مانند MySQL ، SQL Server و غیره باشد، بلکه می تواند با ساختمان های داده مثل آرایه ها باشد. هم چنین وظیفه validate کردن داده ها هم بر عهده این بخش می باشد.
- مولفه View : این قسمت همان قسمتی است که با کاربر در تعامل است. این قسمت وظیفه بر قراری ارتباط با کاربر نهایی و گرفتن داده از کاربر و نمایش داده های آماده به کاربر از طریق برقراری ارتباط با دو بخش دیگر یعنی Model و Controller را دارد . قابل ذکر است که در معماری MVC عمل validation در قسمت View قابل قبول نیست، پس نباید از Regular Expressions ها استفاده شود.پس کار validation به Back-end سپرده شده و فقط نتیجه آن به کاربر بازگردانده میشود.
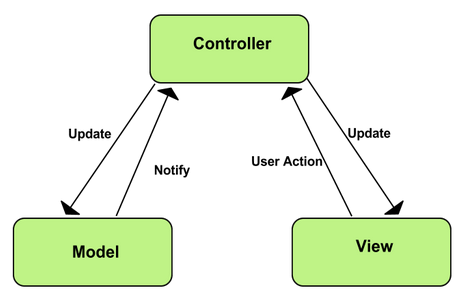
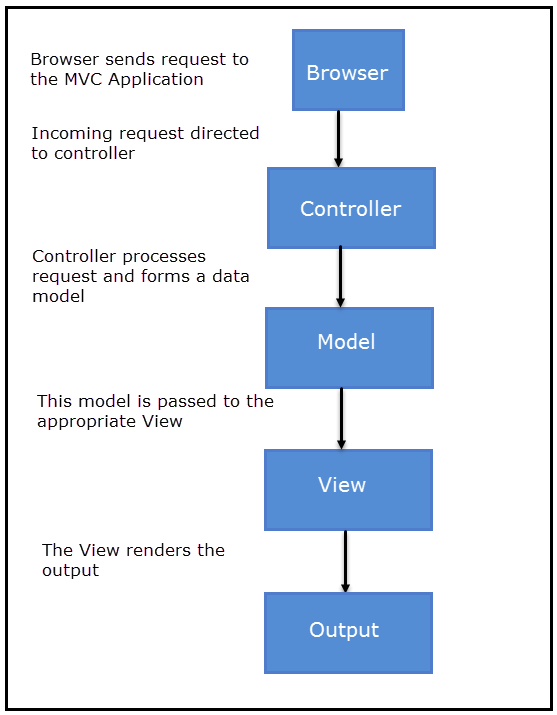
- مولفه Controller : همان طور که از اسمش پیداست، وظیفه کنترل کردن را بر عهده دارد. در واقع این بخش واسط بین Model و View می باشد. زمانی که کاربر درخواستی را از طریق مرورگر می فرستد، Controller درخواست را از View دریافت می کند و به Model می فرستد. Model درخواست کاربر را پردازش می کند و سپس Controller قسمت View را آگاه می سازد که خروجی را از Model دریافت کرده و طبق آن خود را بروز رسانی کند.

در تصویر زیر می توانید با توجه به نمودار گردشی،با نحوه کارکرد MVC آشنا شوید:

این را هم در نظر داشته باشید که استفاده از این معماری در پروژه های خیلی کوچک ممکن است اصلا سودی نداشته باشد ولی در پروژه های بزرگ کاملا سود آن مشهود می شود.
حال به یک مثال از MVC می پردازیم:
وب سایت zerotohero را فرض کنید. این سایت از پایگاه داده استفاده می کند، که تمام اطلاعات سایت در آن ذخیره می شود. این پایگاه داده عملیات های ایجاد، خواندن، به روز رسانی و حذف کردن را می تواند انجام دهد. پس این قسمت Model می شود. قسمت بعدی قسمتی است که شما می بینید، مانند همین مقاله ای که در حال خواندن آن هستید، که از متن، تصویر ، فرم و غیره تشکیل شده است. این قسمت همان View می باشد. حال به بخشی نیاز داریم که از پایگاه داده اطلاعات بگیرد و به کاربر نشان دهد. این بخش Controller می شود که در Back-end برنامه نویسی شده است.
قابل ذکر است که ممکن است پروژه ای که با MVC توسعه داده شده است، در داخل خود هم قسمت های داشته باشد که آن ها هم با MVC توسعه داده شدند. برای مثال قسمت Front-end یک وب سایت از HTML و CSS تشکیل شده است. می توان گفت که HTML که محتوای اصلی ما است به عنوان Model و CSS که ظاهر متن را تغییر می دهد، به عنوان View باشد. قسمت Controller هم مرورگر ما است.
مطالب زیر را حتما مطالعه کنید
5 ترفند css3 با عناصر کاذب before:: و after::
آشنایی با Protobuf
7 ویژگی Sass به همراه کد
شروع کار با Sass
آشنایی با برنامه نویسی Back-End
همه چیز درباره HTTP 2
2 Comments
Join the discussion and tell us your opinion.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.







ممنون از مقاله خوبتون
با تشکر از همراهیتون