ساخت افکت متنی بافتجین در فتوشاپ
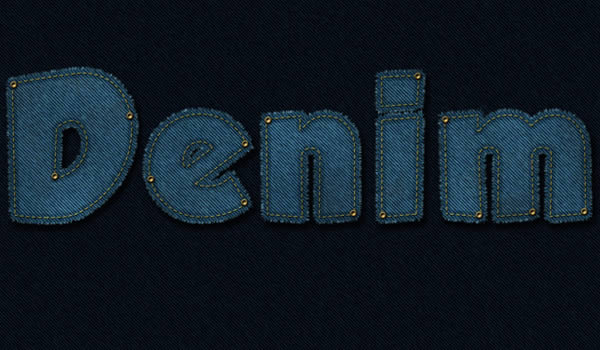
میخواهیم یک اثر متنی با حالت بافت جین (Denim) مانند تصویر زیر در فتوشاپ ایجاد کنیم.

در این آموزش، توضیح خواهیم داد که چگونه فیلترهای فتوشاپ، قلموها و شکل های برداری را برای ایجاد یک اثر متنی بافتجین با استفاده از فتوشاپ CS6 ترکیب کنیم.
منابع زیر در فرآیند تولید این آموزش استفاده خواهند شد:
- فونت Grobold
- شکل گرادیانت برای فتوشاپ توسط ilnanny
- Rust ‘n Grunge توسط Ryan2006
مرحله اول
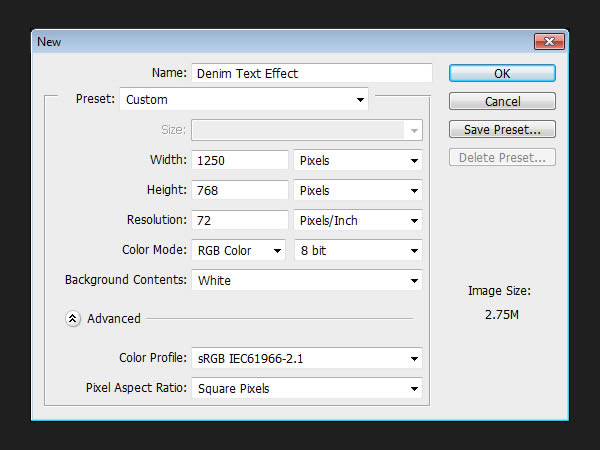
یک سند (document) جدید ۱۲۵۰ در ۷۶۸ پیکسل ایجاد کنید.

رنگ Background (پیش زمینه) را به ۸۳b7ca# و foreground (پسزمینه) را روی ۲۲۵۷۶b# تنظیم کنید. سپس لایهی Background را با رنگ Foreground پر کنید.

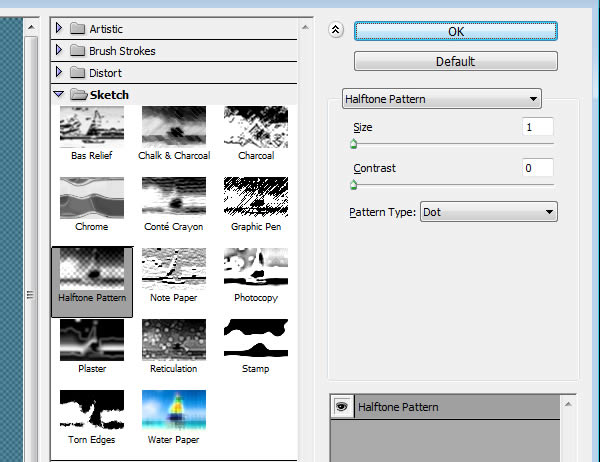
در ادامه می خواهیم برخی از فیلترها را برای ایجاد بافت جین نیز استفاده کنیم. همان بافت برای background و متن استفاده خواهد شد. پس بدین ترتیب گزینه ها را انتخاب میکنیم: Filter> Filter Gallery> Sketch> Pattern Halftone
size (تغییر اندازه) را روی ۱، contrast (کنتراست) را روی ۰ تنظیم کرده و انتخاب “نقطه” یا “dot” از منوی Pattern Type را صورت میدهیم.

این پایه ای برای بافت جین است.

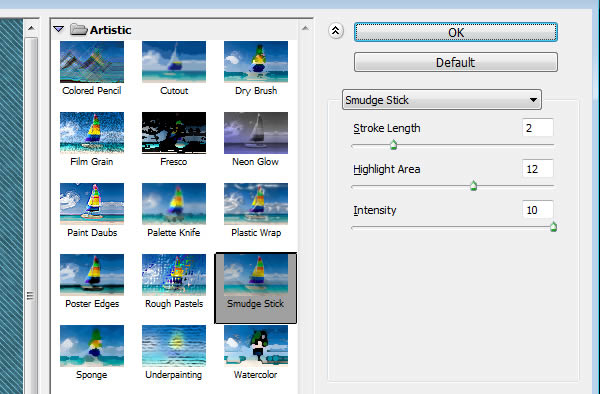
به ترتیب روند Filter> Filter Gallery> Artistic> Smudge Stick را پیش بگیرید.
حال گزینه ها را به صورت زیر مقدار دهی کنید:
- Stroke length روی ۲
- Highlight area روی ۱۲
- Intensity روی ۱۲

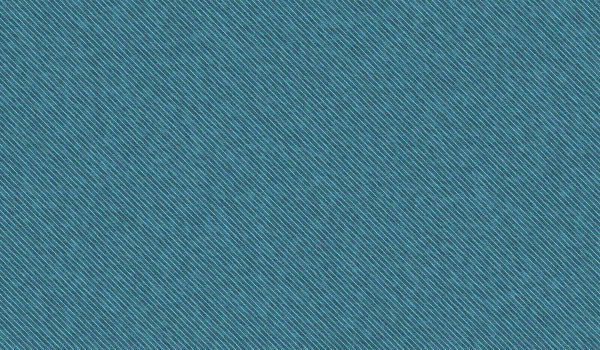
اینگونه بافت اصلی جین ایجاد خواهد شد.

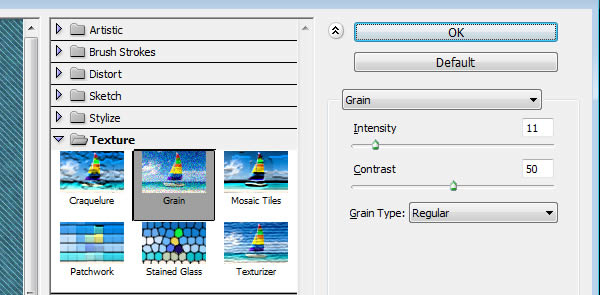
اینک به Filter> Filter Gallery> Texture> Grain بروید.
گزینهی intensity را به ۱۱ و contrast را به ۵۰ تغییر دهید همچنین “regular” را از فهرست منوی grain type انتخاب کنید.

این باعث می شود که خشهایی ظریف به بافت جین اضافه کنید و آن را واقعی تر کنید؛ (همانطور که در شکل زیر به شما نشان خواهیم داد و می توانید با عکس قبل مقایسه کنید.)

مرحلهی دوم
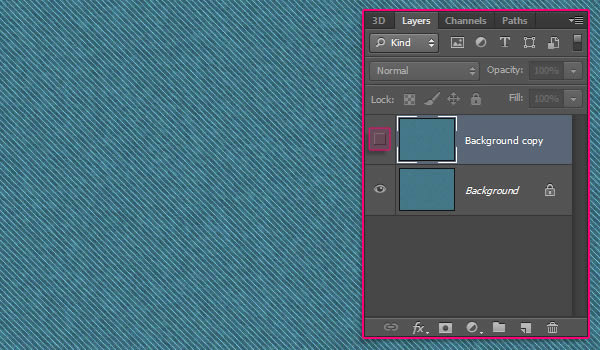
لایهی background را کپی کرده و سپس لایهی کپی شده را با کلیک کردن روی آیکون چشم نامرئی کنید.

لایهی Background را دوباره انتخاب کنید.
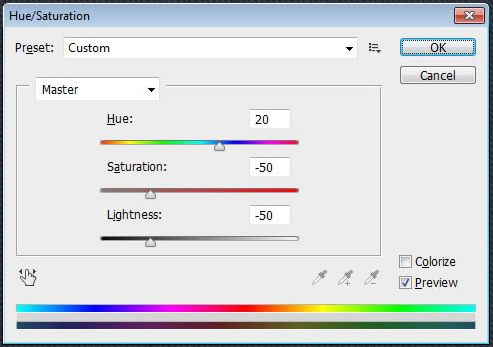
به Image > Adjustments > Hue/Saturation بروید.
Hue را به ۲۰، saturation را به ۵۰- و brightness را نیز به ۵۰- تغییر دهید.

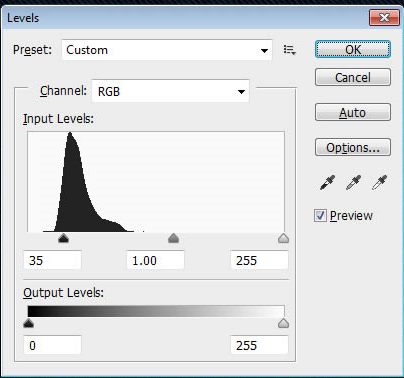
حال به Image> Adjustments> Level بروید و مقدار Shadow (سایه) را به ۳۵ تغییر دهید تا بافت کمی تیرهتر شود.

مرحلهی سوم
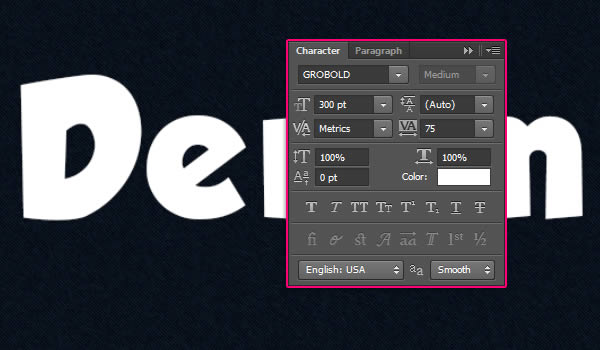
با استفاده از فونت grobold، متن را به صورت سفید ایجاد کنید.
به Window > Character در پنل character (کاراکتر) بروید و font size (اندازه فونت) را به ۳۰۰pt و مقدار tracking را برای جلوگیری از همپوشانی به ۷۵ تغییر دهید .

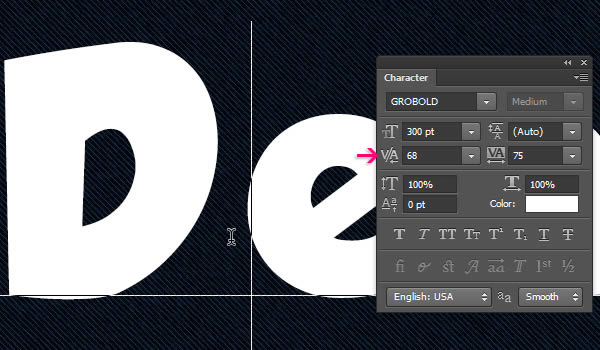
توجه داشته باشید که در تصویرحرف “D” هنوز کمی نزدیک به حرف “e” است که باعث ایجاد هماهنگی نامطلوب در لبهها میشود. برای رفع آن، مکان نما را با ابزار Type Tool را بین حروف “D” و “e” قرار داده، سپس مقدار Kerning را به ۶۸ تغییر دهید.

مرحلهی چهارم
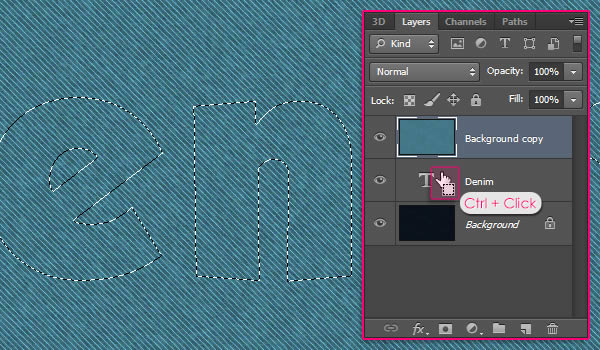
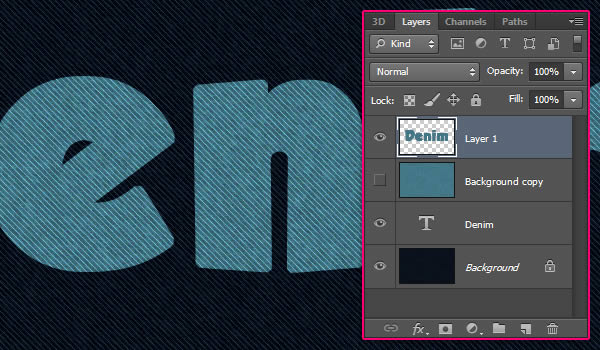
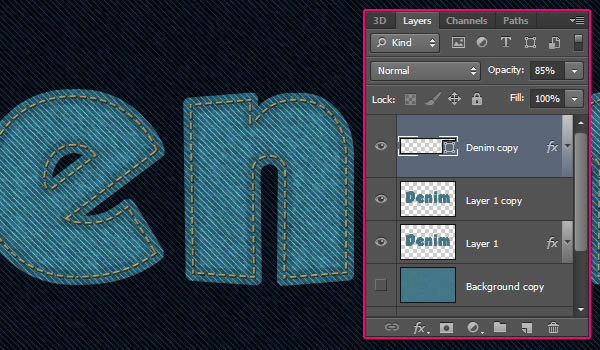
لایهی Background copy را دوباره کلیک کرده و جعبهی خالی کنار آن را باز کنید و به بالای لایهی متن بکشید.
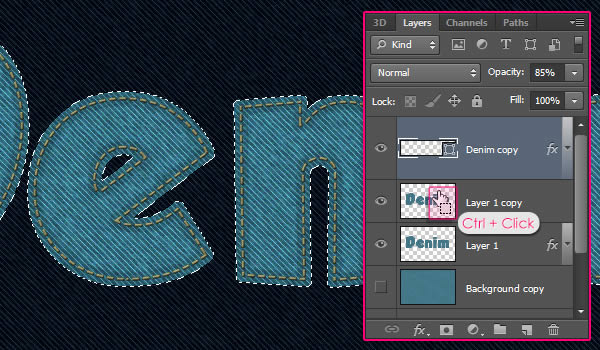
سپس با استفاده از Ctrl / Cmd + کلیک روی Thumbnail لایهی متن بر روی آن selection ایجاد کنید (آن را انتخاب می کنیم). در تصویر زیر بهتر با روند کار آشنا میشوید:

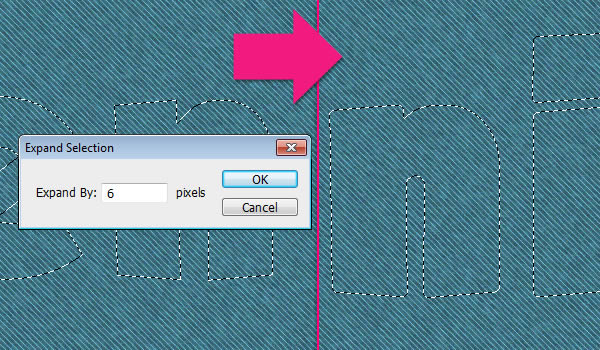
به Select > Modify > Expand بروید و ۶ را تایپ کنید. مقادیر بزرگتر از ۶ باعث می شود انتخاب برخی از قطعات باهم ادغام شوند که ما این را نمی خواهیم. بنابراین اگر بخواهید از یک اندازه فونت متفاوت استفاده کنید، مقدار آن را به این ترتیب تنظیم کنید.

لایهی کپی background را انتخاب کنید؛ سپس Ctrl/Cmd + J را بزنید. این کار منطقهی انتخاب شده را در یک لایهی جدید کپی و جایگذاری می کند. لایهی background را مخفی کنید چون ما دیگر نیازی به آن نداریم.

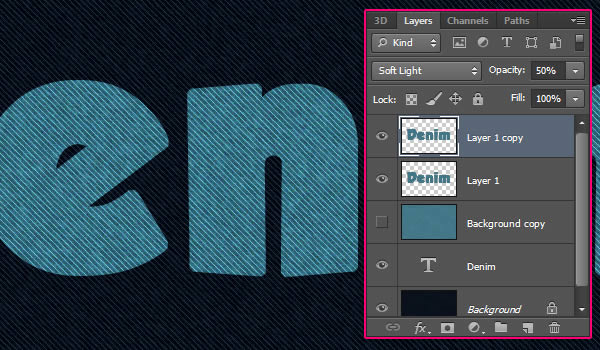
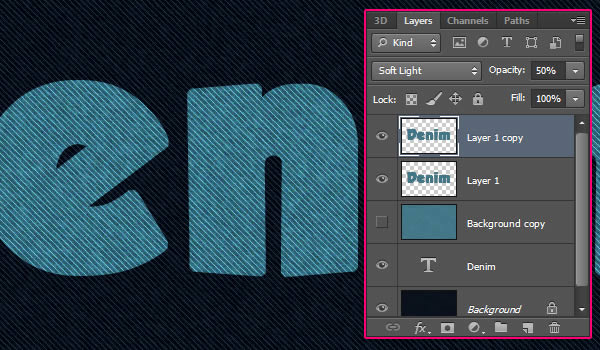
لایه “Layer 1” را کپی کنید، سپس Blend Mode لایه کپی شده را به Soft Light تغییر دهید، همچنین Opacity آن را روی ۵۰% تنظیم کنید. با این کار رنگ ها و جزئیات بافت را تشدید می کند.

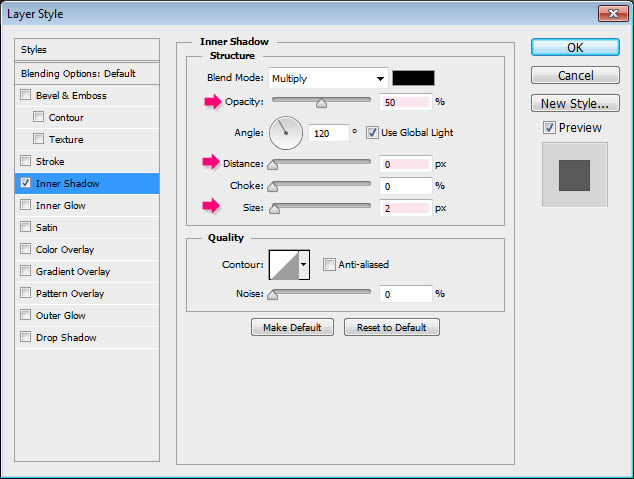
Opacity را به ۵۰% تغییر دهید و فاصله را روی ۰ و اندازه را روی ۲ تنظیم کنید و برای اعمال یک اثر سایه درونی ساده روی layer1 دو بار کلیک کنید.

این یک نمایش بسیار ظریف برای لبه هاست و به ترکیب شدن با stroke که بعدا اضافه می شود، به بهبود آن کمک خواهد کرد.

مرحلهی پنجم
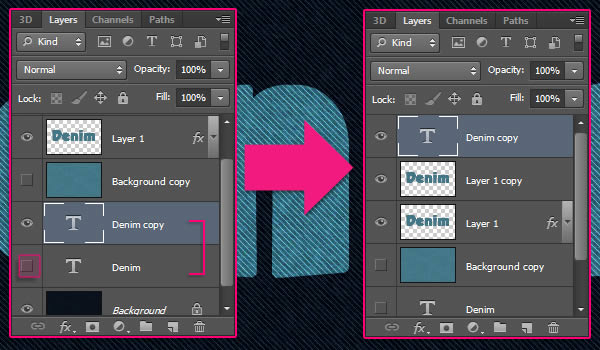
لایهی متنی را کپی کنید و سپس لایه اصلی را مخفی کنید. لایه ی کپی شده را به بالای تمام لایه ها انتقال دهید.

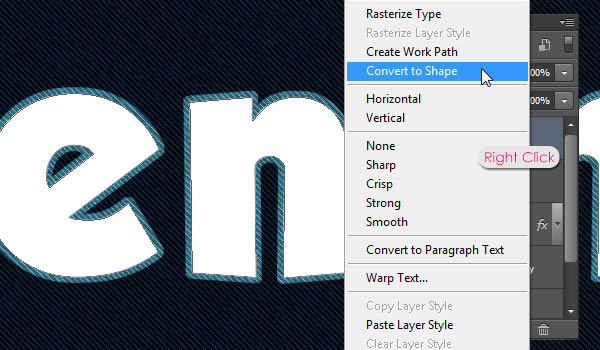
روی لایهی متن کپی شده، راست کلیک کرده و سپس Convert to Shape را انتخاب کنید. متن دیگر قابل ویرایش نیست.

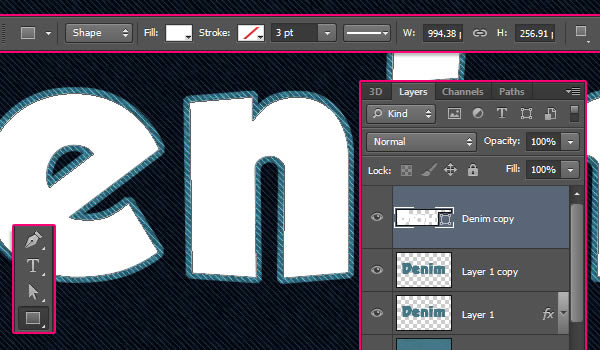
یکی از ابزارهای خانواده shape tool را انتخاب کنید و به قسمت زیر منوی آن توجه کنید. در این نسخه از فتوشاپ گزینه های جذابی قرار داده اند که به ما در ایجاد هر چه راحت تر دوخت ها کمک می کنند.

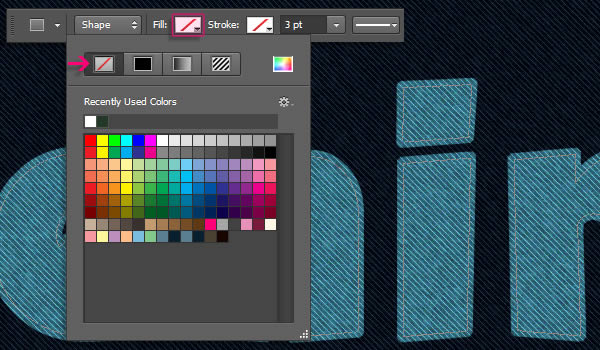
برای خلاص شدن از قسمت داخلی شکل با انتخاب گزینه “بدون رنگ” در زیر آیکون Fill شروع کنید. این مقدار با مقدار fill در لایه یکسان نیست. این کار شما را از دست رنگ درون شکل خلاص می کند اما بر روی strok شکل اثری ندارد. این درحالی است که fill در لایه بر روی هر دوی آن ها اثرگذار است.

مرحلهی ششم
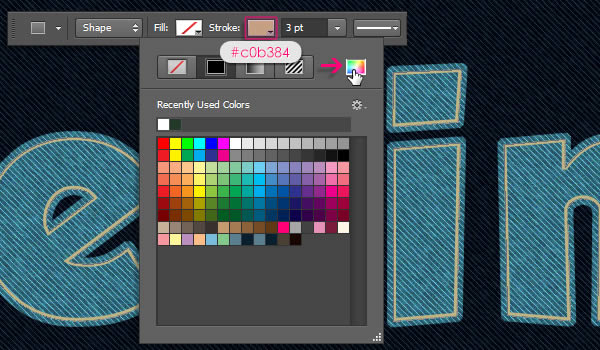
حالا ما باید stroke را به شکل اضافه کنیم، بنابراین روی نماد stroke کلیک کرده و “Solid Color” را انتخاب کنید. سپس روی آیکون Color Picker کلیک و رنگ c0b384# را اعمال کنید.

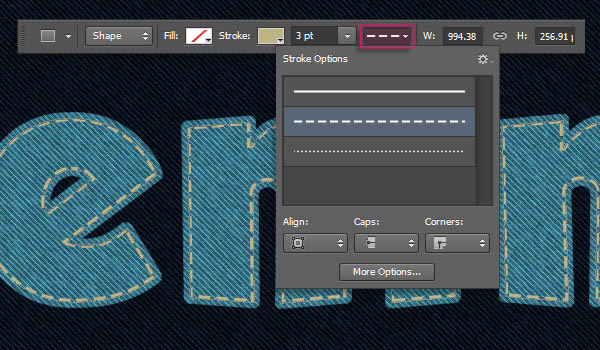
سپس روی نماد نوع stroke کلیک کرده و حالت پیشفرض خط چین را انتخاب کنید. برای اعمال تنظیمات بیشتر stroke ، از دکمه More Options در پایین کادر استفاده کنید.

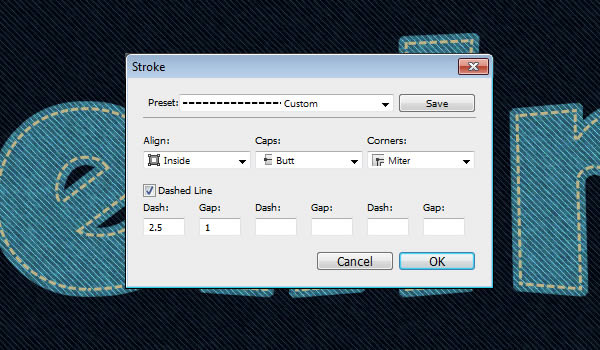
در پنجرهی stroke، گزینهی Align را روی Caps ،Inside را روی Butt و Corners را روی miter تنظیم کنید. سپس مقدار Dash اول را به ۲.۵ و مقدار Gap اول را به ۱ تغییر دهید. مقدار Dash اندازه خط و مقدار Gap نیز فاصله بین خطوط را تعیین می کنند.

مرحلهی هفتم
برای اعمال Layer Style زیر، دو بار روی لایهی دوخت (شکل متن) کلیک کنید:
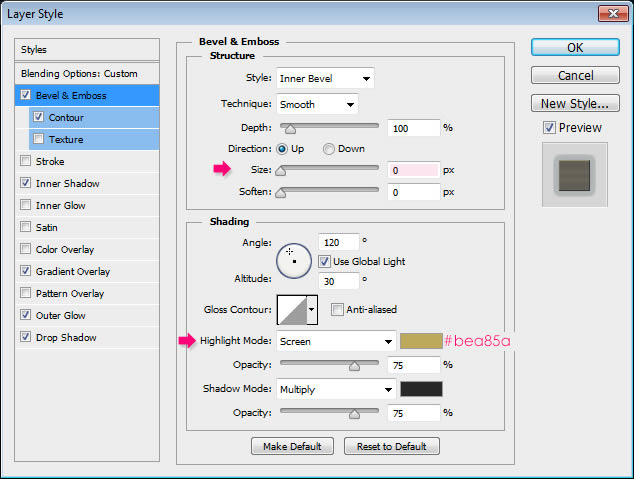
Bevel and Emboss
از آنجا که دوختها خیلی کوچک هستند، size را به ۰ تغییر دهید. این اثر حتی با مقدار۰ نیز ، یک بعد ظریفی برای دوختها اضافه خواهد کرد. همچنین، رنگ حالت برجسته را به bea85a# تغییر دهید.

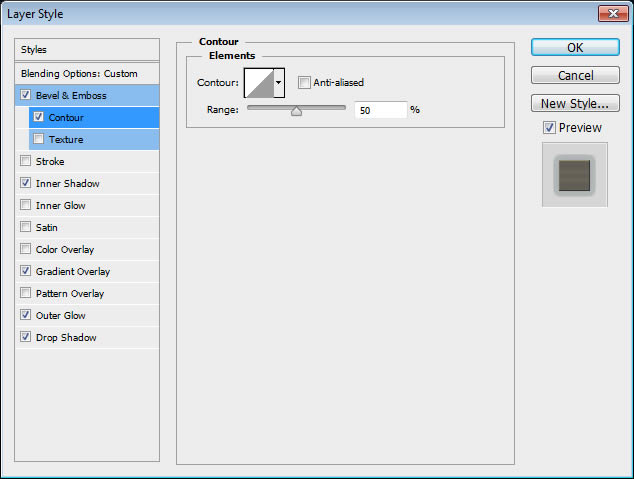
Contour
از مقادیر پیش فرض استفاده کنید.

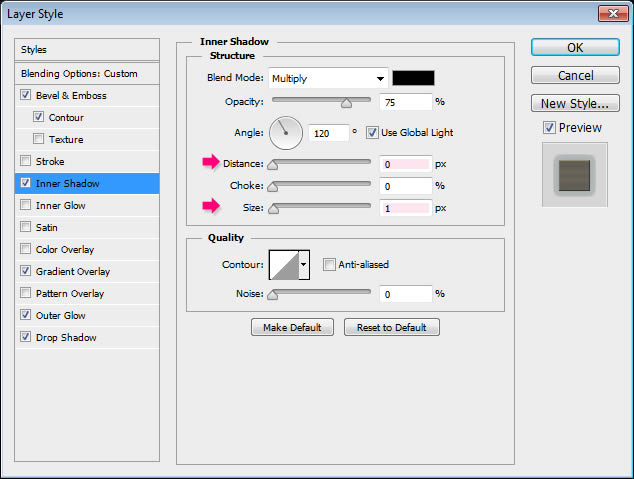
Inner shadow
Distance (فاصله) را به ۰ و Size (اندازه) را به ۱ تغییر می دهیم.

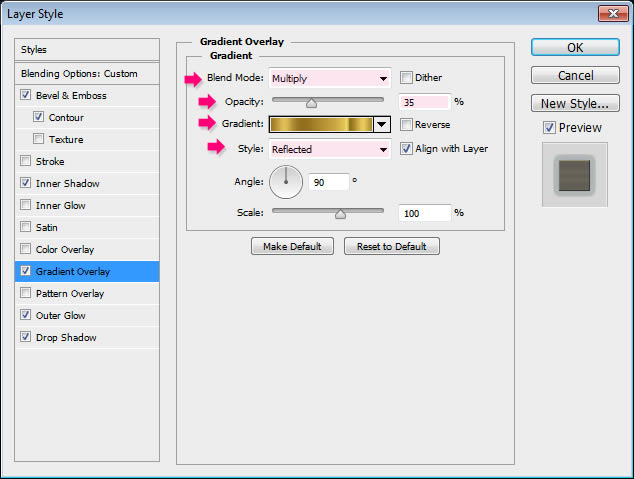
Gradient Overlay
Blend Mode را بر روی حالت Multiply قرار می دهیم، Opacity تا ۵۰% و از gradiant (طیف رنگی) “Gold Rail G2” در فایل “Tracks.grd” در بسته gradients استفاده کنید، سپس Style را به Reflected تغییر دهید.

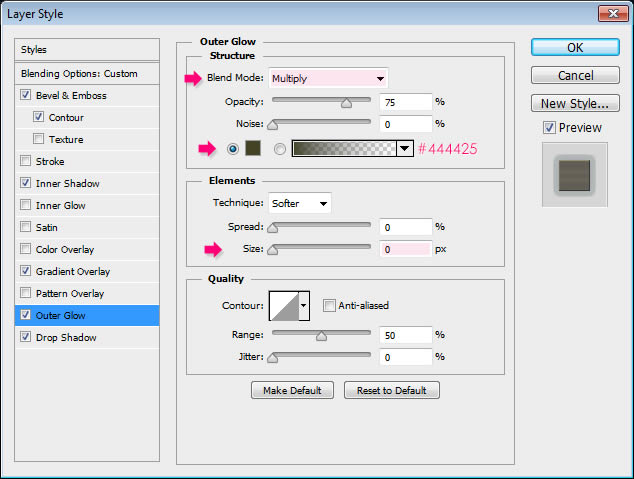
Outer Glow
Blend Mode را به Multiply، رنگ را به ۴۴۴۴۲۵# و اندازه را به ۰ تغییر دهید. این اثر سایه را تشدید می کند.

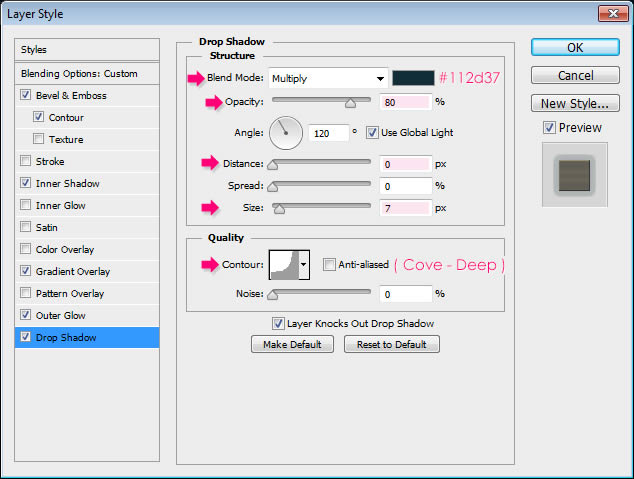
Drop Shadow
رنگ Blend Mode رابه #۱۱۲d37 ،Opacityرا به ۸۰%، فاصله را به ۰، اندازه را به ۷ و Contour را به cove-Deep تغییر دهید.

اینک باید حس سه بعدی (۳D) بودن را به دوخت اضافه کنید.

اگر فکر می کنید دوختها کمی سخت هستند، می توانید Opacity لایه خود را به مقدار حدود ۸۵٪ کاهش دهید.

مرحله هشتم
با استفاده از Ctrl/Cmd + کلیک روی thumbnail لایه یک selection ایجاد می کنیم.

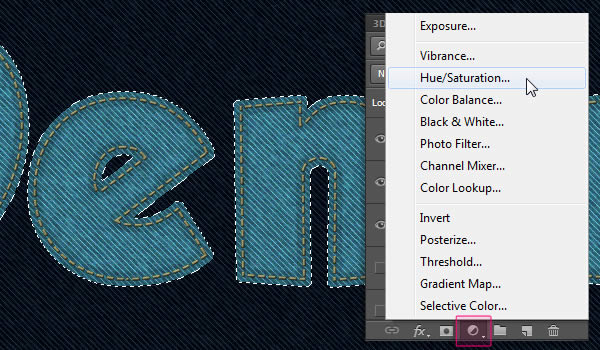
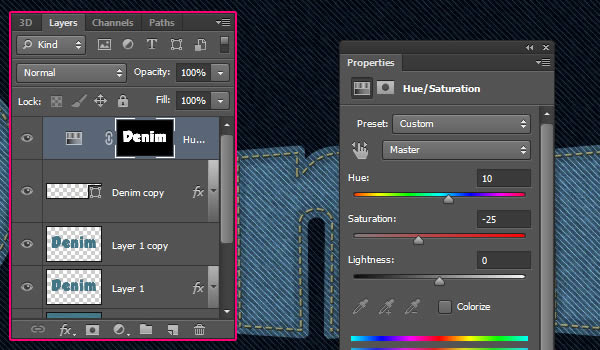
روی آیکن Create new fill or adjust layer کلیک کرده، پنل Layers و سپس Hue / Saturation را انتخاب کنید. با این کار یک ماسک برای لایه adjustment می سازید تا فقط بر روی لایه texture اثر گذار باشد.

مقدار Hue(غلظت رنگ) را به ۱۰ و مقدار saturation(اشباع) را به ۲۵- تغییر دهید.

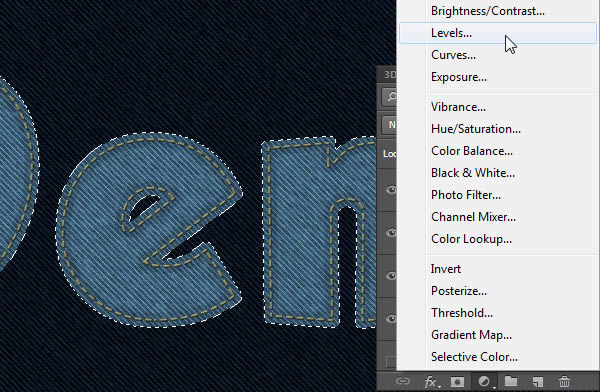
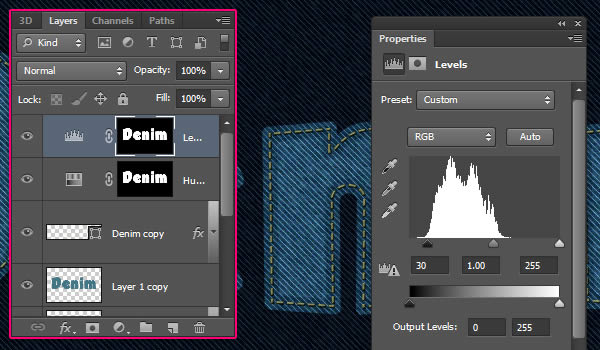
همان Selection را دوباره ایجاد کنید، سپس روی آیکون Create new fill or adjustment کلیک کرده و Levels را انتخاب کنید.

همچنین سایه ها را برای تیره کردن بافت به ۳۰ تغییر دهید.

مرحلهی نهم
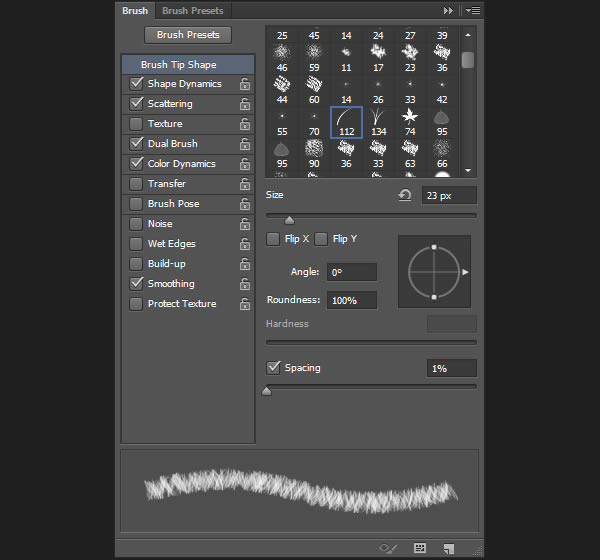
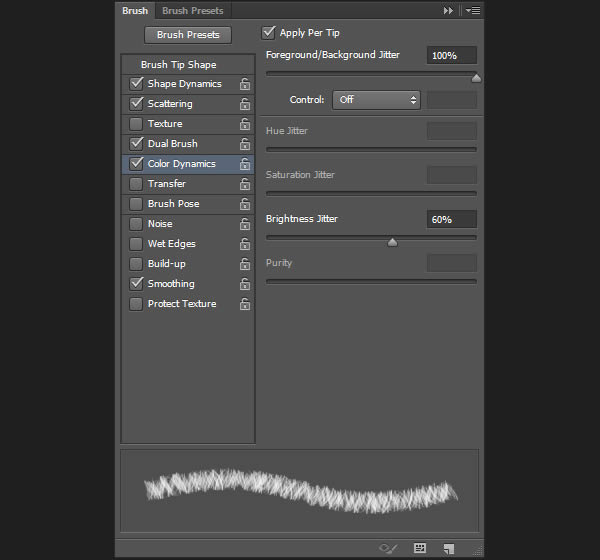
پنل Brush (قلموها) را بدین ترتیب باز کنید (Window > Brush) و گزینهی Dune Grass (دانهی چمن) را انتخاب کنید سپس تنظیمات آن را به صورت زیر تغییر دهید:
Brush Tip Shape:

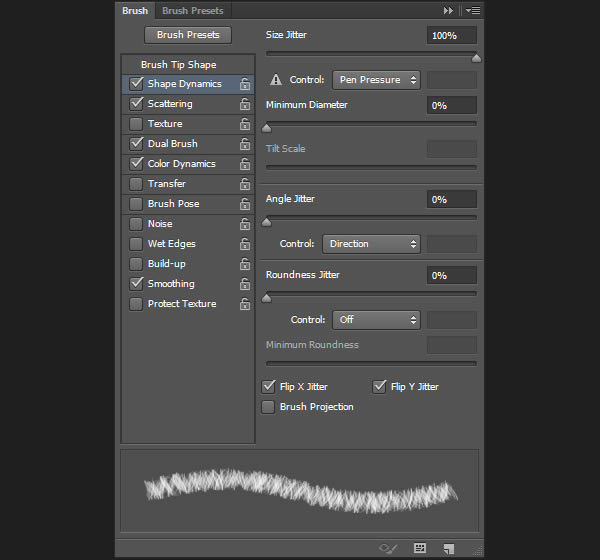
Shape Dynamics :

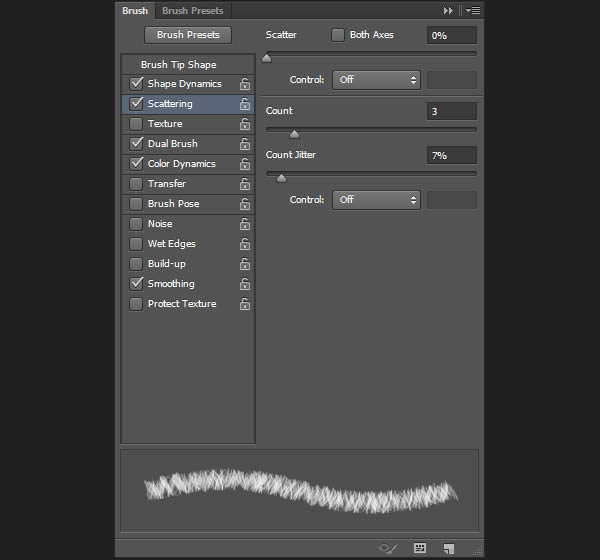
Scattering :

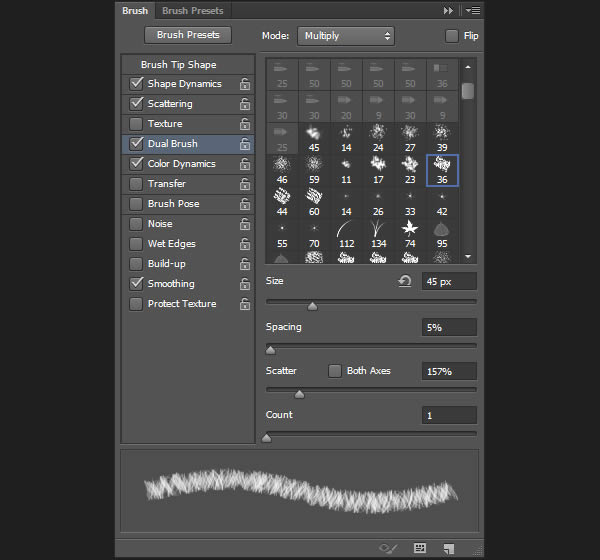
Dual Brush :
قلموی “۳۶ پیکسل” را انتخاب کنید.

Color Dynamics:

مرحلهی دهم
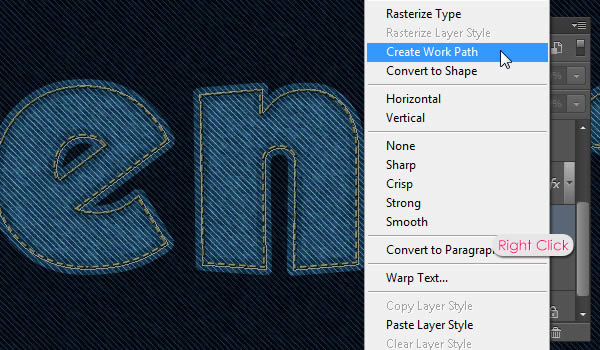
روی لایه متن اصلی کلیک راست کرده و Create Work Path را انتخاب کنید.

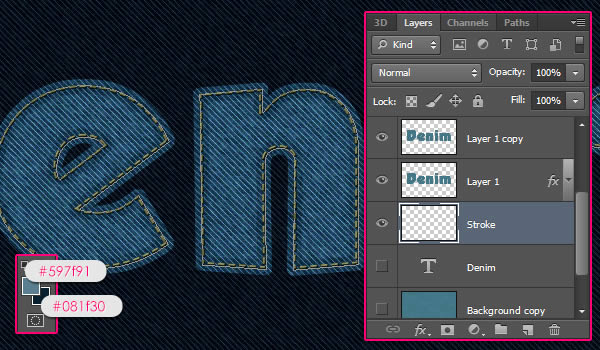
رنگ background را روی ۵۹۷f91 # و foreground را روی ۰۸۱f30 # تنظیم کنید.
یک لایه جدید زیر دو لایه بافت جین ایجاد کنید و آن را «stroke» بنامید.

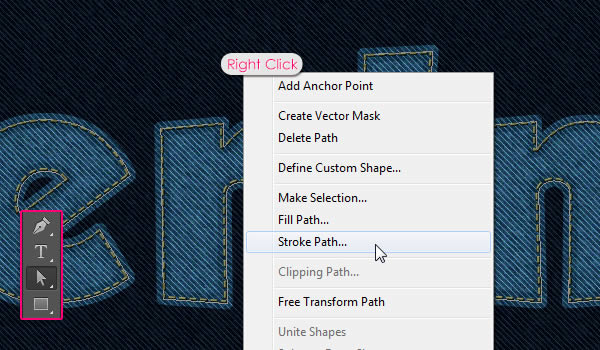
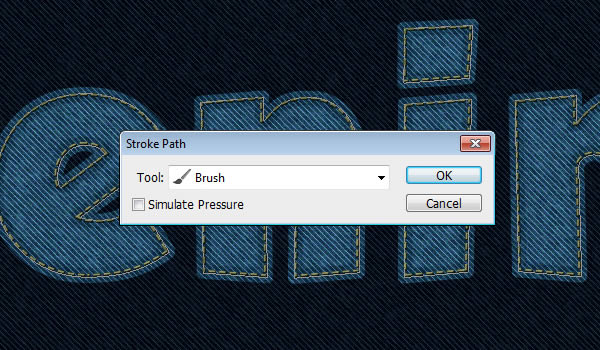
Direct Selection Tool را انتخاب کنید، سپس روی مسیر کار کلیک راست کرده و مسیر Stroke Path را انتخاب کنید.

Brush را از منوی کشویی Tool انتخاب کنید و مطمئن شوید که جعبه فشار Simulate غیر فعال شده باشد.

این کار این امکان را به ما می دهد که به لبه ها Stroke با حالت فرسوده بدهیم اما آنها بسیار نازک و پراکنده به نظر می رسند. برای تراکم بیشتر این کار چند مرتبه تکرار می کنیم.

شما باید لبه ها با کیفیت بهتر و واقعی تری در دید مخاطب ایجاد کنید.
Enter/Return رابرای رهایی از طی کردن راهکار و تسهیل در روند بزنید.

مرحلهی یازدهم
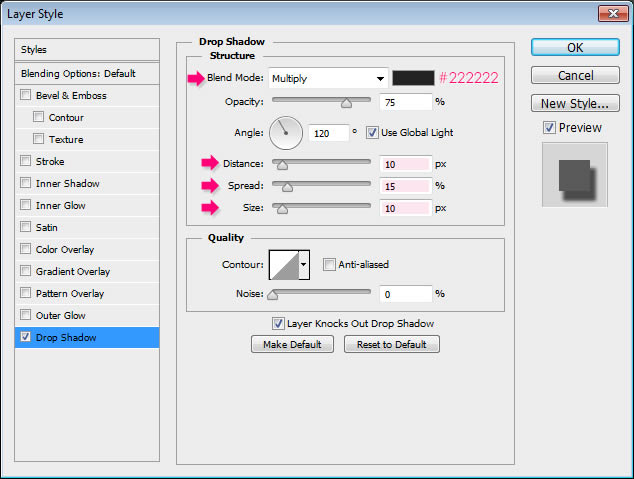
دو بار روی لایه “Stroke” کلیک کنید تا یک Drop shadow ساده با تغییر رنگ به ۲۲۲۲۲۲ #، فاصله (Distance) تا ۱۰، گسترش (Spread) به ۱۵ و اندازه (size) به ۱۰ اعمال شود.

سایه عمق را به بافت تخت اضافه خواهد کرد یا میتوان گفت آن را عمیق تر نشان خواهد داد. در شکل زیر تفاوت را مشاهده کنید:

مرحلهی دوازدهم
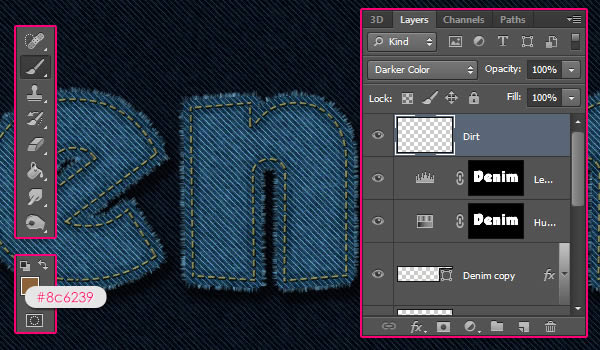
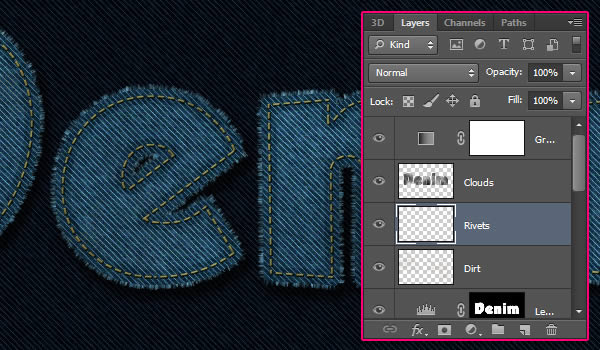
یک لایه جدید در بالای تمام لایه ها ایجاد کنید و آن را “Dirt” بنامید. Dirt به معنای لک یا حالت خاکگرفته است که به تصویر اضافه میکنیم.
سپس حالت Blend Mode خود را به Darker Color تغییر دهید. رنگ پیش زمینه را به ۸c6239# تنظیم کنید.

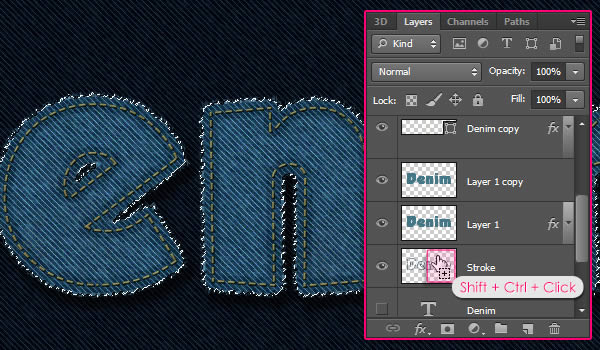
با استفاده از Ctrl+کلیک روی thumbnail لایه بافت جین، یک Selection ایجاد کنید؛ سپس Shift + Ctrl+کلیک روی Thumbnail لایه “Stroke” صورت دهید تا آن را به انتخاب اضافه کنید.

از همه قملو های “Rust ‘n Grunge” برای اضافه کردن خاک به متن استفاده کنید. این ممکن است خیلی قابل توجه نباشد،اما بعد از اضافه شدن و نهایی شدن Adjustment ها یک اثر خوب به نمایش گذاشته خواهد شد.

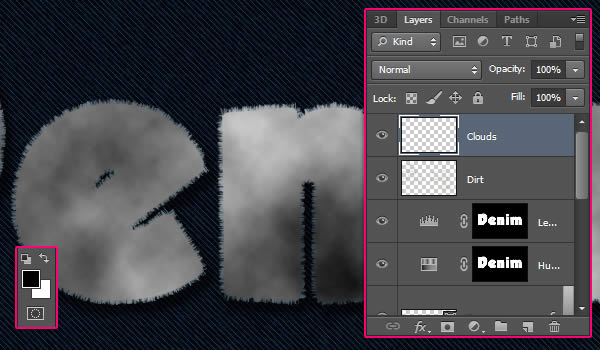
مرحلهی سیزدهم
با Selectionی که هنوز فعال است، یک لایه جدید در بالای همه لایه ها ایجاد کنید و آن را «clouds» بنامید. این نام را نیز به دلیل شباهت تصویر ساخته شده به ابرها برگزیدیم. رنگ زمینه پیش زمینه و پس زمینه را به سیاه و سفید تنظیم کنید؛ سپس به Filter > Render > Clouds بروید.
Select > Deselect or press Ctrl/Cmd + D برای خلاص شدن از Selection نیز این روند را طی کنید.

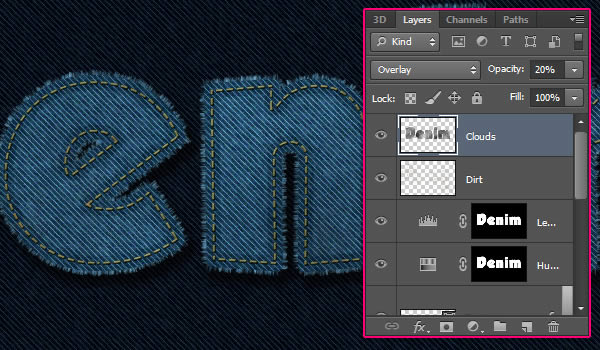
حالت مخلوط لایه Clouds را روی Opacity ,Overlay را روی ۲۰% یا مقدار دیگری که دوست دارید تغییر دهید.
این تغییرات، روشنایی را به بافت اضافه می کند.

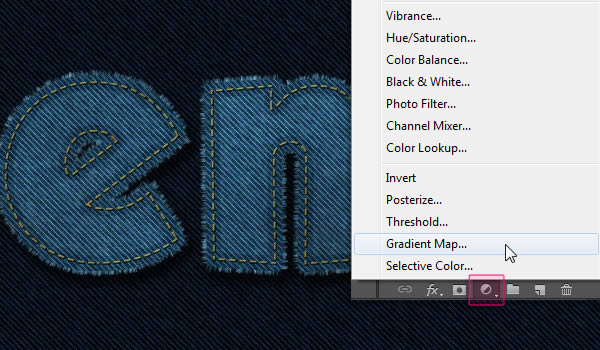
مرحلهی چهاردهم
روی آیکون Create new fill or adjust layer کلیک کرده و Gradient Map را انتخاب کنید.

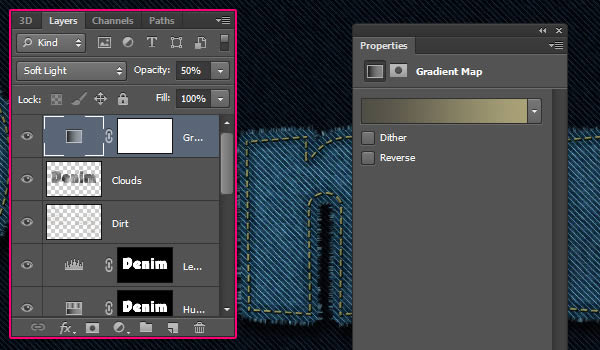
اطمینان حاصل کنید که لایه تنظیم در بالای تمام لایه ها باشد؛ سپس حالت Blend Mode آن را به Soft Light و Opacity آن تا ۵۰% تغییر دهید. این حالت، رنگ را افزایش می دهد.

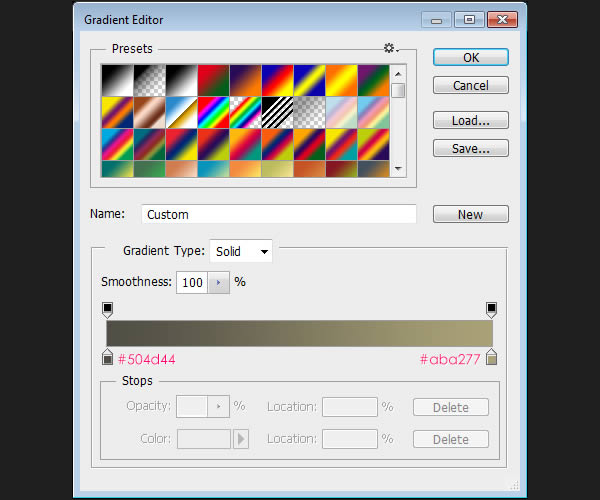
گرادیانت با استفاده از رنگ ها ۵۰۴d44# به سمت چپ و aba277# به راست ایجاد می شود.
مرحلهی پانزدهم
ایجاد یک لایه جدید بین لایه های “Clouds” و “dirt” که آن را “Rivets” مینامیم. دو بار روی لایه ی جدید کلیک کنید تا Style لایه قبلی را روی آن اعمال کنید:

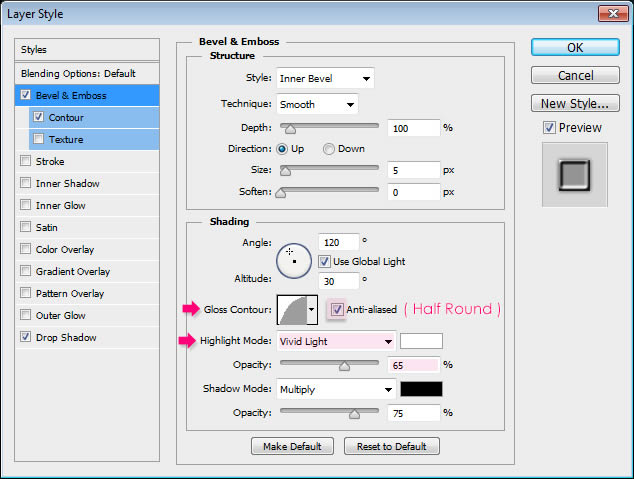
Bevel and Emboss:
حالت Contour Gloss را به نیمه دور، حالت Highlight به Vivid Light و Opacity آن را به ۶۵% تغییر دهید و تیک Anti-aliased را فعال کنید.

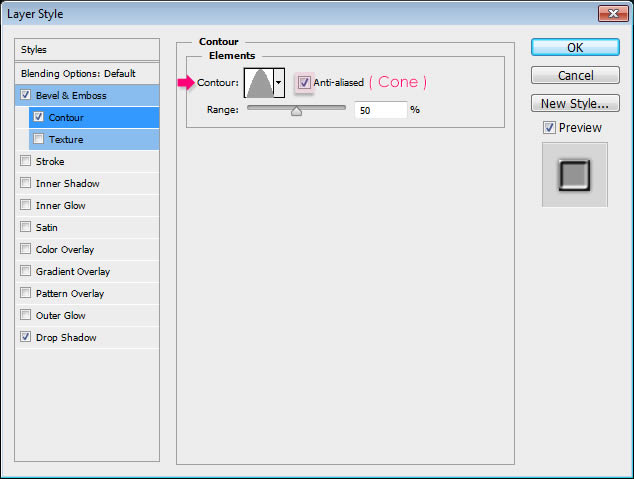
Contour:
Cone contour (کانتور مخروط) را انتخاب و جعبه Anti-aliased را فعال کنید.

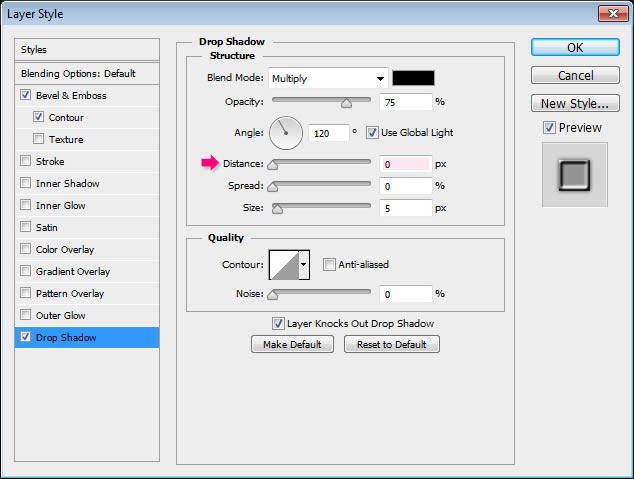
Drop Shadow:
فقط فاصله رابه ۰ تغییر دهید.

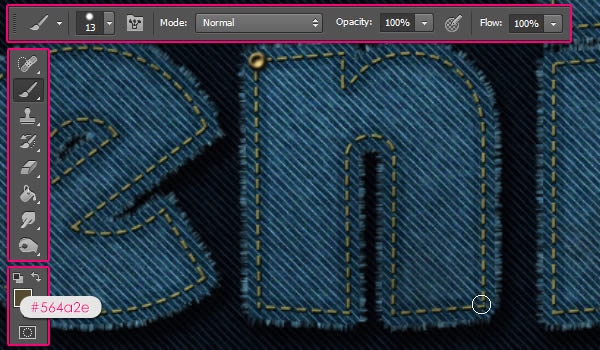
رنگ پیش زمینه را روی ۵۶۴a2e# قرار دهید. قلمو را در اندازه ۱۳ پیکسلی انتخاب کرده و شروع به اضافه کردن پانچ در گوشه و کنار حروف کنید.

تصویر نهایی که حاصل میشود بدین صورت است.

امیدواریم از این آموزش بهرهی کافی را برده باشید.
مطالب زیر را حتما مطالعه کنید
اشتباهاتی که آزادکارها(freelancer) باید از آن اجتناب کنند
هفت عنصر طراحی خوب
چگونه یک ترکیب رنگی مناسب برای اپلیکیشن خود بسازیم؟
مفهوم mask در فتوشاپ
Gradient(گرادینت) در Indesign
نوشتن روی یک مسیر (path) در Indesign
1 Comment
Join the discussion and tell us your opinion.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.








عالیه ، بسیار مناسب و کاربردی 👍🏻👍🏻